記事内に広告を含みます
この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。





















この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
テキストエディターでブログを書くのにYouTubeの埋め込みをすると読み込みが遅くなって困る人

YouTubeの読み込みを高速化するコード(遅延読み込み)が知りたいです
YouTube埋め込みコードの編集方法も一緒に
SWELLテーマなら動画も遅延読み込みできますか?



今日は「お悩み解決に役立つ内容」をお伝えしていきます!信頼性の担保は下記を参照ください。
ブログを書いていると、YouTubeの読み込みを高速化するコード(遅延読み込み)が気になってきますよね。ぼくもYouTube埋め込みコードの編集をしたらいいかなと思いつつも、具体的な方法が分からず困惑の日々…
SWELLテーマなら動画も遅延読み込みできるのかなと、テーマ側の性能の良し悪しに原因を向けてみたりもしました。
目次以降では詳細な理由や具体例を、画像も用いて解説します(テキストエディター使用を想定)。
ブログにYouTubeを埋め込むデメリット
<iframe>という「インラインフレーム」タグを読み込むので、全ての情報を取得するのに容量が大きくなってしまう。
読み込みを高速化するコードの提案として、テキストエディターの最上部にJavaScriptコードを置いておくのがおすすめ。manablogさんの【WordPress】Youtubeを埋め込みの高速化テクニック【プラグインなし】を参考にしました。
YouTube埋め込みコードの編集方法は、「埋め込みコード」を少し改変するだけで完了。遅延読み込みという機能ゆえに「読み込む順番を遅らせる」ので、体感上早くなります。
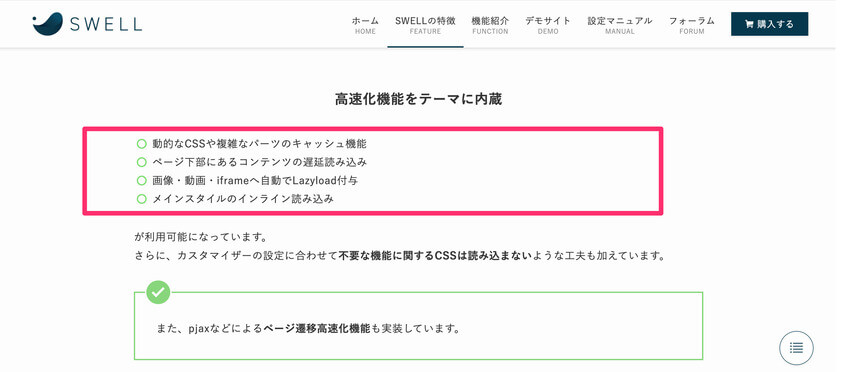
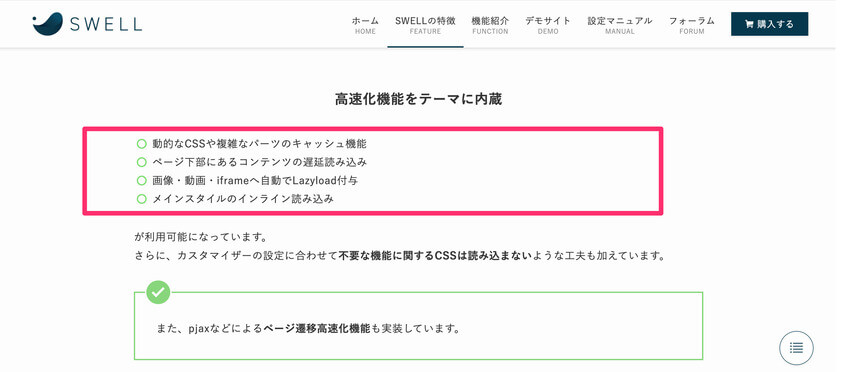
2022年11月時点の情報で大人気のSWELLテーマは、動画も遅延読み込み可能ワンタッチで作業できるので、遅延読み込みへの悩みは解消されますね(下記画像参照)。


