記事内に広告を含みます
この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。





















この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
WordPressで目次をプラグインなしで作りたい人

WordPressで目次をプラグインなしで作ろうと思いますが、メリットやデメリットが気になります
具体的に目次をプラグインなしで手作りする手順やテンプレートが知りたいです



今日は「お悩み解決に役立つ内容」をお伝えしていきます!信頼性の担保は下記を参照ください。
WordPressで目次をプラグインなしで手作業するにも、まずはメリットやデメリットが気になりますよね。


ぼくも19記事100万ブロガーのコロブさんの【完全版】SEOライティングの基礎・実践【コピペでOK】を読み、「目次自動生成機能」を外して手作り目次作成に意欲が湧きました。とはいえ「ブロックエディター対応で」目次手作りの手順やコードが分からず困惑する日々…
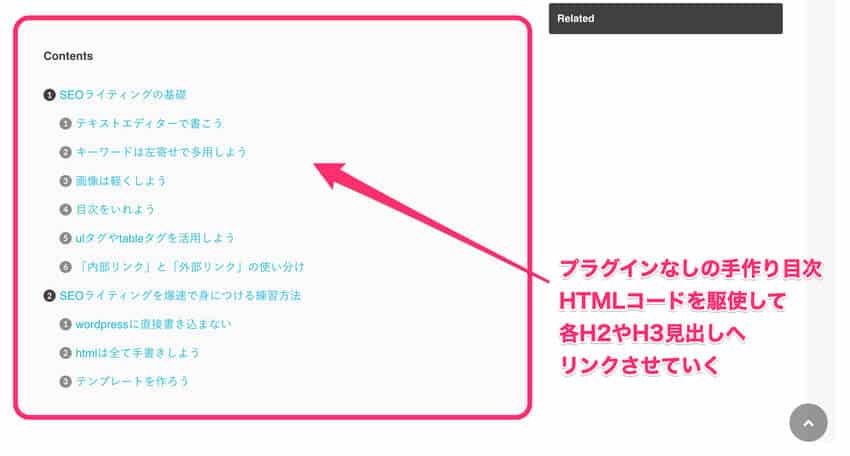
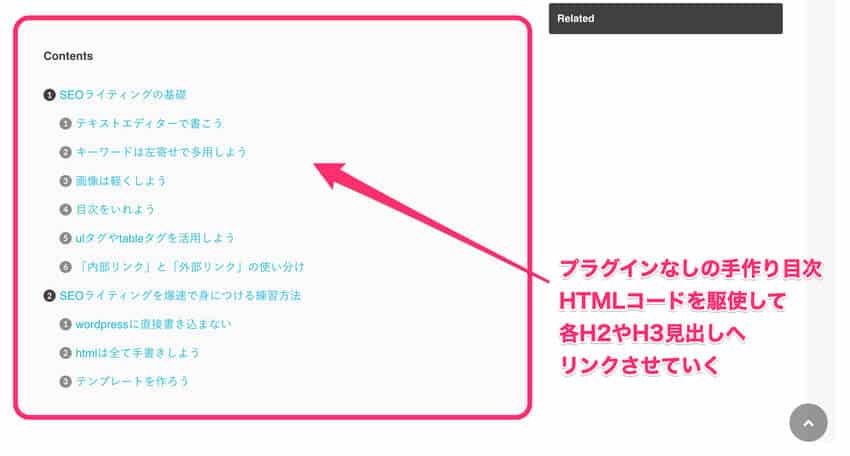
