記事内に広告を含みます
この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。





















この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
SWELLで「画像圧縮・WebP・第3者遅延読み込み」の対策をしてPSI上げたい人

ページスピードインサイトの点数の意味が難しいです
記事を投稿するときや、プラグインでできる「サイズや圧縮・WebP対応」対策について教えてください
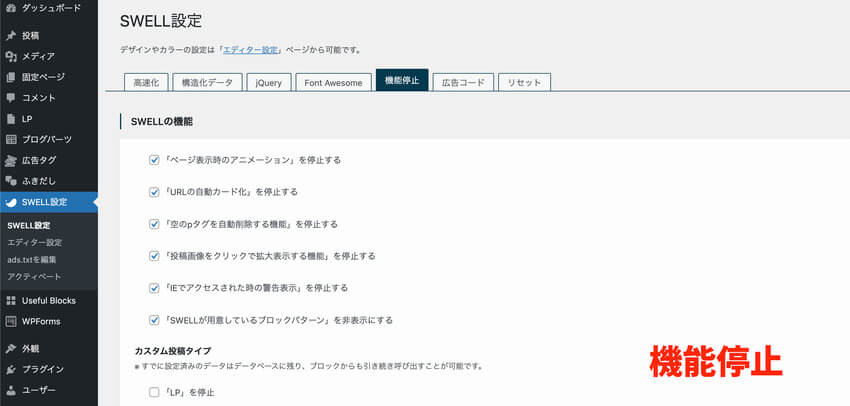
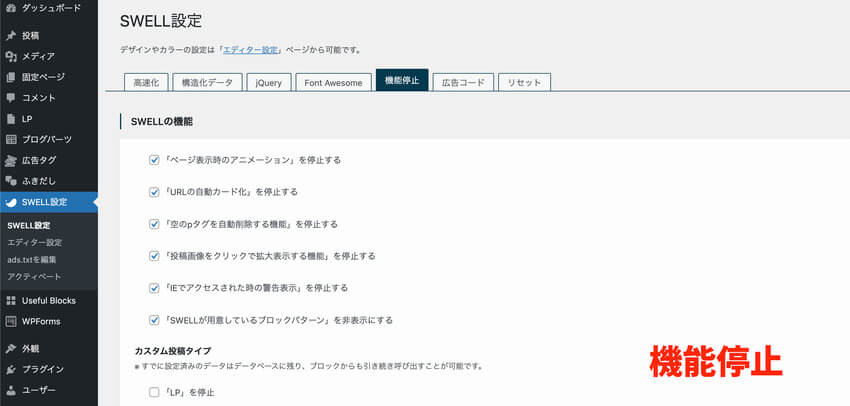
SWELL側の高速化設定で、アドセンス・アナリティクス・Twitterとかの第3者コード対策はどうやりますか?
スパム対策に入れてるreCAPTCHAを問い合わせページだけに読み込ませたいです



今日は「お悩み解決に役立つ内容」をお伝えしていきます!信頼性の担保は下記を参照ください。
ページスピードインサイトの点数の意味は情報量が多くて難しいですよね…ぼくも数字の多さと赤色表示に振り回されて、記事書くよりページスピードインサイト対策に翻弄されていました。記事を投稿するときやプラグインでできる「サイズや圧縮・WebP対応」対策も難しそうで困惑する日々。
SWELL側の高速化設定や「アドセンス・アナリティクス・Twitterなどの第3者コード対策」も作業難易度高そうと調べるのに時間を費やしました。スパム対策のreCAPTCHAもスピードが遅くなる原因ということで、問い合わせページだけに読み込ませる施策も難しくて悩みが倍増。
目次以降では詳細な理由や具体例を、画像も用いて解説します。
ページのパフォーマンスが重要な理由
調査によれば、ウェブに関する主な指標を改善すると、ユーザー エンゲージメントとビジネス指標が向上します。次に例を示します。調査によれば、サイトがウェブに関する主な指標のしきい値を満たすと、ユーザーがページ読み込みを放棄する可能性が 24% 低くなりました。
Largest Contentful Paint(LCP)が 100 ms 減少するごとに、Farfetch のウェブ コンバージョン率が 1.3% 上昇しました。
Cumulative Layout Shift(CLS)を 0.2 削減することで、Yahoo! JAPAN では、セッションあたりのページビュー数が 15% 増加し、セッション継続時間が 13% 長くなり、直帰率が 1.72% 低下しました。
Netzwelt はウェブに関する主な指標を改善し、広告収益が 18%、ページビュー数が 27% 増加しました。CLS を 1.65 から 0 に減らすことで、redBus のドメインのランキングが全世界で大幅に向上しました。
引用:Search Consoleヘルプ
結論から言うと、ブログに投稿する画像の場合、基本的にはJPG、場合によってはPNGとなります。まず、ブログに掲載する画像にはこんな特徴があります。画質は普通でいい・できるだけ軽いほうがいい
引用:LOVEMAC.JP
SWELLはver.2.5.6よりスクリプトの遅延読み込み機能を追加しているので、第3者コード読み込みの遅延ができる唯一無二のテーマです。
下記の理由が「SWELL高速化」の背景にはあります。
SWELLの高速化・CWV(Core Web Vitals)対策をより一層強化していくため、「スキルシェア」さんと顧問契約を締結させていただきました。
引用:高速化のプロ、「スキルシェア」さんと顧問契約を締結しました。
おすすめ画像圧縮プラグインとして紹介したImagifyは、有料プラグイン「WP ROCKET」が開発。