ぼくも実際に「テキストエディター使用中」は最上部にJavaScriptコードをコピペし、「YouTubeの埋め込みコード」を改変して記事内に貼り付け。体感上やページスピードインサイトも早い点数が出たので、効果は実証済みです。(ブロックエディター使用を想定向け施策を先に読む)。
本記事を読むことで下記の2点が理解可能。



読者のページ読み込みが早くなると離脱率も改善されるので、SEO評価がアップすること間違いなし!
今日はどうぞ最後まで、お読みくださいね。


下記のJavaScriptコードを記事のテキストエディターの最上部にコピペします。
<script>
function init() {
var vidDefer = document.getElementsByTagName('iframe');
for (var i=0; i<vidDefer.length; i++) {
if(vidDefer[i].getAttribute('data-src')) {
vidDefer[i].setAttribute('src',vidDefer[i].getAttribute('data-src'));
} } }
window.onload = init;
</script>DeferというJavaScriptは、YouTubeのiframeを遅延読み込みする機能があります。「体感速度」やページスピードインサイトの個別測定でも高速化の効果を発揮。
完全に表示されるまでに3秒以上かかると、53%のユーザーはページを離れる。
引用:海外SEO情報ブログ
2022年11月時点の情報で、当サイトはアナリティクスの計測で平均2秒の読み込み。サイトにはYouTube埋め込みや、画像も多く使っている中で改善を重ね高評価を頂いています。
【完全版】SWELL爆速化【WebP・画像圧縮・第3者コード対策が必須】に、サイトスピード改善記事を書いていますので、あわせてどうぞ。


テキストエディター上で記事の1番上に「JavaScript」コードを貼りつけた後の、作業内容になります。手順は下記のとおり。
<iframe width="560" height="315" src="https://www.youtube.com/●●●>〜</iframe>のコードをコピー。
// 変更前(コピーされたコード)
<iframe width="560" height="315" src="https://www.youtube.com/embed/K1jEz4zgbuk" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe><iframe width="560" height="315" src="" data-src="//www.youtube.com/●●●>〜</iframe>と書き換えます。
// 変更後のコード
<iframe width="560" height="315" src="" data-src="//www.youtube.com/embed/K1jEz4zgbuk" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>テキストエディター上で任意の箇所に編集した埋め込みコードをコピペします。
3つの手順でYouTubeのインラインフレームタグコードを少し編集して、記事内に貼り付け。追加CSSやプラグインなしで、YouTube埋め込みの遅延読み込みを実現できました。
テキストエディターでも、ブロックエディターでも活用できるプラグインを紹介します。


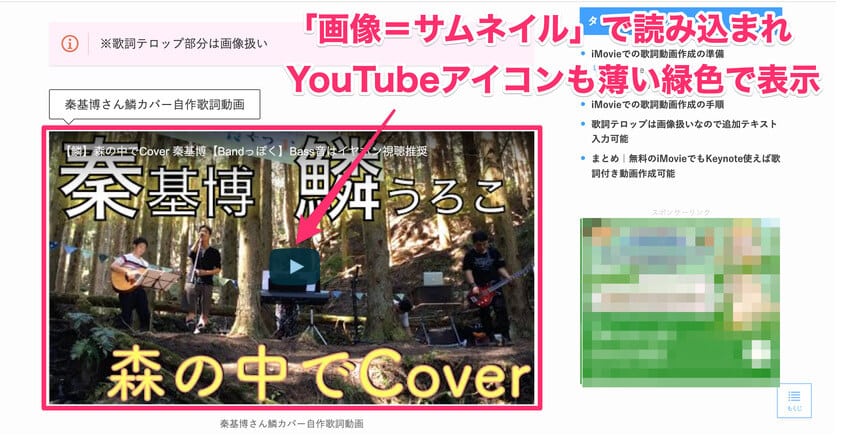
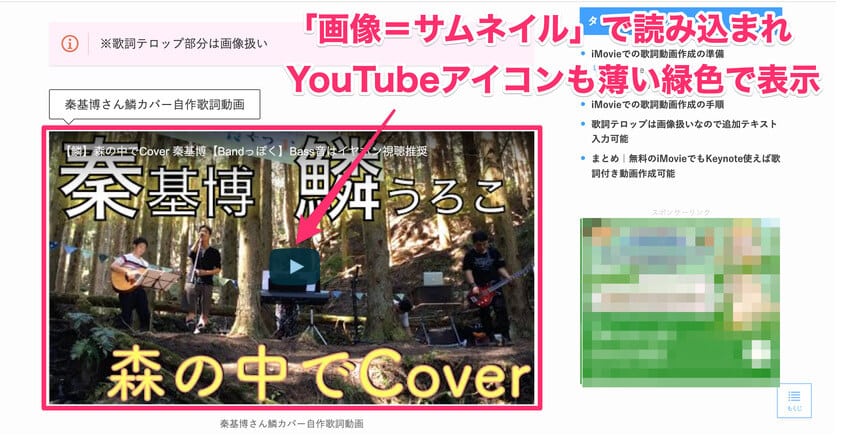
「Youtube SpeedLoad」は再生ボタンをクリックするまで動画を読み込みませず、サムネイル画像と再生ボタンを表示してくれるプラグイン。
実際に表示されたYouTube


