記事内に広告を含みます
この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。





















この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
追加CSSでTHORをmanablog風にデザイン変えたい人

THE THORをmanablogに近づける手順が知りたいです
THORでできるSEO対策の「CSS非同期読み込み設定でstyle-user.cssに適用する」方法もやってみたいです



今日は「お悩み解決に役立つ内容」をお伝えしていきます!信頼性の担保は下記を参照ください。
THE THORのデザイン自体も洗練されている上に、超有名ブロガーのマナブさんファンだったら運営ブログ「manablog」にデザインを近づけたいって思いますよね。


追加CSSやTHOR側の設定やカスタマイズで可能か分からず困りました…
目次以降では詳細な理由や具体例を、画像も用いて解説します。
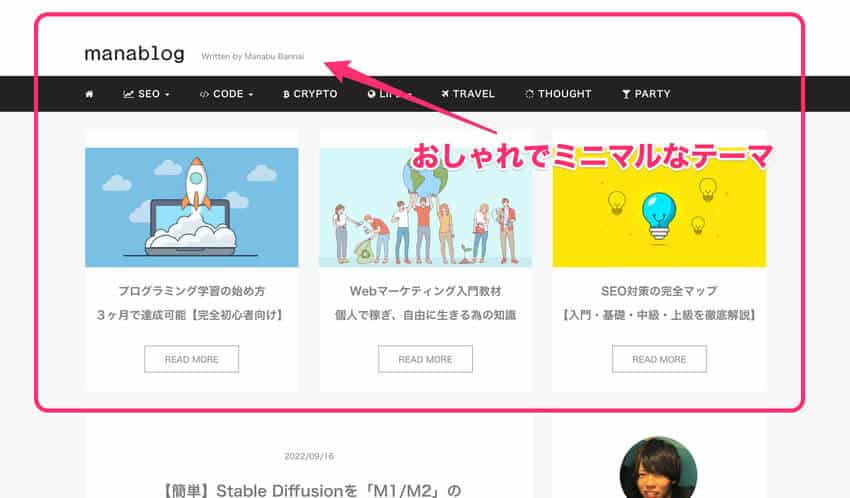
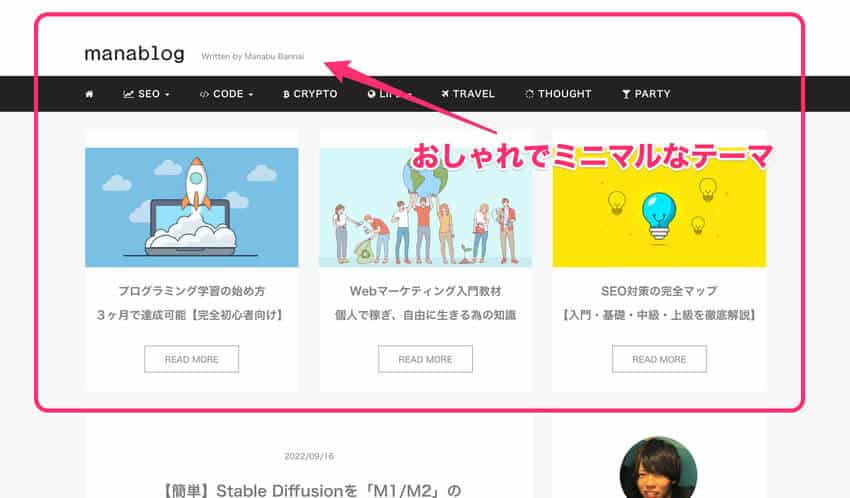
manablogの特徴(下記画像のとおり)


「THOR側の設定」自体でmanablogに近いフォント(文字)サイズやH2とH3の見出しデザインに変更可能。THORは最強のSEO対策テーマなので、独自で入れた追加CSS後のSEO対策も実装済みです。
1つに「CSS非同期読み込み設定」があり、「style-user.css」に適用できる仕組み。
追加CSSの反映確認が取れた後は、「style-user.css」に移していくことがおすすめです。ぼくも実際にデザイン反映させるのに、設定する箇所や工夫が複数あって苦労しましたが、無事THORブログがmanablogっぽくなりましたよ。
【Manablog copyのコピー】デザインを完全再現😌の記事を参考に、CSSをTHORへ対応させました。本記事を読むことでコピペ可能コードを活用でき、THOR独自のSEO対策を施すことが可能に。