1サイトで年間49$(2022年10月時点の情報で7,110円)の費用がかかるプラグインの機能を無料で活用できます(メールアドレス登録必要)。
スパム対策にreCAPTCHAを設定するのに必要な記事は、ContactForm7にreCAPTCHAを設定する方法【スパム対策】を参考にどうぞ。とはいえ、デメリットに下記の現象が現れるので対策が必要です。
問合せフォームからのスパム防止の為、「reCAPTCHA」を設定した後、サイトのページ表示が極端に遅くなってしまいます。原因としては、「reCAPTCHA」のスクリプトが全ページで読み込まれてしまうことに起因しています。
引用:スタビジ
実際に記事内容の施策後、点数を上げるのが難しいモバイルで「70点→95点」に(アナリティクス・アドセンス・Twitter・ポチップ・reCAPTCHAの設定を全て入れた状態)。本記事を読むことでSWELLブログ運営に役立つSEO評価アップ施策となり、下記が身につきます。
身につくこと(クリックすると見出しへジャンプ)



ブログ運営が長くなるとサイトスピード遅くなりがちですが、モバイル評価95点スコアになってから、上位表示される記事も増えましたので一定の効果はありますよ!
今日はどうぞ最後まで、お読みくださいね。


サイトスピードはSEOや読者満足度に直結し、当サイトは平均で2秒の読み込み速度。
完全に表示されるまでに3秒以上かかると、53%のユーザーはページを離れる。表示速度が1秒から3秒に落ちると、直帰率は32%上昇。表示速度が1秒から5秒に落ちると、直帰率は90%上昇。
表示速度が1秒から6秒に落ちると、直帰率は106%上昇。表示速度が1秒から7秒に落ちると、直帰率は113%上昇。表示速度が1秒から10秒に落ちると、直帰率は123%上昇。
ページの要素(テキストやタイトル、画像など)の数が400個から600個に増えると、コンバージョン率は95%下がる。
引用:海外SEO情報ブログ
上記のSEO情報のとおり、表示速度は「直帰率やコンバージョン」に直結しています。




サイトスピードの改善と聞くと「Autoptimize・WP fastest chash」を導入しているケースは多いですよね。とはいえSWELLユーザーはご存知のとおり、下記プラグインは推奨されていません。
SWELL非推奨プラグイン
当サーバー環境はエックスサーバーで高速化設定をしています。「エックスサーバーアカウント」>「サーバー管理」>「高速化」をクリック。
エックスサーバーでできる3点の高速化


-151x478.jpg)
-151x478.jpg)



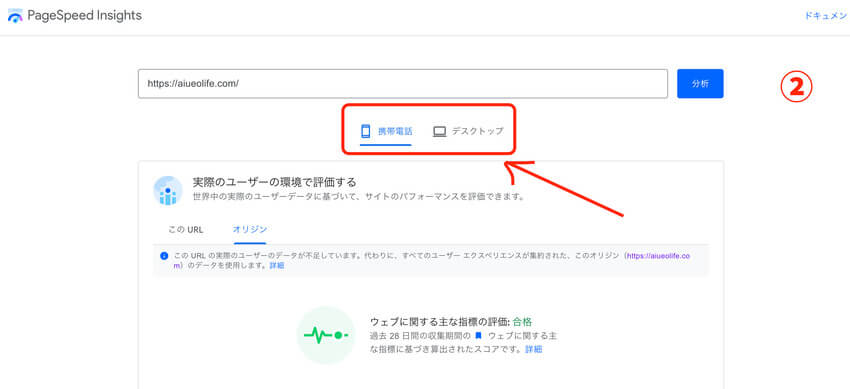
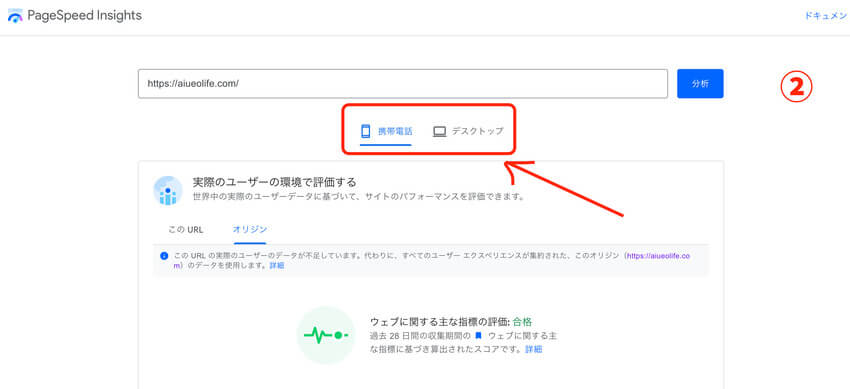
上記のスコアの「高速化施策」は「SWELL最新アップデート前の手動での第3者コード遅延読み込み」 (記事見出し3つ目)です。
何も考えずにやっていたときは、SWELLといえどモバイル70点くらいでした(すみません、当時の画像ないです)。



