記事内に広告を含みます
この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。





















この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
JINで固定ページに人気記事ランキング作りたい人

JINで固定ページに人気記事ランキングを表示するにはどうやるの?
作成する具体的な手順の解説も知りたいです



今日は「お悩み解決に役立つ内容」をお伝えしていきます!信頼性の担保は下記を参照ください。
JINで固定ページに人気記事ランキングを作成する方法が気になりますよね。JINのデフォルトには「任意の期間で人気記事ランキング表示するショートコードがない」ので、ぼくも困りました…1週間のアクセスランキングをJINでも作成したくて、情報収集や試行錯誤の日々。
目次以降では詳細な理由や具体例を、画像も用いて解説します。
Cocoonではショートコードでできた「固定ページに人気記事ランキング」。JINにテーマ変更するとCocoon時の「人気記事ランキングの固定ページ」が機能しなくなります。
必要なもの:人気記事ランキングを表示させる無料プラグインWordPressPopularPosts
WordPress Popular Postsを導入後に、ウィジェットでサイドバーへ人気記事ランキングを設置するのは簡単。固定ページに人気記事ランキングをつくるなら、WordPress Popular Postsのショートコードが必要になります。
update your lifeさんのWordPress Popular Postsをショートコード化して任意の場所に人気記事を表示する方法を参照。
ショートコードをブロックエディター入力するだけなので、実際の作業時間は5分ほどでした。本記事を読むことで、JINの固定ページにWordPress Popular Postsのショートコードで期間指定したアクセスランキングを作成することが可能。



サイドバーには全期間の人気記事、固定ページには1週間アクセスランキングが表示できるから、読者としてはトレンド性も楽しめますよ!
今日はどうぞ最後まで、お読みくださいね。


おさらい:サイドバーに人気記事



WPPPのプラグインを入れてなかったから、本記事をそのままにしてインストールしてきます。



Cocoonではデフォルトでショートコード使って表示できたことだから、プラグイン入れてないこと多いよね。
上記のメリット3点に1つでも共感した人は、ぜひ実践してみてください。当ブログの人気記事ランキングの固定ページはアクセスランキング【上位24】にあります。
Cocoonは無料テーマでも、有料テーマJINがデフォルトでできないことを可能にしてたということですね。



Cocoonでは不要だったプラグインが、有料テーマに変更してからインストール必要になるのはよくあるよね…
ぼくもCocoon→JINにテーマ変更した際デメリットにあげた内容の1つが、デフォルトでは「人気記事ランキング単体記事ができないこと」。【WordPress比較】CocoonからJINへテーマ変更【メリット・デメリット】にて書きましたので、あわせてお読みください。