目次以降では詳細な理由や具体例を、画像も用いて解説します(手順とコードから読む)。
目次を生成する代表的なプラグイン
「JIN MANUAL」の目次の作り方にて「Rich Table of Contents」をおすすめしていたので、JINユーザーのときは活用していました。
目次をプラグインなしでテーマ側設定で自動生成できるWordPressテーマ
プラグインやテーマ側の目次自動生成機能は便利な反面、記事の各見出しへジャンプする構造は理解しにくいです。目次の手作りにはHTMLコードやアンカーリンクの理解が必要。
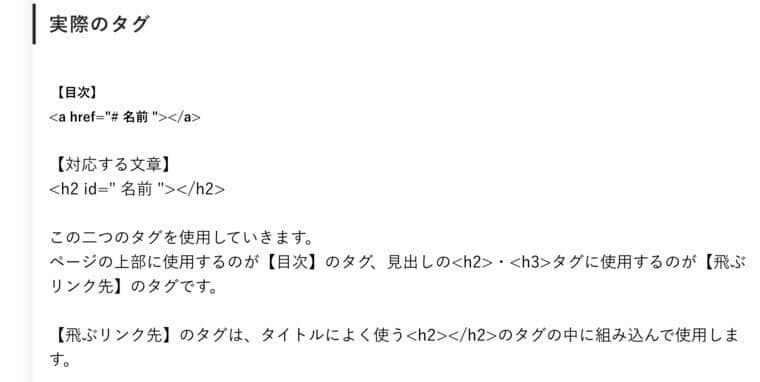
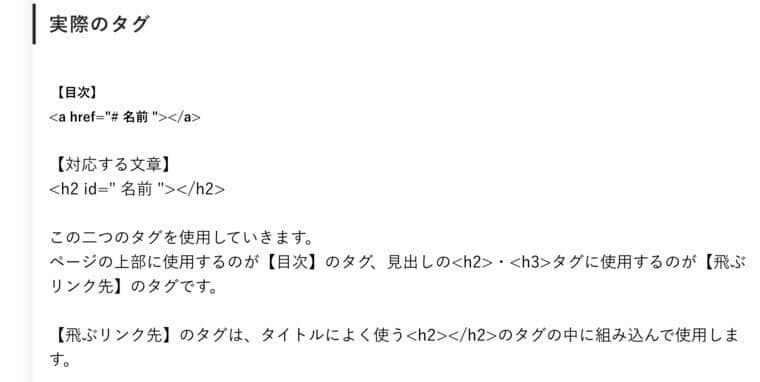
構造として目次には<a herf="#id名"></a>が設定され、各見出しに「id="id名"」が設定されることで、アンカーリンク機能が発揮されています。
上記2つはどちらも2パターンあります(ブロックエディター想定)。
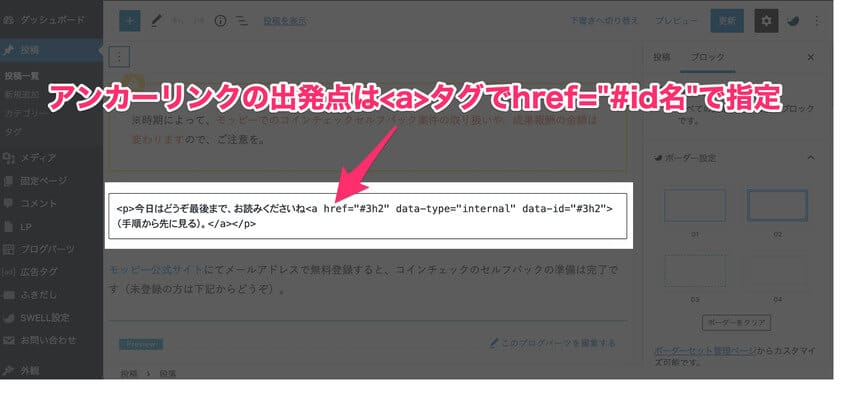
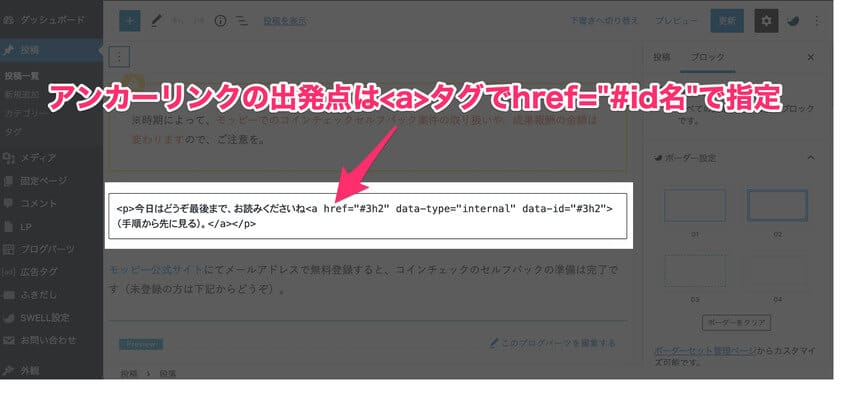
パターン①:アンカーリンクしたい段落ブロックにHTML編集で<a>タグに「#id名」を設定