記事後半のSWELLの最新アップデートで「使用していないJavaScriptの遅延読み込み」の設定が楽になって、テーマ側の設定で完結していったんだね。
「ウェブに関する主な指標の評価」と表記されるようになりました。


「ウェブに関する主な指標の評価」は一定のアクセスがないと、診断できません。コアウェブバイタルズについては、SWELLはおすすめ!【評判・レビューに忖度なくメリット・デメリットを解説】に書きました。


ページスピードインサイトを改善するのに苦労した項目が下記です。
ページスピードインサイトを改善するのに苦労した主な項目



4点の中で気になる箇所からクリアしていきましょう。


適切なサイズの画像(サイズや軽量化)について解説します。
サイズや軽量化のポイント
jpgデータを選択→「ピクセルで」タブを選択→「幅(px)850」と入力してサイズ変更。
縦横比を維持にチェックしたまま。
画像データが100KB前後になっていればGOOD。
サイズ変更したjpgデータが圧縮後、容量が小さくなっていることを確認。
MacBookなら(⌘+Shift+3:全画面)(⌘+Shift+4:選択範囲)→デフォルトでpngデータ
jpgデータに変換後は、サイズ変更→圧縮は同じ作業手順。



スクショの場合は、PNGデータだから作業手順が1つ増えるんだよね。



画像をアップロードする前に行うべきルーティンですね。



WordPress管理画面のメディアのとこにアップロードするまで、手間ひまかけていく必要があるんだな。


☑️ブログ運営でSEOとユーザビリティを意識した画像の扱い方
— あいうえおLIFE@登録販売者✖︎WordPress✖︎動画編集 (@pledge17uchs) September 15, 2021
↓記事執筆の最後に上から順にやる↓
〈オンライン〉
●JPEGに変換
●横幅と比率を統一(ぼくは850)
●Tiny JPGで圧縮
〈無料プラグイン〉
●Imagifyで更に圧縮
●WEBpコンバータ#ブログ初心者 #ブログ書け #ブログ仲間と繋がりたい



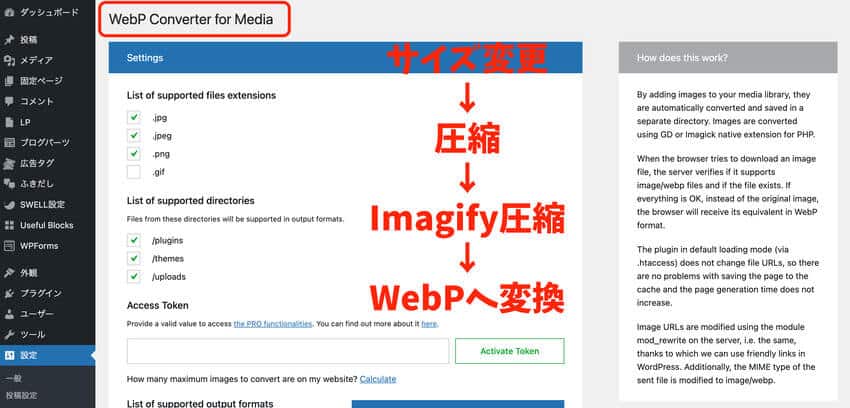
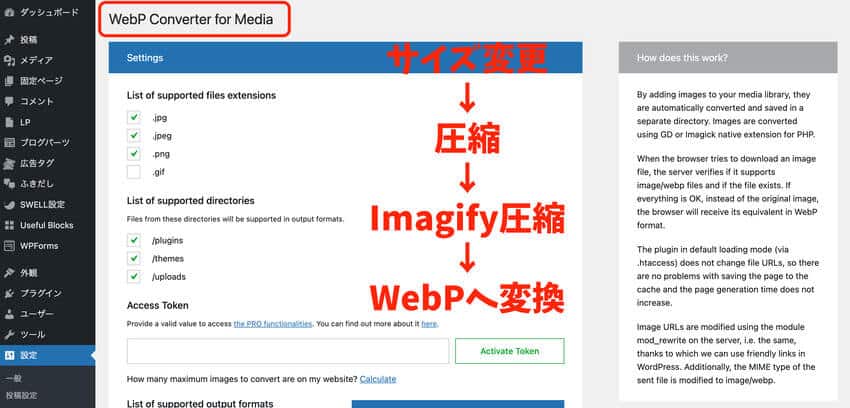
ツイート内容のとおりで、「ImagifyとWEBpコンバータ」を使用することが、プラグイン側でできる画像SEO対策。
上記プラグインは、圧縮と次世代フォーマット変換を可能にします。