THORのデフォルト見出しデザインもmanablogに近いから工夫しやすかったのと、SEO対策含め相性が良いカスタマイズなので、ブログ運営の効率化と読者満足度アップにつながりますよ!
今日はどうぞ最後まで、お読みくださいね。


manablog風に【THE THOR(ザ・トール)】でカスタマイズする3つの手順や、実際に設定したときのイメージ図を解説します。
manablogならではの見出しサイズや見出しデザイン・人気記事バッジなどのコードを準備しました。


【WordPress】→【外観】→【カスタマイズ】→【追加CSS】へ下記のCSSコードをコピペ。
/*h2見出しフォントサイズ*/
.content h2 {
font-size: 27px;
}
/*スマホ用レスポンシブ*/
@media screen and (max-width:479px) {
.content h2 {
font-size: 20px;
}
}/*h3見出しフォントサイズ*/
.content h3 {
font-size: 25px;
}
/*スマホ用レスポンシブ*/
@media screen and (max-width:479px) {
.content h3 {
font-size: 18px;
}
}/*h4見出しの文頭にアイコン*/
.content h4:before {
font-family: "icomoon";
color:#6c9fce;
content: "\ea12 "
}
/*スマホ用レスポンシブ*/
@media screen and (max-width:479px) {
.content h4:before{
font-family: "icomoon";
content: "\ea12 "
}
}/*manablog点線ボックス*/
.pre {
background-color: #f8f9ff;
outline: 1px solid #f0f0f0;
border: dashed 1px #4865b2;
padding: 25px;
margin: 15px 10px 40px;
}
/*スマホ用レスポンシブ*/
@media screen and (max-width:479px) {
.pre {
margin: 10px 10px 30px;
}
}/*人気記事バッジ*/
.orange-badge {color: #fff;
font-size: 12px;
margin-right: 10px;
background-color: #ffa500;
border-radius: 2px;
padding: 6px 6px 6px;
}/*文字行間設定*/
.content p {
margin-top: 5em;
}
.content :first-child {
margin-top: 0;
}
/*スマホ文字行間*/
@media only screen and (max-width: 480px) {
.content p { margin-top: 5em;
}
.content :first-child {
margin-top: 0;
}
}CSSコードコピペの際は「半角表示や半角スペース」を間違えないように。