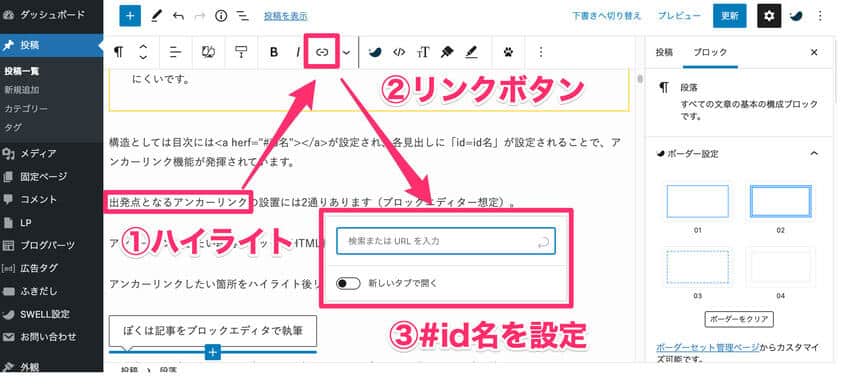
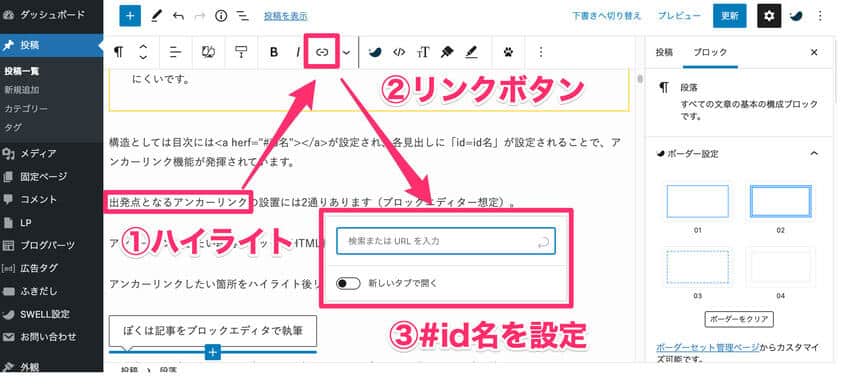
パターン②:アンカーリンクしたい箇所をハイライト後リンクボタン押して「#id名」を設定