ワンクリックで画像を最適化:画質を落とさずに画像を圧縮し、WebPを変換してウェブサイトを高速化します。Imagify は、画像を最適化するための最先端のツールです。この力を WordPress で直接使うことができるようになりました。
Imagify を有効にすると、WordPress にアップロードされたサムネイルを含むすべての画像が自動的に最適化されます。Imagify は画像を圧縮するだけでなく、WebP 画像の変換にも使用でき、ウェブサイトのサイズを縮小して高速化することができます。
引用:Imagify公式ページ
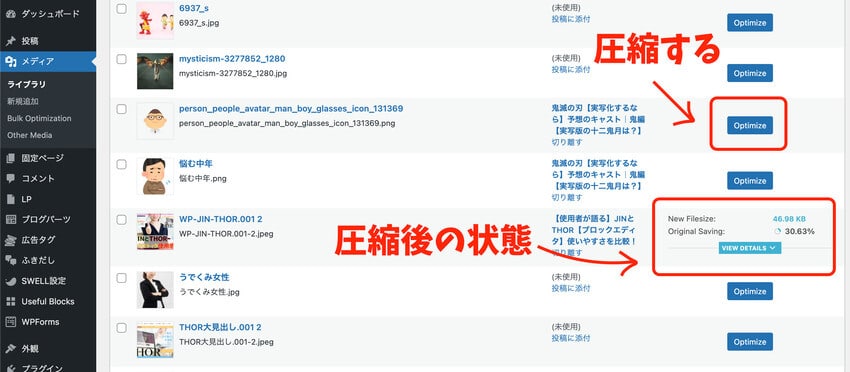
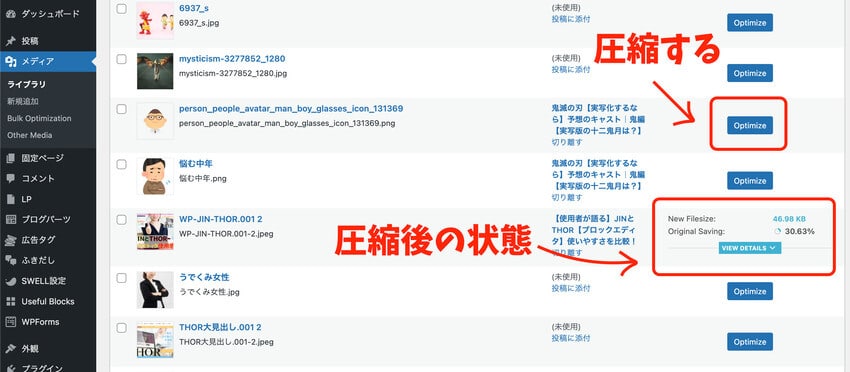
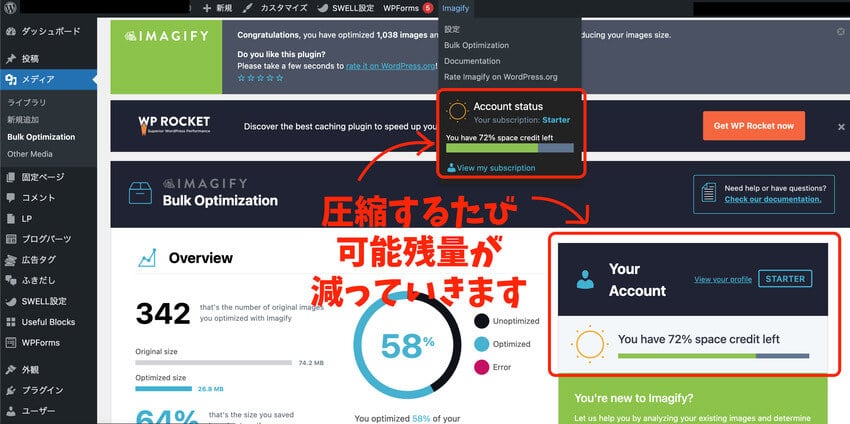
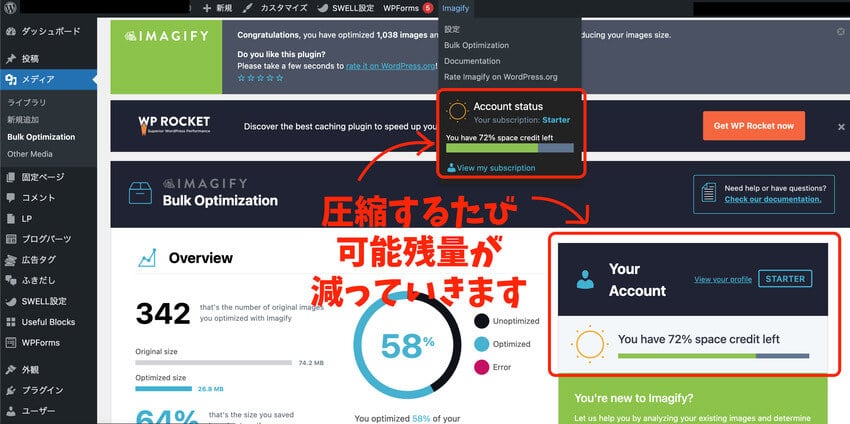
導入後は「メディア」>「ライブラリ」内をImagifyで圧縮


