記事内に広告を含みます
この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。





















この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
JINからSWELLへテーマ変更するのにバックアップの取り方で悩む人

テーマ変更時にやる既存サイトのバックアップの方法が知りたいです
既存サイトのバックアップ(メモ)を取るのに必要な項目は?



今日は「お悩み解決に役立つ内容」をお伝えしていきます!信頼性の担保は下記を参照ください。
テーマ変更時には既存サイトのバックアップが必須と聞いても、どの方法が最適なのか気になりますよね。ぼくも既存サイトのバックアップ(メモ)を取るのに必要な項目が分からず、作業が進まないまま困っていました…
目次以降では詳細な理由や具体例を、画像も用いて解説します。
既存サイトのバックアップのメリット
「元のサイト内容に戻したい・エラーでサイトが壊れた・アップデートで機能に影響が出た」ときに役立ちます。
FTPソフトとは、サーバーにファイルを転送するためのプロトコル(通信規約)のこと。バックアッププラグインはFTPソフトの操作性が難しく感じる人にはおすすめで、既存サイト全体の丸ごとバックアップが簡単にできます。
既存サイト内容のバックアップ(メモ)は手動でコピペしていきますが、下記のとおり9項目推奨。
既存サイト内容のバックアップ(メモ)
バックアップの手動メモはGoogleドキュメントがおすすめで、所要時間は1時間ほどです。
実際にぼくが本記事で紹介した「データとメモのバックアップ」をとってSWELL
本記事を読むことで得られるメリット



JINからSWELLにテーマ変更したい人が安心して、準備を万端にできる記事になること間違いなし。
今日はどうぞ最後まで、お読みくださいね。


WordPress(ワードプレス)のバックアップが必要な理由
①改ざんなどへの事前対策②アップデートなどによる不具合からの修復ができる③カスタマイズ中のミスに対応できる
引用:教えて!レンタルサーバーのこと
テーマ変更前に既存サイトのバックアップは、FTPソフト(FileZilaがおすすめ)かバックアッププラグインで行いましょう。
TCD(WordPress Theme)によると、FTPソフトは下記の3つがピックアップされています。
代表的なFTPソフト
FileZilla(ファイルジラ)はWindowsとMac両方に対応しています。
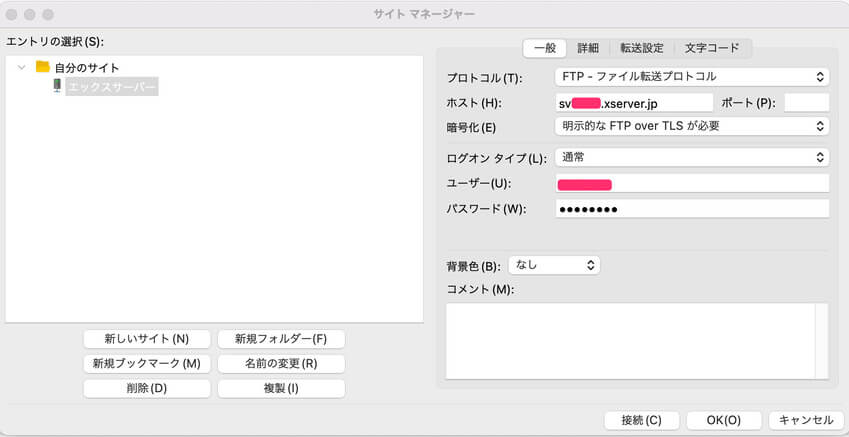
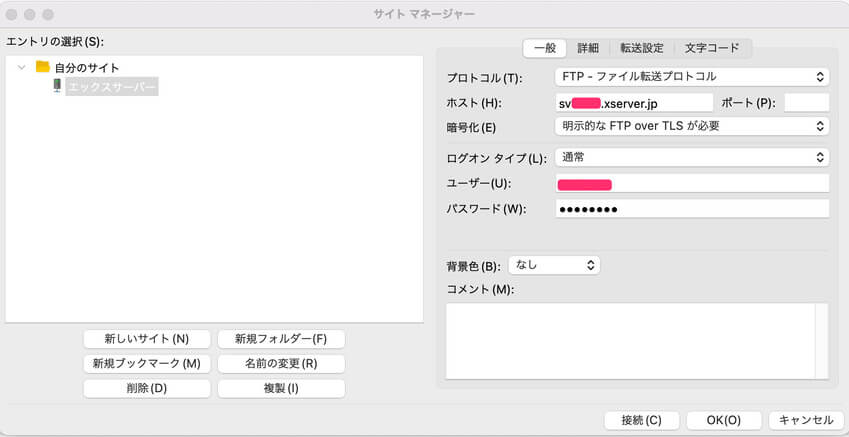
Xserverを利用しているときの設定方法を解説します。