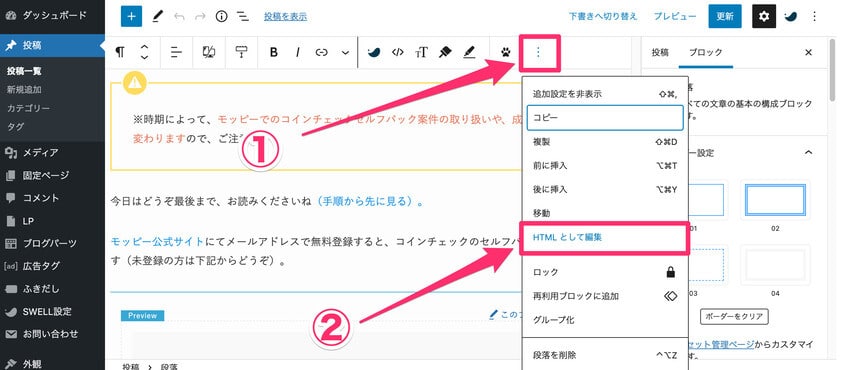
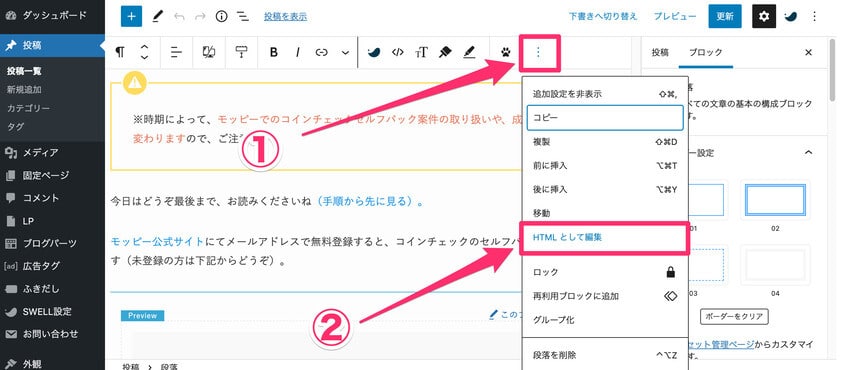
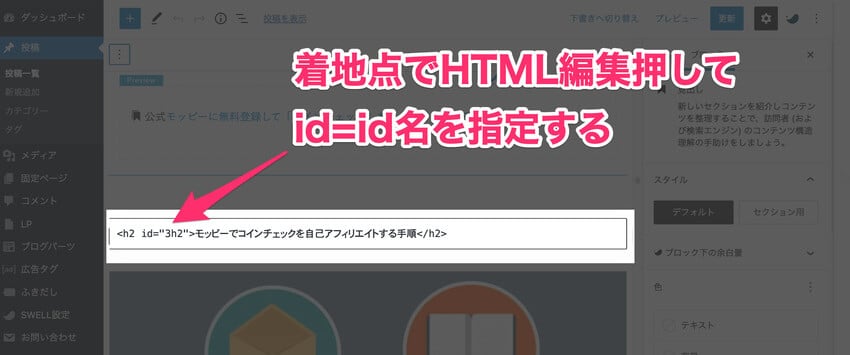
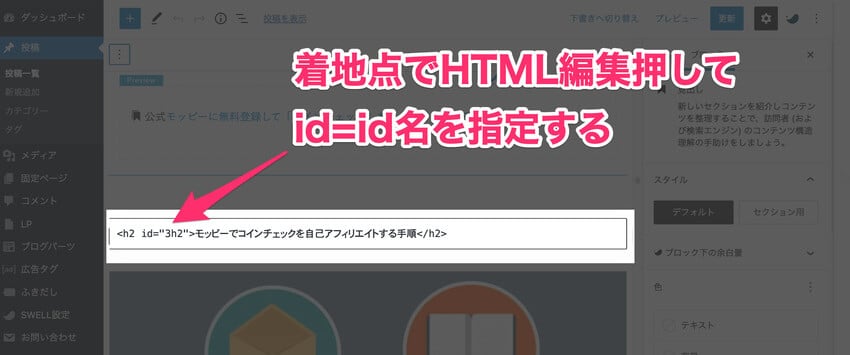
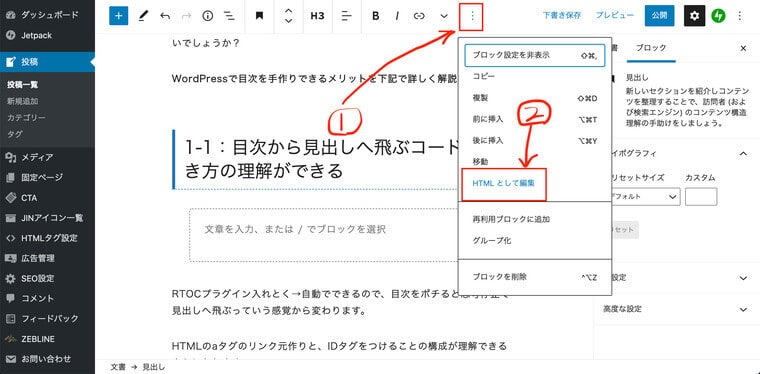
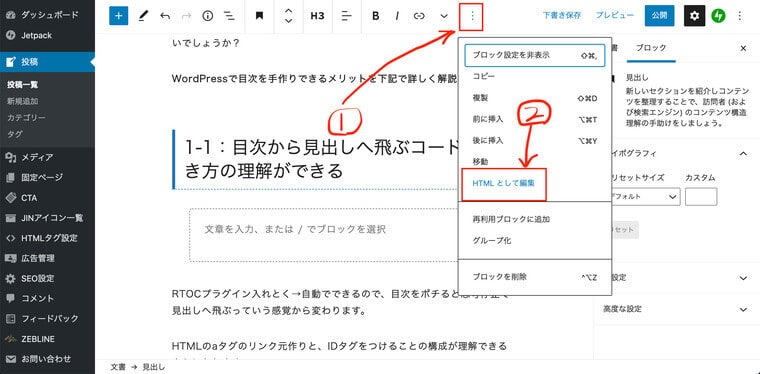
アンカーリンク(2通りどちらか)を設置した後は、ツールバーで着地点を「HTMLとして編集」をクリックして「id="id名"」を入力します。
着地点の設置:パターン①