無料で毎月限られた容量圧縮できるが、翌月はリセットされ、便利(下記画像)。


WEBブラウザ上でTinyjpg圧縮した画像でもさらに、圧縮できます。
無料の圧縮上限25MBなので、日頃からWordPressメディア管理画面にアップロードする前に本記事で紹介した「jpgで扱う・サイズ変更・圧縮」を実施していれば、数10枚はImagify圧縮可能。


WebPやAVIFの画像を提供することで、ウェブサイトを高速化します。標準的なJPEG、PNG、GIF形式のファイルをWebPやAVIF形式に置き換えることで、品質を落とさずにページの重さを半分以上に減らすことができます。
プラグインをインストールした後は、もう何もする必要はありません。あなたの現在の画像は、新しい形式に変換されます。画像の圧縮が終了すると、ユーザーは自動的に、元の画像よりもはるかに軽い新しい画像を受け取ることになります。
今日の時点で、ユーザーの90%以上は、WebP形式をサポートするブラウザを使用しています。Webサイトの読み込み時間は、画像の重さに大きく左右されます。WebP変換を使えば、手間をかけずに数秒でスピードアップすることができます。
ユーザーにとっては多くのデータをダウンロードする必要がなくなり、サーバーにとっては負荷が軽減されるため、双方にメリットがあります。最適化されたウェブサイトは、Googleのランキングにも影響することを覚えておいてください。
引用:WebP Converter for Mediaの公式ページ



導入しておくだけでWebPへ変換可能なプラグインってすごいね!