体感上ですがYouTube埋め込みの部分や、「アドセンス広告」もカクつかずに表示されます。
Youtube SpeedLoadプラグイン適用後は、ぼくの環境下(SWELLテーマ)で埋め込みYouTubeの上部に大きな余白ができてしまいました。
追加CSSを入れて解決。
2つのアスペクト比に対応させる
/*プラグインYouTube SpeedLoad導入でYouTubeサムネイル上に16:9padding-topついてしまうのを0にする*/
.wp-embed-aspect-16-9 .wp-block-embed__wrapper:before {
padding-top: 0em;
}
/*プラグインYouTube SpeedLoad導入でYouTubeサムネイル上に4:3padding-topついてしまうのを0にする*/
.wp-embed-aspect-4-3 .wp-block-embed__wrapper:before {
padding-top: 0em;
}「WP YouTube Lyte」がオススメです。Youtube SpeedLoadと異なり、2023年3月時点の情報でも更新されているので信頼可能。詳細はWordPress公式のWP YouTube Lyteをお読みください。


当サイトも2021年7月〜SWELLで運営していますが、動画遅延読み込みによるSEO対策は、ばっちり。
SWELL設定


管理画面のSWELL設定から「遅延読み込み機能・画像等のLazyload」を設定可能。SWELLはおすすめ!【評判・レビューに忖度なくメリット・デメリットを解説】に、高速化機能の標準化などにより下記4つのプラグインが不要になった内容を書きました。
投稿内の画像や動画の他にも、「記事下のコンテンツ・フッター」も遅延読み込み可能。
プラグインを削減するだけでも、サイトスピード改善に効果はありSEOにも良い影響。SWELLへテーマ変更して削除したプラグインや、追加したプラグインは【14個の手順】JINからSWELLへテーマ変更(移行・乗り換え)のやり方に書きました。


今日はテキストエディターでブログを書くのにYouTubeの埋め込みをすると読み込みが遅くなって困る人に向けて、下記を解説しました。



本記事を読むことで「YouTubeの読み込みを高速化するコード(遅延読み込み)と埋め込みコードの編集方法」と「テーマ自体に高速化機能が実装されたSWELLのメリット」が理解できました。
読者のページ読み込みが早くなると離脱率も改善されるので、SEO評価がアップすること間違いなしですね!
ブロックエディター検討で、高速化や記事執筆にお悩みをもつ人には、本記事でも紹介したSWELLはおすすめのテーマ。プラグインが削減できてテーマ側で高速化施策も解決できて、アップデートも早いSWELL。
SWELLはおすすめ!【評判・レビューに忖度なくメリット・デメリットを解説】をあわせてお読みください。
今日は最後までお読みいただき、ありがとうございました!


この記事が気に入ったら
フォローしてね!