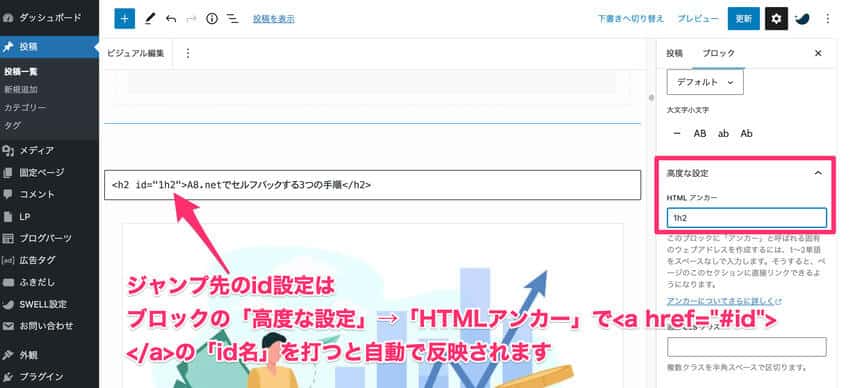
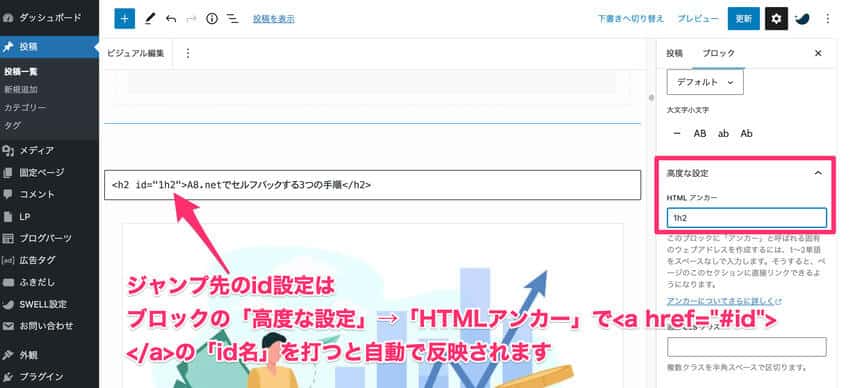
着地点に「id設定」するもう1つの方法は、着地点のブロックにカーソルが置いてある状態で「ブロック内の高度な設定」の「HTMLアンカー」へ「id名」を入力すること。
着地点の設置:パターン②