【外観】→【カスタマイズ】→【基本設定[THE]】→【基本スタイル設定】まで進みましょう。
![②:見出し→パーツスタイル[THE]の設定](https://aiueolife.com/wp-content/uploads/2021/02/スクリーンショット-2021-02-26-0.03.36.jpg)
![②:見出し→パーツスタイル[THE]の設定](https://aiueolife.com/wp-content/uploads/2021/02/スクリーンショット-2021-02-26-0.03.36.jpg)
【外観】→【カスタマイズ】→【パーツスタイル[THE]の設定】の見出し設定(個別ページ)を設定します。
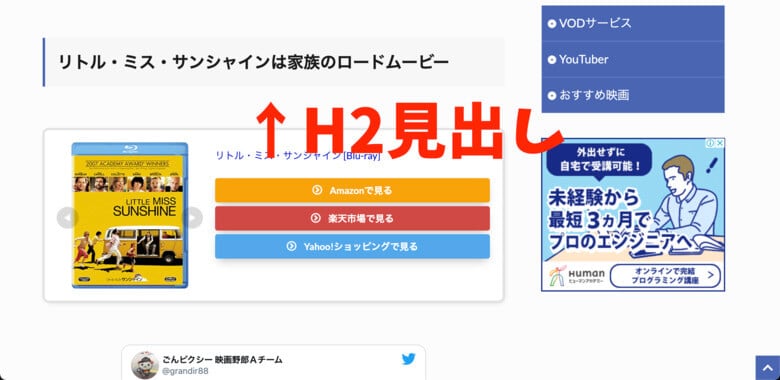