WebPにはWebブラウザのサービスで変換するのも手ですが、作業行程が増えるので、プラグインで解決しましょう。


英語で扱い辛いですが、下記の記事で導入方法が分かりやすく解説されています。


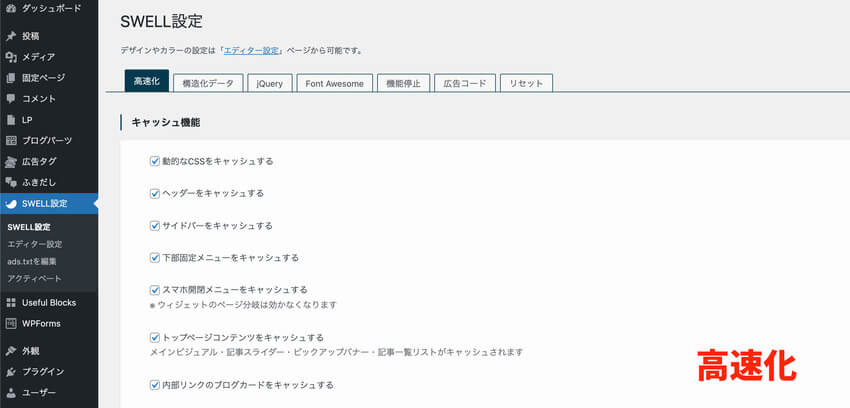
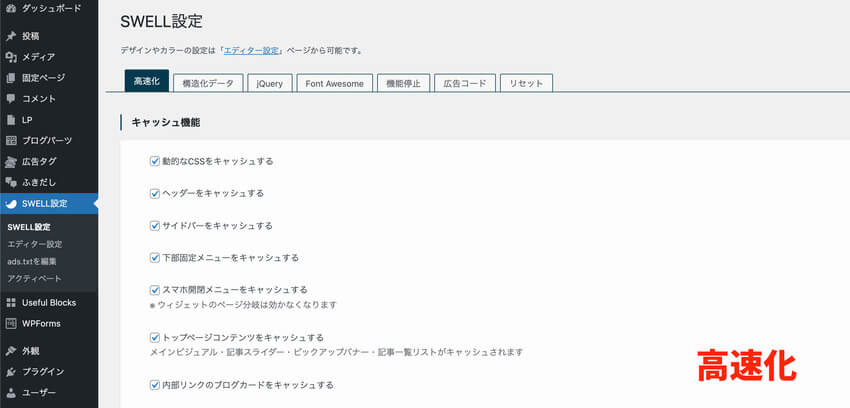
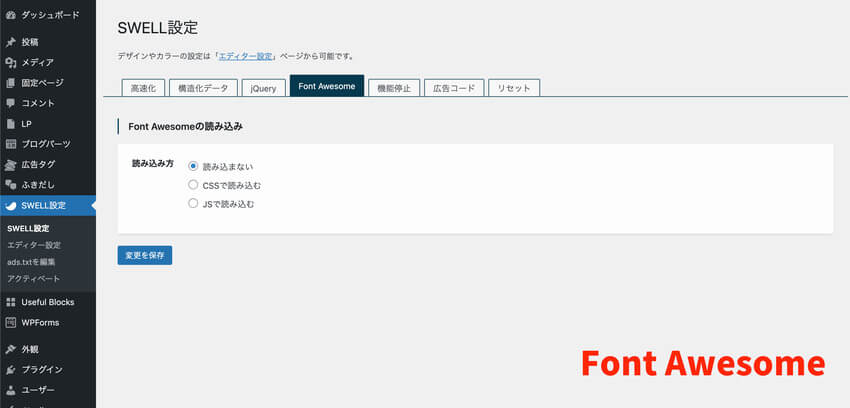
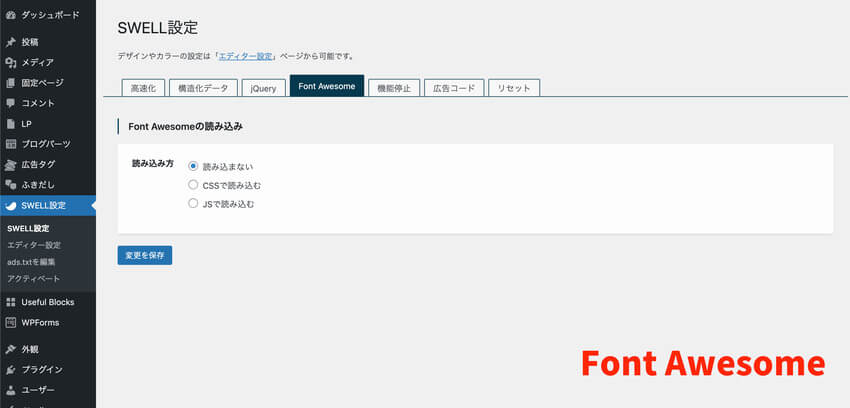
当サイトの設定を公開








「外観」>「カスタマイズ」>「高度な設定」>「headタグ終了直前に出力するコード」に下記コード入力して表示させています。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.1/css/all.css">

画像のポップアップは停止すると、速度が多少速くなります。
SWELL高速化設定で「遅延読み込み機能」をYouTube埋め込みにも適用できますが、さらに効果のあった施策がYouTube埋め込みを「サムネイル画像表示で読み込む」ことです。
YouTube埋め込みで遅くなる問題を解決【遅延読み込みとプラグイン】に「Youtube SpeedLoad」プラグインの内容を執筆済み。
効果ある施策【フォント設定】
「カスタマイズ」>「サイト全体設定」>「基本デザイン」の中の「フォント設定」でWebフォントを辞めましょう。「Noto Sans JP」と「明朝体(Noto Serif JP)」ではなく、「游ゴシック」または「ヒラギノゴシック>メイリオ」がおすすめ。
プラグインに関しての注意
記事冒頭でも挙げた『よく使用されるサイトスピード改善プラグインAutoptimizeとWP fastest chashは使わない』こと。