出発点となるアンカーリンクと着地点の設置手順をブロックエディターで理解できれば、目次を手作りですることが可能なんですね。
参照した記事は「テキストエディター推奨」ですが、ブロックエディター対応を前提で話を進めていきます。手作り目次生成によるSEO評価アップはGoogleと読者にアピールポイントが増えることを理由にピックアップ。
とはいえ目次手作りのデメリットは手間と慣れが必要なこと。ブロックエディターでは目次プラグインやテーマ側の目次自動生成機能を使えば「インストールするだけ」なので楽チンでした。
HTML編集やアンカーリンク、着地点のid設定を揃えるなど、作業時間が少なくとも30分ほど必要。
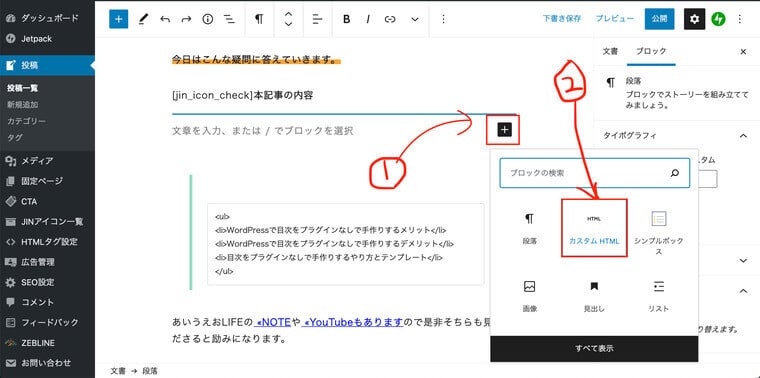
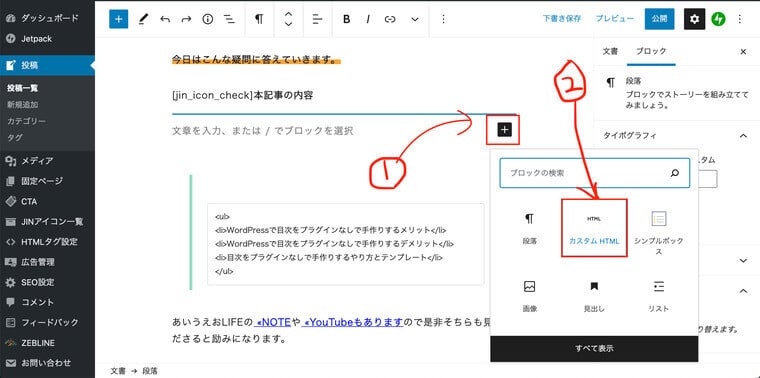
目次から各H2やH3見出しへリンクするHTMLコードのテンプレートを準備したので、ブロックエディターは「カスタムHTMLブロック」にアンカーリンク目次テンプレートを貼り付ければOK。着地点となる各見出しへは「HTML編集」して「id名」を対応させていきます。
ぼくも実際に目次をプラグインなしで手作りしたことで、プラグイン削除とアンカーリンクを自由自在に活用可能を実現。本記事を読むことでHTMLやアンカーリンク、ブロックエディターでの目次を手作りするメリットやデメリットの理解ができますよ。



目次手作りできるとプラグインも減って、好きなとこにアンカーリンクできるので、読者の満足度も向上しますよ!
今日はどうぞ最後まで、お読みくださいね。


冒頭で目次を手作りするにはHTMLコードやアンカーリンクの理解が必要であると書きました。詳細は「aタグとid名の設定」がポイントで、出発点と着地点が自由自在に設定できると、記事内でも読者の知りたい内容の該当箇所へ飛ばすことが可能。


WordPressで目次を手作りするメリットの「SEO評価」について詳しく解説します。


出発点に「HTMLでのaタグとid名を設定する方法」は2通りでしたが、目次のHTMLコードのテンプレートは「カスタムHTMLブロック」へコピペします。H2やH3見出しに適切に設定することで、Googleのクローラーが読み取りやすい構造に。


「Rich Table of Contents」は無料で洗練された目次デザインなので、使いたくなりますよね。目次生成のためにプラグインを入れる分だけ表示速度には悪影響。
手作りで目次作成できれば「プラグイン削除」でき、表示速度アップと読者には珍しく思われること間違いなし。


手作り目次でaタグ使ってidを書いて、H2やH3見出しにid名をそろえて書くことで、目次や記事中どこからでもジャンプ可能になります。読者が知りたい情報への記事内箇所へ早く誘導できれば、満足度や滞在時間もアップ。



SEOライティングの基本は「PREP法」なので、結論や読者の潜在ニーズへの解決策を早く提示できると読者も嬉しいですよね。
SEOライティングの基本である「PREP法」については、【Googleアドセンス合格】PREP法は必須のスキル【低品質コンテンツ解決】に書きました。


ブロックエディターを使用していれば、目次プラグインやテーマ側の目次自動生成機能使えば「インストールするだけなので簡単」とお伝えしました。とはいえ「目次手作りによるメリット」を得るには手間と慣れが必要です。
テキストエディターであれば「目次HTMLテンプレート」を記事編集画面にコピペすれば、本文と大きな違いはなく視聴可能。ブロックエディターでは下記の手順を丁寧にやっていくだけでも30分は必要。
<a>タグと「id設定」やアンカーリンク、「ブロックエディターでのHTML編集」についてはすでに解説しました。他にも下記2点を理解しておくのがおすすめ。



「ol」は順序を指定する箇条書き、「ul」は順序指定しない箇条書きで、「li」で項目が増えていきます。
ブロックエディターで手作り目次のため「HTMLコードをカスタムHTMLブロックへコピペしてアンカーリンクやid設定」の努力の結晶は、記事化されると驚くほどシンプル。見やすくなるので読者には嬉しいですよね。