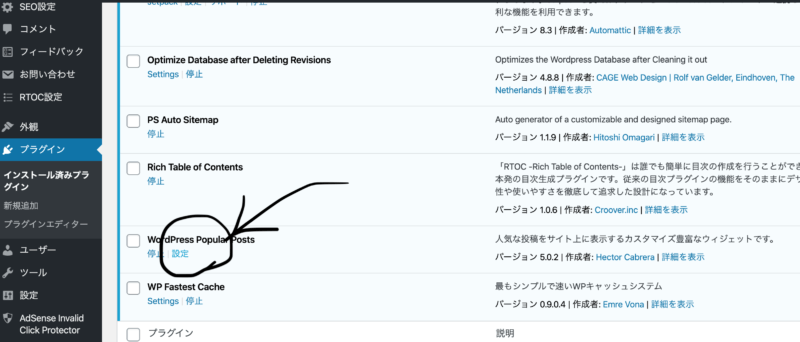
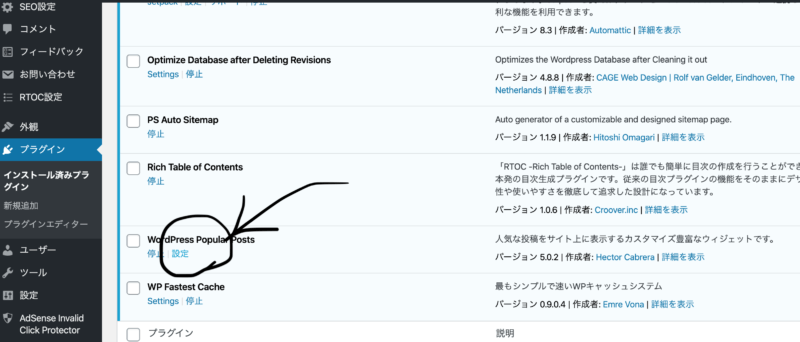
サイドバーに表示させる際に入れたWordPress PopularPostsのプラグインのショートコードを使用します。
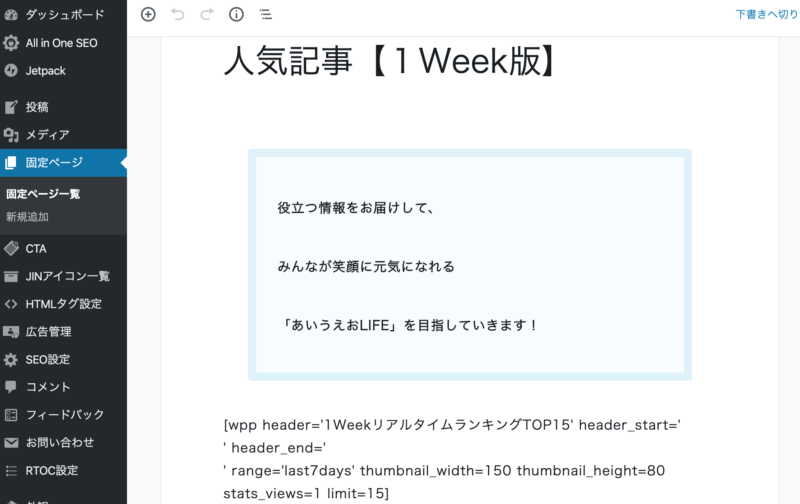
ショートコードをコピペ
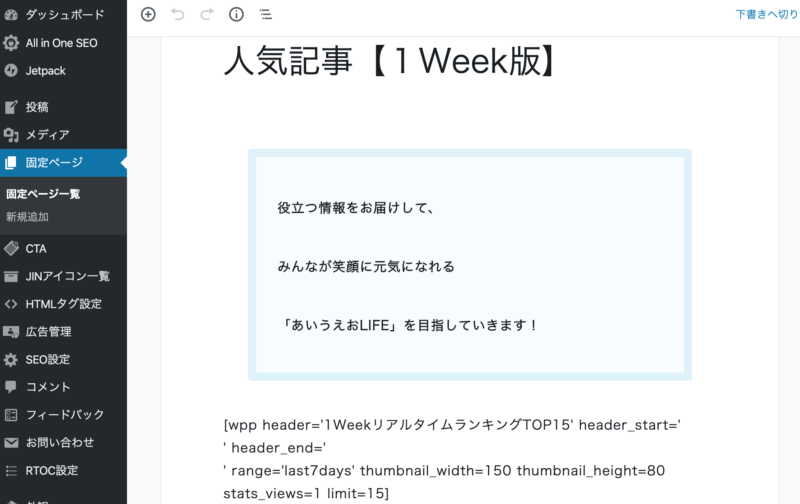
[wpp header='1WeekリアルタイムランキングTOP15 ' header_start='' header_end='' range='last7days' thumbnail_width=150 thumbnail_height=80 stats_views=1 limit=15 order_by="views"]期間を分けて表示が可能です(2021年6月〜SWELLにしてからはWPPPプラグインは廃止したので、1週間ごとの人気記事ランキングにはなっていません)。【1週間の人気記事ランキング】という固定ページの実例をお見せします。