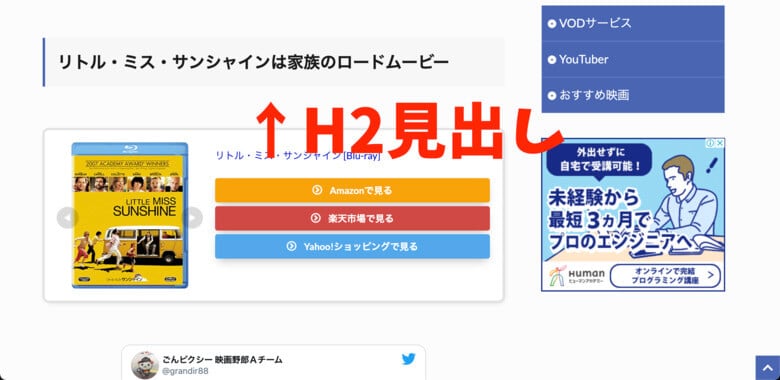
H2見出しの設定
H3見出しの設定
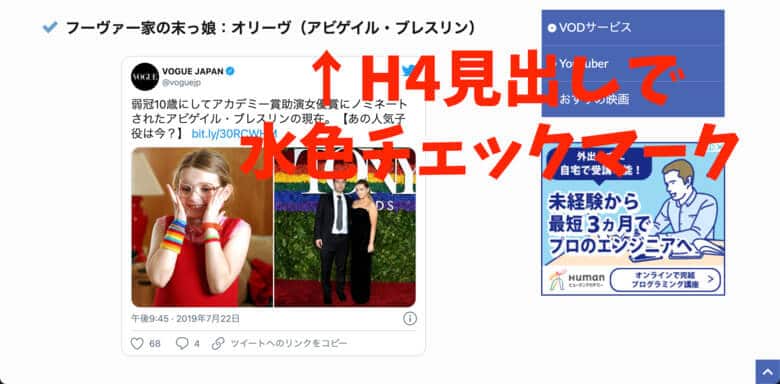
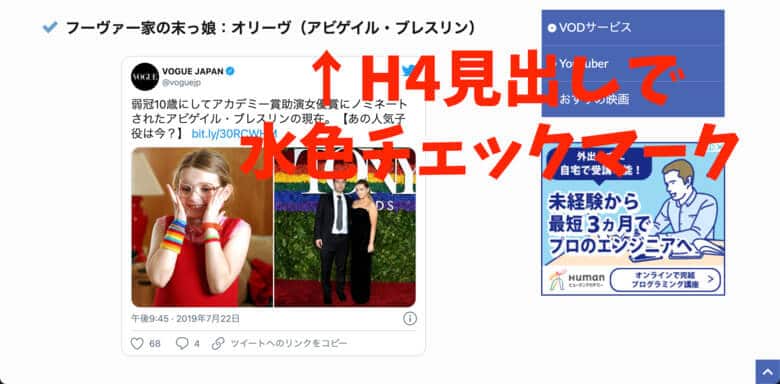
H4見出しの設定
以上3つの手順で作業していきましょう。
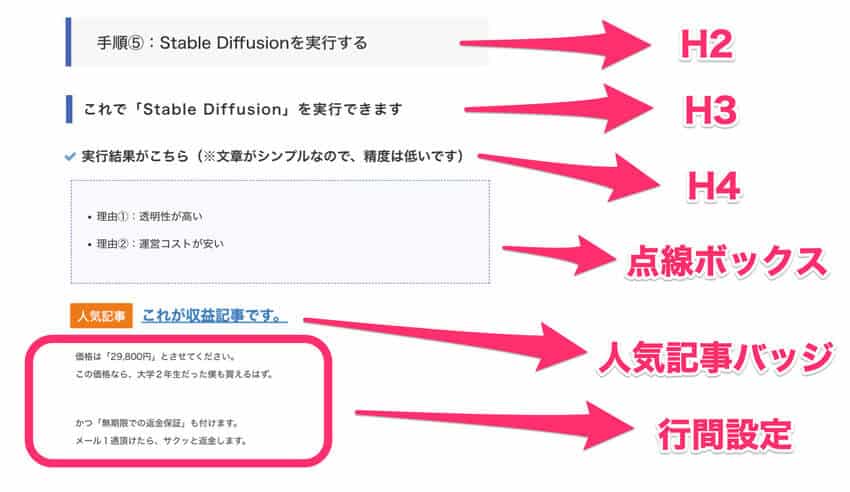
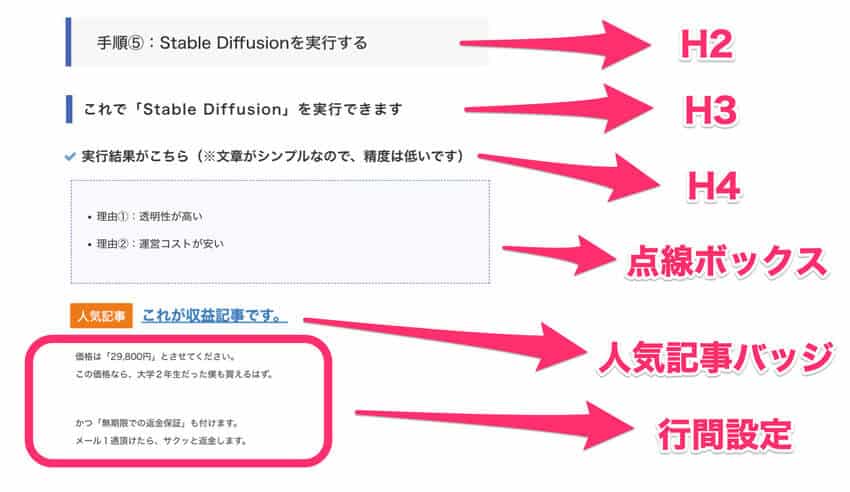
manablogならではのパーツ内容を解説します。H2とH3の見出しフォントサイズ・H4見出しの文頭にアイコン・点線ボックス・人気記事バッジ・文字行間設定のCSSを紹介したので、実際のイメージ図を見てください。