GoogleのクローラーへもシンプルHTML構造でアピールしやすいということでしたね。


WordPressで目次をプラグインなしで作る大まかな手順やコード、必要知識を確認していきました。手順を詳細に解説しますので、ブロックエディターで「アンカーリンク」を使って手作り目次をやってみましょう。
記事の場所で目次を入れたい位置にブロックエディタで+ボタンを押します。




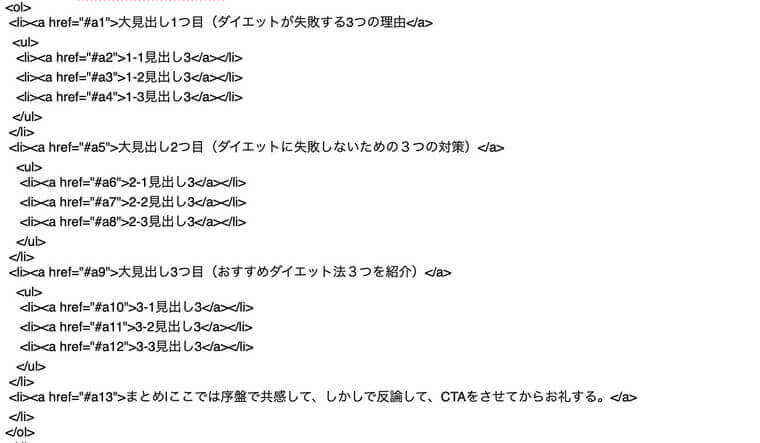
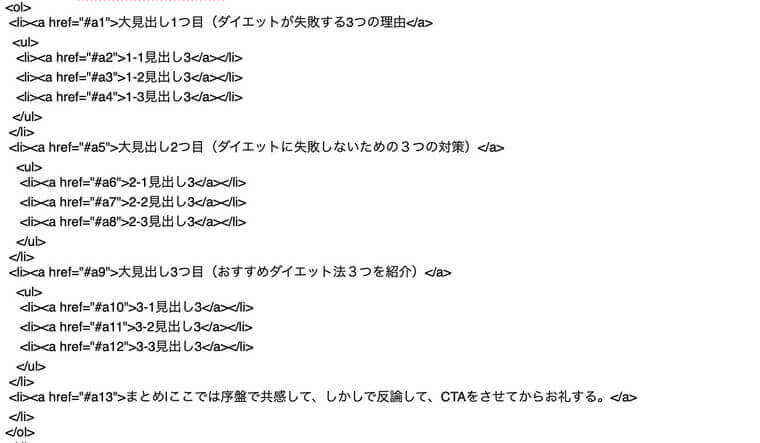
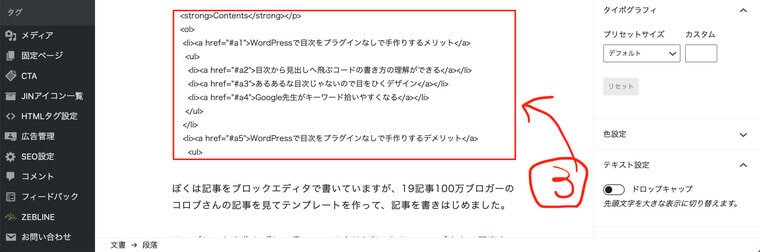
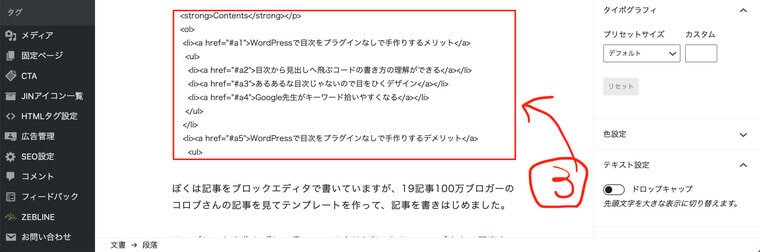
コピペ可能な目次HTMLコードテンプレ
<strong>クリックできるもくじ</strong></p>
<ol>
<li><a href="#a1">大見出し1つ目</a>
<ul>
<li><a href="#a2">①:見出し3</a></li>
<li><a href="#a3">②:見出し3</a></li>
<li><a href="#a4">③:見出し3</a></li>
</ul>
</li>
<li><a href="#a5">大見出し2つ目</a>
<ul>
<li><a href="#a6">①:見出し3</a></li>
<li><a href="#a7">②:見出し3</a></li>
<li><a href="#a8">③:見出し3</a></li>
</ul>
</li>
<li><a href="#a9">大見出し3つ目</a>
<ul>
<li><a href="#a10">①:見出し3</a></li>
<li><a href="#a11">②:見出し3</a></li>
<li><a href="#a12">③:見出し3</a></li>
</ul>
</li>
<li><a href="#a13">まとめ|あああ</a>
</li>
</ol>手順のイメージ