作業手順を解説します。
※作業環境はブロックエディタ
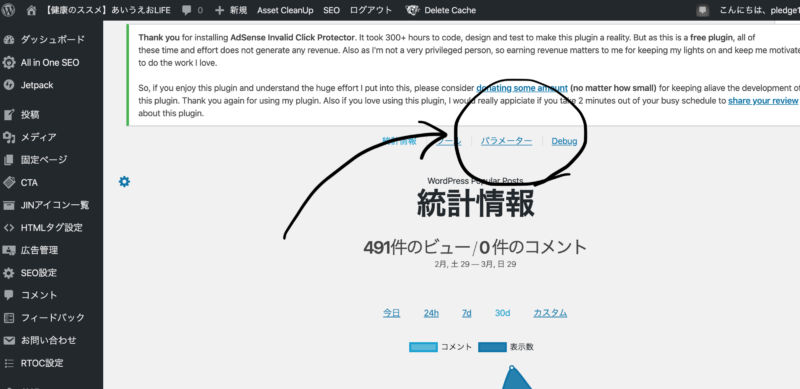
ショートコードを好みで書き換えてカスタマイズしてくださいね↓↓
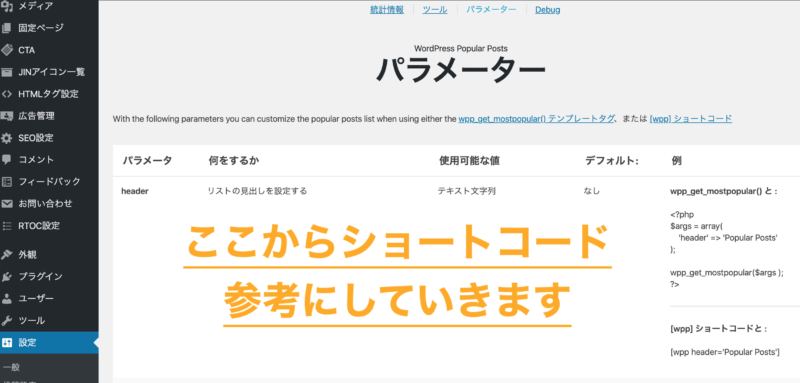
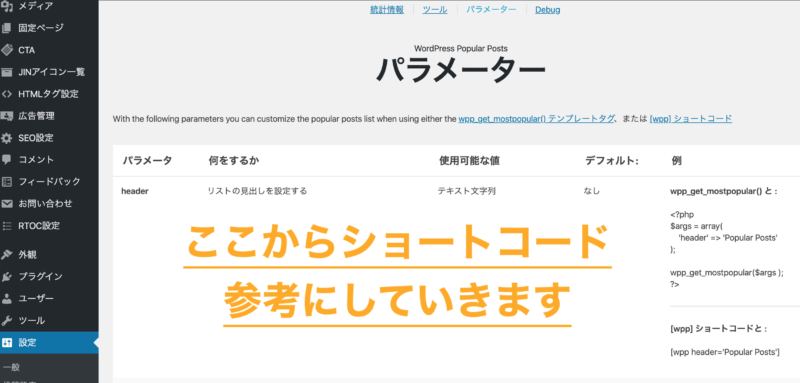
[wpp header='1WeekリアルタイムランキングTOP15' header_start='' header_end='' range='last7days' thumbnail_width=150 thumbnail_height=80 stats_views=1 limit=15 order_by="views" ]プラグインのパラメータから、カスタマイズのショートコードを探りました。