「AutoptimizeとWP fastest chash」はSWELLだと相性が悪いです。
テーマ開発者の了(@ddryo_loos)さんの神アップデートによる「SWELL設定で高速化」が可能。


☑️このツイートからのサイトスピード10点スコアアップの要因が最近のツイートスクショ添付画像と下記。
— あいうえおLIFE@登録販売者✖︎WordPress✖︎動画編集 (@pledge17uchs) September 16, 2021
●WEBp一括変換自動対応無料プラグイン導入
Google3大サービスへの施策
●アナリティクス遅延読み込み
●アドセンス遅延読み込み
●リキャプチャ範囲限定
上記入れなきゃ楽だけど、そうはいかん https://t.co/dGcICUqGP2 pic.twitter.com/vRo4FQ1Wad



ツイートのとおり画像の扱い方やSWELL設定にあわせて、第3者コードの影響を減らし、使用していないJavaScriptの遅延読み込みすると効果抜群。
下記の2つの方法を紹介します。
2022年9月追記:SWELLはver.2.5.6から、スクリプトの遅延読み込み機能が追加されたので、②:テーマ側の設定(SWELL設定の高速化)を実施することを推奨します。


<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag("js", new Date());
gtag("config", "00000000");
</script>


上記の”00000000”の部分は、Googleアナリティクスの「自身のトラッキングID」を入力。
Googleアナリティクス>「管理」>「トラッキング情報」>「トラッキングコード」
<script>
var lazyloadads = false;
window.addEventListener("scroll", function() {
if ((document.documentElement.scrollTop != 0 && lazyloadads === false) || (document.body.scrollTop != 0 && lazyloadads === false)) {
//↓googleアドセンス用 開始↓
(function() {
var ad = document.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js';
var sc = document.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
})();
//↑googleアドセンス用 終わり↑
//↓googleアナリティクス用 開始↓
(function() {
var ad = document.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
ad.src = 'https://www.googletagmanager.com/gtag/js?id=00000000';
var sc = document.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
})();
//↑googleアナリティクス用 終わり↑
//↓Twitter用 開始↓
if (document.getElementsByClassName('twitter-tweet').length !== 0) {
(function() {
var ad = document.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
ad.src = 'https://platform.twitter.com/widgets.js';
var sc = document.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
})();
}
//↑Twitter用 終わり↑
lazyloadads = true;
}
}, true)
</script>上記の施策を使った場合は、アドセンスで冒頭の部分<script>〜</script>を削除します。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>


SWELLの最新アップデートでテーマ側から「スクリプトの遅延読み込み」が設定可能になりました。
アップデート後の公式記事
「SWELL設定」>「SWELL設定」>「高速化」>「外部スクリプトを遅延読み込みする」にチェックしておいてください。


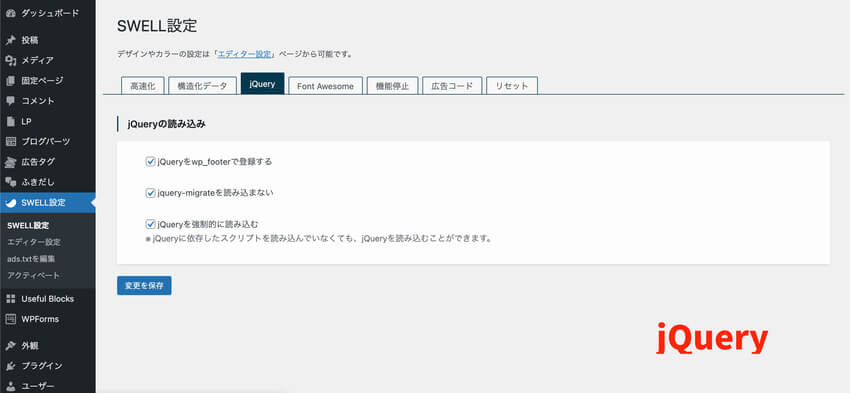
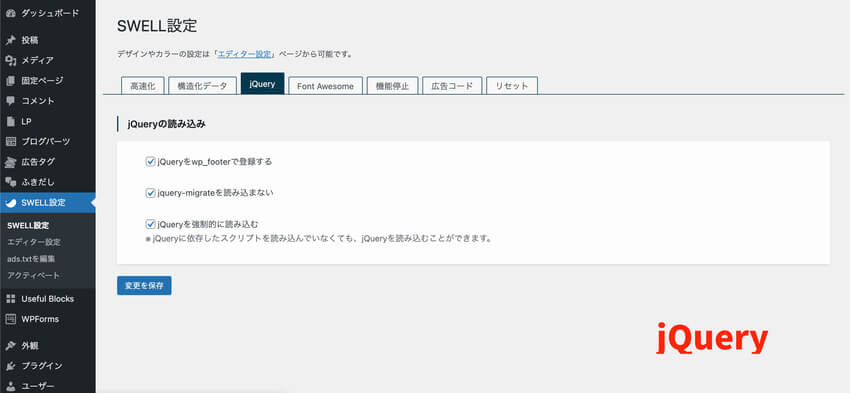
関連記事内容+αで、reCAPTCHAとjQueryの遅延を追加しています(reCAPTCHA対策内容も含む)。
twitter.com/widgets.js,
instagram.com/embed.js,
connect.facebook.net,
assets.pinterest.com,
googletagmanager.com/gtag/js,
gtag(,
adsbygoogle.js,
clipboard.min.js,
set_urlcopy.min.js,
luminous.min.js,
set_luminous.min.js,
rellax.min.js,
set_rellax.min.js,
prism.js,
hcb_script.js,
pochipp/dist/js/update.js,
recaptcha__ja.js,
jquery.min.js?ver=3.6.0,関連記事では、7秒が「第三者コード遅延読み込み」にはおすすめと書いてあります。当サイトでは、「5秒」が適度でした(遅すぎるとアドセンス表示が間に合いません)。
追記:2022年10月31日時点の情報で遅延は「7秒」に変更しました(アドセンスやTwitter・YouTubeなどは目次より下にリライト)
「ファイルの読み込み」と「ページと遷移高速化」は下記画像のとおり