manablogの見出しと言えば上記の画像の通りのデザインですが、サイズを変更して整えました。デザイン設定は「THOR側の設定」でOKでしたね。


manablogのH3見出しは、H2より小さく背景色がないデザインですが、サイズを整えました。H2同様デザインは「THOR側の設定」で完結。


manablogといえば、上記の水色がおしゃれな感じのチェックマークですよね。多用すること間違いなしですね。


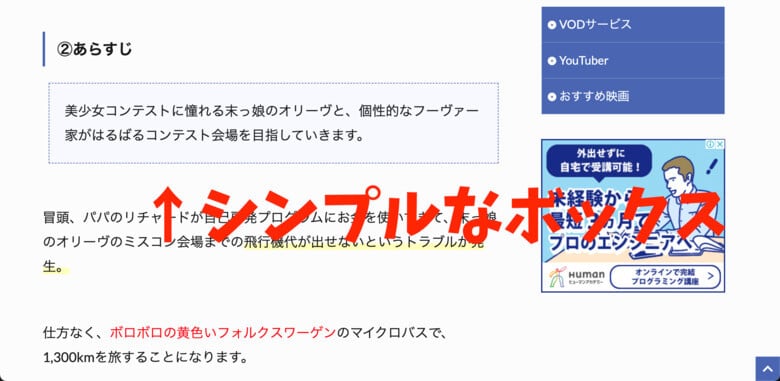
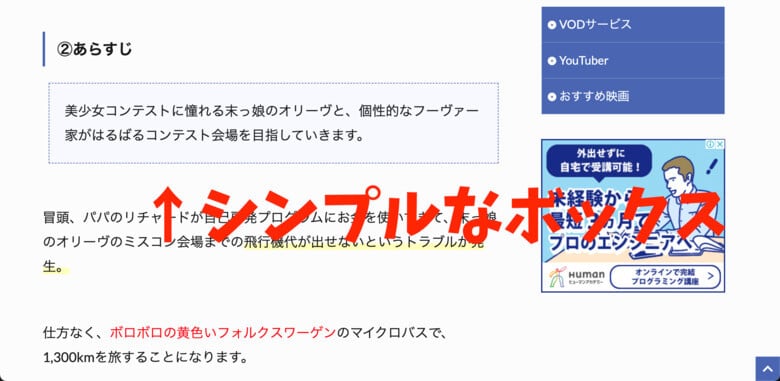
manablogでは【H2見出し】→【画像】→【manablog点線ボックス】で、H2見出し下の箇条書きなどに多用されています。シンプルですが目を引くので、箇条書きや【画像】の下に使うのがおすすめ。
manablog点線ボックスの使い方
<div class=“pre”>ここにテキストを入力</div>テキストエディタならHTMLコードのまま書くことで、「ここにテキストを入力」の部分が【シンプルボックス】の中に入ります。



ブロックエディタの場合は「カスタムHTMLブロック」にコピペして編集してください。


記事の下部にアフィリエイトリンクを置いたあとに、関連記事や人気記事への誘導に使えます。「manablog点線ボックス」同様、HTMLコードのままテキストエディタに打ち込むか、ブロックエディタなら「カスタムHTMLブロック」にコピペして編集していきます。
<p><span class="orange-badge">人気記事</span><a href=“URL”>記事のタイトル。</a></p>「記事のタイトル」の部分は、誘導したい関連記事のタイトルそっくりそのままがおすすめ。



ブログカードよりさりげないからこそ、クリック率が高いというデータがあるみたいだね。


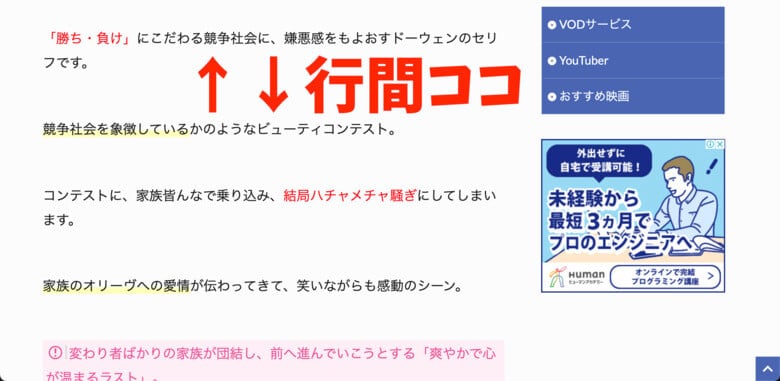
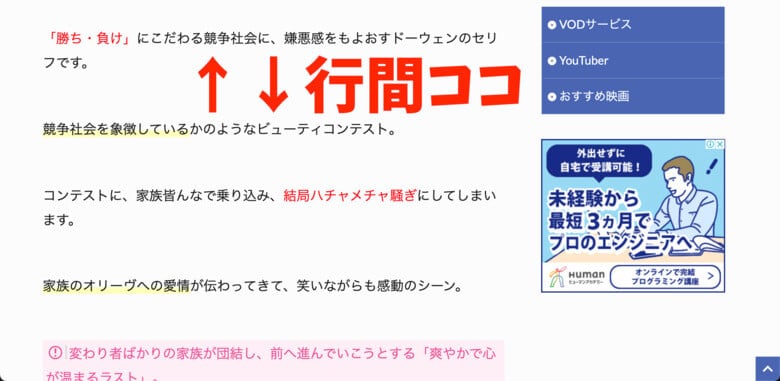
THORの初期設定では、文字が上下でかなり詰まった印象なので、スペーサーや<br>タグ使わずにCSSコードで余白をとります。余白が広すぎる場合は「margin-top: 5em;」の数字を変更することで、調整可能。