※頭と最後に [ ]をつけるのをお忘れなく
ショートコードを固定ページに書いたら完了です。
下記でショートコード内容を解説します。
①:タイトルの付け方
[wpp header='ここにはランキングのタイトル' header_start='
' header_end='
②:期間の指定
' range='last7days' の場合は、【過去7日間】
14日間なら' range='last14days'
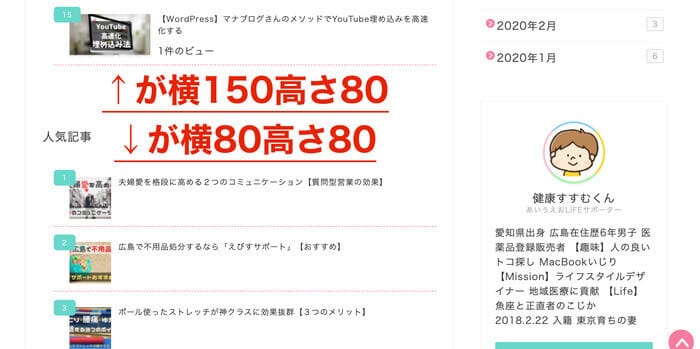
③:表示するサムネイルのサイズ
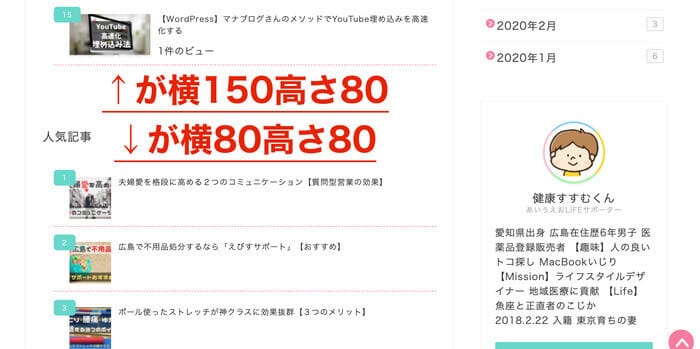
thumbnail_width=150 thumbnail_height=80 サムネイルのサイズ
幅150高さ80ということ。
幅150高さ80と幅80高さ80のときの違いは下記↓


④:PV数を表示するかどうか
views=1 【期間内でのPV数の表示】1→表示 0→表示しない
ちなみに【表示】の場合は、【●●ビュー】と表示されます。
⑤:表示させる記事の数
limit=15 表示させたい記事数
上記の場合は15記事を表示させます。
⑥:表示する判断基準
order_by="views" この場合はPVごと
※おまけに書きましたが、【コメント数順】も可能



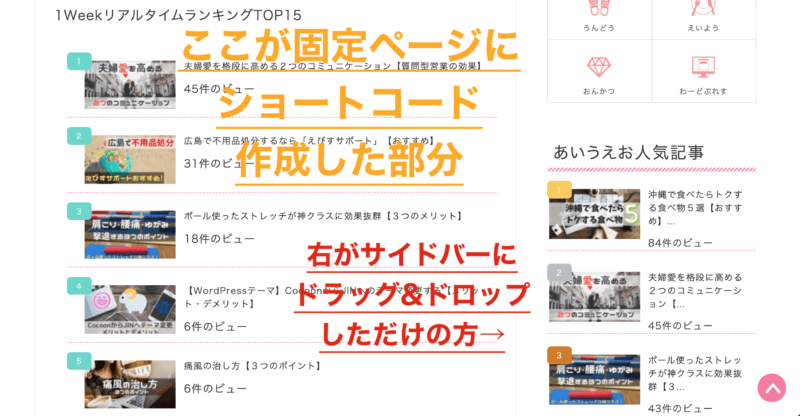
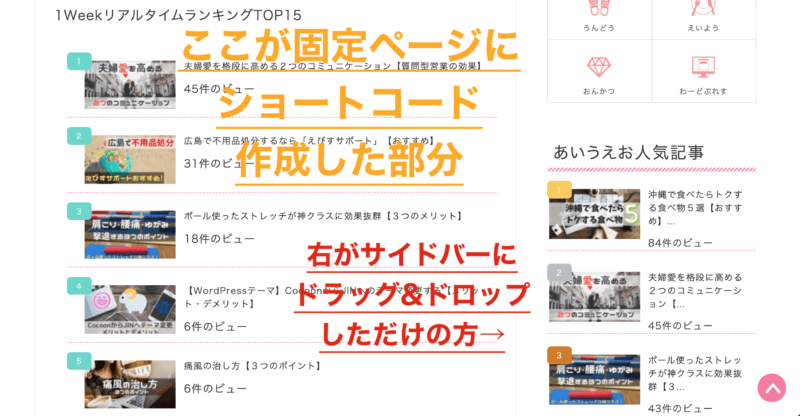
1週間ごとの人気記事ランキングを固定ページにできました(PV表示もできた)。