<a>タグとセットなのは「#id名」で、飛ばす先(着地点)は「id="id名"」なので、H3見出しも忘れずに対応させます。
テンプレート上では「大見出し1つ目」や「①:見出し3」になっているので、記事の見出しに編集していきましょう。使わない見出し「H2やH3」はテンプレートから削除をお忘れなく。
以上がブロックエディターユーザーが目次を手作りする4STEPでしたが、STEP3が時間がかかります。
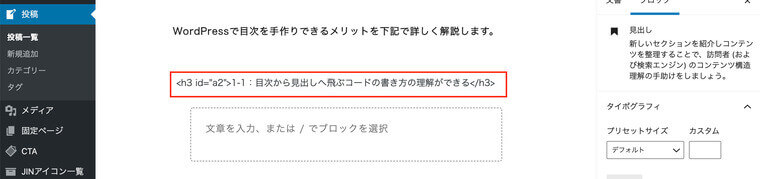
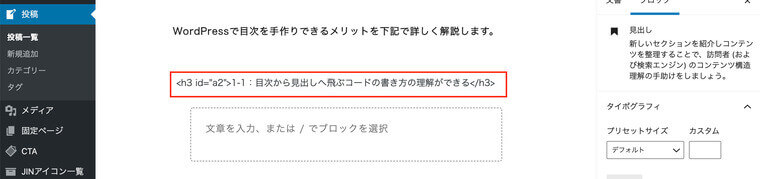
アンカーリンクに設定する<a href="#id名">の「#id名」は適当でも大丈夫ですが、本記事では分かりやすく「a1〜」と順序をつけています。各見出しに対応させる「id="id名"」のイメージは下記のとおり。
<h2 id="a1">大見出し1つ目</h2>
<h3 id="a2">①:見出し3</h3>
<h3 id="a3">②:見出し3</h3>
<h3 id="a4">③:見出し3</h3>
<h2 id="a5">大見出し2つ目</h2>
<h3 id="a6">①:見出し3</h3>
<h3 id="a7">②:見出し3</h3>
<h3 id="a8">③:見出し3</h3>
<h2 id="a9">大見出し3つ目</h2>
<h3 id="a10">①:見出し3</h3>
<h3 id="a11">②:見出し3</h3>
<h3 id="a12">③:見出し3</h3>
<h2 id="a13">まとめ | もくじ手作りテンプレート</h2>「アンカーリンク」が理解できると目次から見出しのへのジャンプだけでなく、記事内のテキストリンクから「該当箇所までジャンプ」することも可能。


今日はWordPressで目次をプラグインなしで作りたい人に向けて、下記を解説しました。



手作り目次作成にはブロックエディターユーザーなら「HTML編集必要」ですが、記事の見出しと目次テンプレートの「タイトルとid」対応は30分ほどで作業可能で、Googleや読者に気に入られること間違いなし。
手作り目次ができればプラグインの削除もできます。さらにアンカーリンクの知識が身につけばどこからでも「読者の知りたい箇所」へ導くことができるので、ユーザーファーストとSEO評価の向上につながりますね。
当サイトは2022年10月時点の情報でプラグインなしで目次自動生成できるテーマSWELLを使用しています。理由は手作り目次作成の時間を記事作成に回したかったから。
17,600円(税込)とお高めのSWELLですが「作業時間の効率化と成果への最短距離」を得られた内容は、SWELLはおすすめ!【評判・レビューに忖度なくメリット・デメリットを解説】に書きました。
今日は最後までお読みいただき、ありがとうございました!


この記事が気に入ったら
フォローしてね!