Googleの3大サービス「アドセンス・アナリティクス・reCAPTCHA」を攻略したのは大きくて、あとはTwitterやポチップ、jQueryとかも遅延読み込みできたのが驚異的。



モバイルの点数が驚愕の「95点」って、スクリプトの遅延読み込みすごすぎ!!




reCAPTCHAとは何?
reCAPTCHAは、摩擦を生じさせることなく、あなたのウェブサイトを不正や悪用から守ります。reCAPTCHAは、高度なリスク分析エンジンと適応性のあるチャレンジを用いて、悪意のあるソフトウェアがあなたのウェブサイトで不正な活動を行わないようにします。
一方、正規のユーザーはログイン、購入、ページの閲覧、アカウントの作成が可能となり、偽のユーザーはブロックされます。
引用:Google reCAPTCHAサイト
サイト運営に必須な、スパム対策で使用する「reCAPTCHA(リキャプチャ)」。
reCAPTCHAの設定方法(Contact Form7の場合)
作業環境



何が遅くなる原因だったの?



サイトスピード測定すると、すべてのページにリキャプチャが読み込まれていたという現象でさ。
下記の記事読むと、リキャプチャが全ページに読み込まれ、遅くなることが判明。
「外観」>「テーマファイルエディター」>「SWELL CHILD」>「functions.php」にコードを追加。
例:固定ページの「お問い合わせ」ページID:11
// お問い合わせページを除き、「reCAPTCHA」を読み込ませない
function dc_dq_style_script() {
if( ! is_page(11)){
wp_dequeue_style( 'contact-form-7' );
wp_dequeue_script( 'contact-form-7' );
wp_dequeue_script( 'google-invisible-recaptcha' );
}
}
add_action( 'wp_enqueue_scripts', 'dc_dq_style_script' );


is_page(●●)){ の数字部分は、固定ページで作成した「お問い合わせ」ページのIDを入れてください。
※追加する箇所を間違えないこと


reCAPTCHAの設定とinvisible reCaptchaの導入、「問い合わせページだけにreCAPTCHA読み込み設定」するとページスピード改善とスパム対策両面で対策できますね。


今日はSWELLで「画像圧縮・WebP・第3者遅延読み込み」の対策をしてPSI上げたい人に向けて、下記を解説しました。



ページスピードインサイトを向上させる中で、ブログ運営に必要な知識や施策が身につきますし、Googleの見解どおり「直帰率やコンバージョン」に影響する指標なので、やっておいて損はないですね。
今後もSWELL側のアップデートが楽しみなので、引き続き唯一無二のテーマを使い込んでいきましょう。
SWELLで満足いくサイトスピードが出せたあとは、SWELLテーマ購入費用の回収や、アドセンスより報酬単価の高いASPアフィリエイトに挑戦していくことがおすすめ。未実施の方はA8.netへのASP登録と、5万円以上のセルフバックを達成しましょう。
A8のセルフバック【自己アフィリ】で5万円稼ぐ案件とは?【体験談】をあわせてお読みください。
今日は最後までお読みいただき、ありがとうございました!


この記事が気に入ったら
フォローしてね!