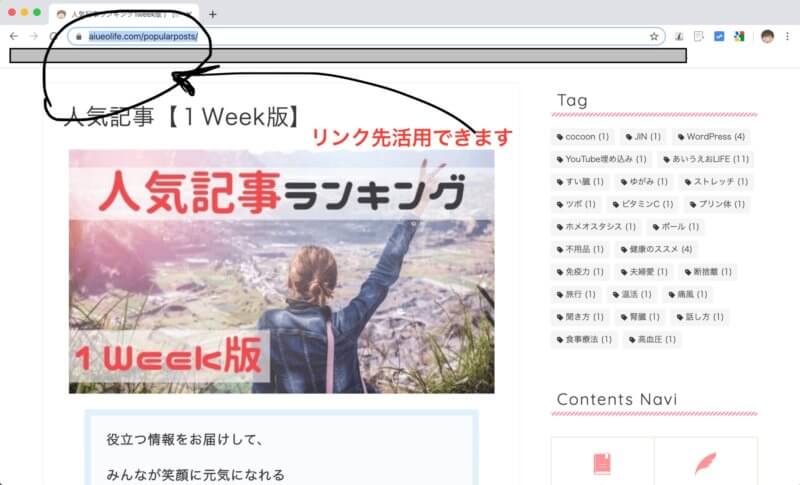
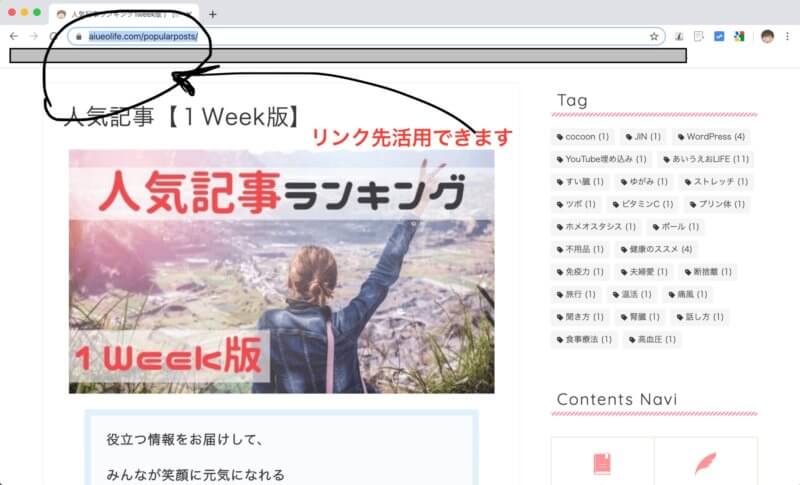
メリットの部分にも書きましたが、固定ページには【パーマリンク|URL】がありますよね。


人気記事ランキングのリンク活用例
固定ページのリンク先を活用できるので、読者さんの回遊率アップと直帰率の改善につながりますよ。



2021年9月〜WordPressテーマをSWELLに変更してからは、当サイトは全期間のアクセスランキングとして運用しています。
WPPPはメジャーなプラグインですが、固定ページに組み込むのはなかなか解決できなかった人は多いです。