追加CSSやTHOR側設定デザインの反映確認後に作業する内容です。
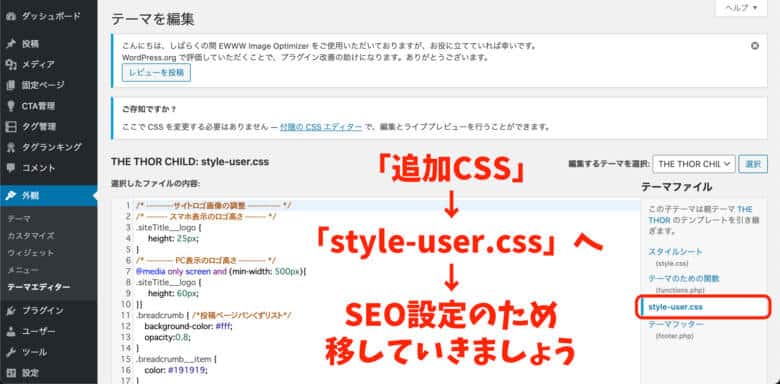
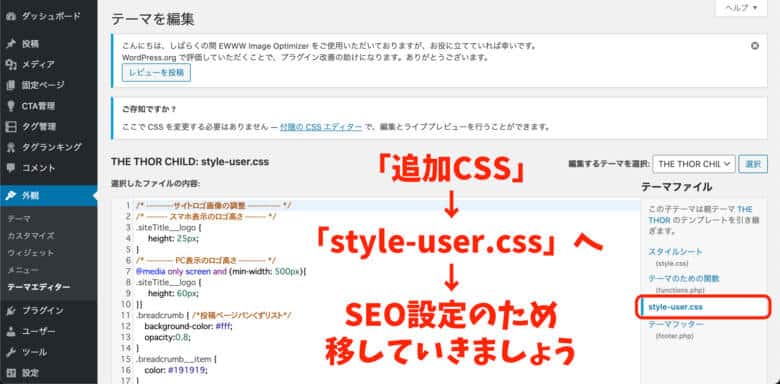
【WordPress】→【外観】→【テーマエディター】→【THE THOR CHILD】を選択→【style-user.css】を選択。


「追加CSS」で問題なくデザイン確認できたCSSコードは「style-user.css」にコピペして移動。カスタマイズの追加CSSコードをコピペするときは、どのコードが何の働きをするコードか「/*半角スラッシュと半角アスタリスクで挟む*/」の説明文を入れておくと便利です。
/*サンプルコードのタイトルや役割メモ*/


「style-user.css」へコピペが終わったコードは「追加CSS」から削除したらいいね。



設定する理由は表示速度の改善が期待でき、SEO対策としても大きく貢献するからです。
【外観】→【カスタマイズ】→【SEO設定[THE]】→【CSS非同期読み込み設定】と進みます。


上記の設定の注意点は、「追加CSSには適用されない」ので、「子テーマCSS(style-user.css)を非同期読み込みにする」にチェック(✔️)を入れているときは追加CSSからの移動をお忘れなく。


今日は追加CSSでTHORをmanablog風にデザイン変えたい人に向けて、下記を解説しました。



THOR側設定自体もmanablogに近いので、追加CSSだけでフォントサイズや行間設定が可能で、人気記事バッジや点線ボックスは記事執筆時に手間をかけるだけで再現可能でしたね。
ミニマルな雰囲気になるので、愛着も湧くことで筆者も読者も喜ぶこと間違いなしですね。
ちなみに当サイトも使用中のWordPressテーマ「SWELL」ならカスタマイズなしで、manablog風左線+灰色背景「H2見出し」や「H4のチェックマーク見出し」がデフォルト設定可能です。
SWELLはおすすめ!【評判・レビューに忖度なくメリット・デメリットを解説】に要点をまとめました。
今日は最後までお読みいただき、ありがとうございました!


この記事が気に入ったら
フォローしてね!