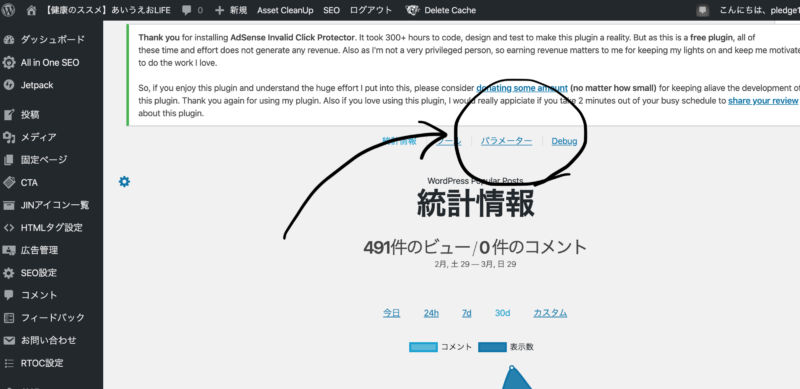
参考としてWPPPの【設定】からショートコードのヒントを解説してくれるのね。






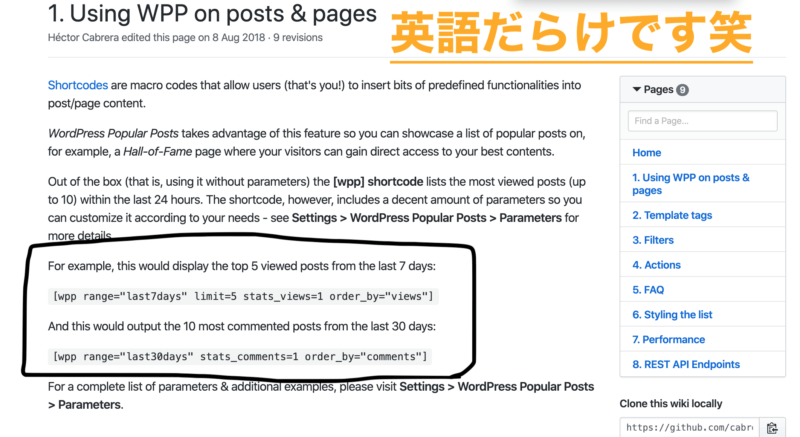
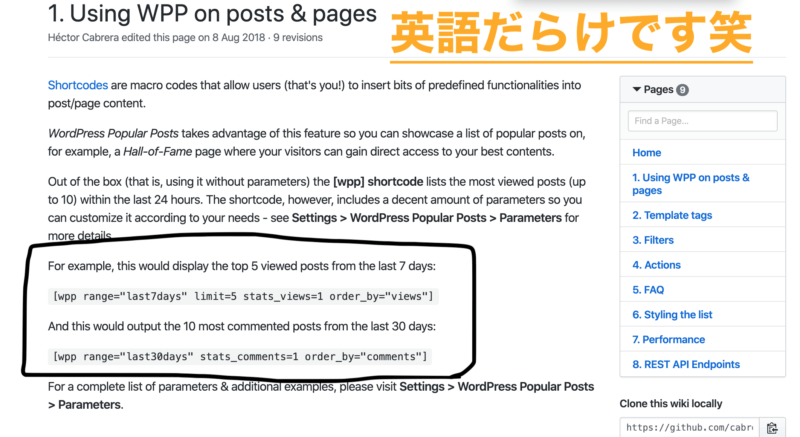
下記のサンプル例をひもといてみましょう。
[wpp range="last7days" limit=5 stats_views=1
order_by="views"]this would display the top 5 viewed posts from the last 7 days
Google 訳)これにより、過去7日間に閲覧された上位5件の投稿が表示されます。



上記だけだとサムネイルのサイズ指定とかがないから、ちょっともの足りないかな。
下記も見ていきましょう。
[wpp range="last30days" stats_comments=1
order_by="comments"]this would output the 10 most commented posts from the last 30 days
Google 訳)これにより、過去30日間で最もコメントが多かった10件の投稿が出力されます。



なるほど、コメント順もね。
Facebookとかと違ってブログとかはコメント少ないよね。
ブログで解決したとしてもお礼とかコメントすること稀かも。



ぼくはコメント投稿はいまのところないので不採用です。
たくさんコメントをもらっている人にはおすすめな設定ですね。
コメント数で表示したい場合
order_by="views" → order_by="comments" と書き換えましょう。
以上、WPPPのショートコードを書き換えると、異なった条件で人気記事ランキングを表示させることが可能。


今日はJINで固定ページに人気記事ランキングを作成したい人に向けて、下記を解説しました。



Cocoonではデフォルトでできたショートコードが、JINではプラグイン導入やショートコードを調べる手間もありましたが、思い通りにカスタマイズできた楽しさが得られますね!
さらに読者へトレンド性のあるランキングの使い分けを提供できるので、回遊率アップが期待できますよ。
有料テーマSWELLなら、WPPPプラグインやショートコードなしで、ブログパーツを使ったカテゴリ別や、新着記事、人気記事の呼び出しが可能です。ブロックエディタで完結できる簡単さがSWELL独自の強み。
SWELLはおすすめ!【評判・レビューに忖度なくメリット・デメリットを解説】に要点をまとめたので、どうぞお読みくださいね。
今日は最後までお読みいただき、ありがとうございました!


この記事が気に入ったら
フォローしてね!