| ①プロトコル | ②ホスト | ③暗号化 | ④ログオンの種類 | ⑤ユーザ | ⑥パスワード | |
|---|---|---|---|---|---|---|
| 設定内容 | 「FTP-ファイル転送プロトコル」を選択 | sv●●●●.xserver.jp | 「明示的なFTP over TLSが必要」を選択 | 「通常」を選択 | FTPユーザー名 | FTPパスワード |
「②ホスト・⑤ユーザ・⑥パスワード」はサーバー契約時に届いたメールから確認。
詳細はサルワカさんの【FileZillaの使い方】WordPressでFTPソフトを使おうを参照してください。
バックアップを取得する対象は目的別
FTPソフトでは手動バックアップでデータをダウンロードすることになりますが、バックアッププラグインを使えば定期的なスケジュールでデータを保存することができます。TCD(WordPress Theme)によると、下記の3つのプラグインがピックアップ。
代表的なバックアッププラグイン
| BackWPup | All-in-One WP Migration | UpdraftPlus | |
|---|---|---|---|
| メリット | 時間を指定して定期的自動バックアップが可能 バックアップデータを1つにまとめられる | ボタン1つでバックアップファイルを作成 不要なファイルを省くことが可能 復元作業が簡単 | 無料版でも特に容量制限なし 無料版でも自動バックアップ可能 管理画面内でバックアップと復元が完結 プラグインやテーマなどバックアップファイルが5つに分けられている |
| デメリット | 復元作業が少し面倒な点 | 無料版はバックアップは手動のみ 無料版でインポートできるファイルは最大512MBまで バックアップデータがエクスポートした側のサーバー上に残る | サイトの引越しには、少し手間がかかる 1つのサイトのバックアップファイルが計5つで管理数が多くなる |
サクッとバックアップを取りたいだけのときは、簡単な設定で定期的に自動でバックアップをとってくれるプラグイン「BackWPup」を参照してください。
バズ部さんの記事も分かりやすい
バックアップデータを元に「復元する」やり方は「BackWPup」のバックアップデータを復元する方法をお読みください。
「BackWPup」で復元する際はデータベースを復元するので、phpMyAdminのログイン情報を確認する方法を読んでphpMyAdminへ接続しましょう。


実際にJINからSWELLへテーマ変更したときに、既存サイトの設定をGoogleドキュメントでメモした内容を公開します。
2022年11月現在は雑記ブログとして移行しましたが、上記固定ページのAbout(紹介記事)でカテゴリ説明文を反映するようにしていました。
WordPress
WordPressをいじりながら問題解決に至ったブログなどを紹介しています。備忘録が誰かの役に立つと嬉しいです。
あ「愛情」
目に見える健康や目に見えない自然治癒力の原動力 大自然や家庭の中で育まれる愛が1番のリソース(源)です!
い「生きがい」
ここは人それぞれです!趣味や好きなことが当てはまります
う「運動」
自転車で言えば前輪です!カラダを動かすことが、酸素など全てを送り届けます
え「栄養」
自転車で言えば後輪が「食事」。日本人なら主食はお米ですが、糖質脂質の取りすぎに気をつけ、ビタミン・ミネラルを積極的に取り、代謝を促進しましょう
お「温活」
カラダを温めること。体温が1度上がるだけで、免疫力が20%〜30%上がります。お灸や、温熱療法、お風呂にゆっくり浸かるというホットライフ
健康のススメ
あいうえおLIFEでの健康づくりの基本的なハウツー。本来あるべき姿、病気の原因に迫る、生活習慣の改善法「あいうえおLIFE」という流れです。
SWELLでは「カテゴリ」に遷移するバナーをブログパーツで作成可能(リンク先は解除しています)。












バナー以外にも多くの機能をワンタッチで使用できるSWELLについてはSWELLはおすすめ!【評判・レビューに忖度なくメリット・デメリットを解説】に書きましたので、あわせてどうぞ。
固定ページはテーマ変更後も引き継ぐので、SWELLへテーマ変更後の方向性や修正箇所を考えておく。
使っていたトップページを書き換えるので、JINオリジナルアイコン使っている部分やショートコードで呼び出している部分は維持しておく。
Chromeでトップページを開く→【⌘+option+I】→【⌘+shift+P】→【fullと入力】
JINに固定ページで「1週間人気記事ランキング」を作成していた内容は【JIN】固定ページに人気記事ランキングを作るやり方【ショートコード】に書きましたので、あわせてどうぞ。
使っていなかったのでなし。CTAとはCall To Action(コール・トゥ・アクション)を略したもので、「サイトやブログを見た人に何らかの行動を促すこと」を意味します。
SWELLと相性ぴったりなUseful Blocksの「CVボックス」という機能で、オシャレなCTAを作成可能。
デザインの好みですがSWELLでは「プラグイン不要」でブログパーツ機能や「広告タグ」で作成したCTAを簡単に呼び出すことができます。
SWELLの広告タグの例
SWELLでは記事下と関連記事下への広告(アドセンスなど)は、ウィジェットで設定します。
JINの広告設定からメモ
JINには広告管理の箇所がありましたが、SWELLになると「SWELL設定」という箇所にアドセンスコードを入力します。
Googleアドセンスの貼り付け方【申請コード・広告ウィジェット・目次前広告・自動広告】を参照ください。
JINでは「サーチコンソール・アナリティクス」の必要記述箇所。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-00000000-0"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '00000000-0');
</script>
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<meta name="google-site-verification" content="ここはそれぞれ" />
<meta name="p:domain_verify" content="ここはそれぞれ"/>


SWELLは「SEO SIMPLE PACK」というプラグインを入れて設定することになるので、メモ必須。
マニュオンさんのSEO SIMPLE PACKの設定方法と使い方【SWELLでnoindex】を参照ください。
JINではH2見出し1つ目だけだったので、プラグインでアドセンスの表示を拡張していました。
Advanced Adsの設定
各H2見出し上に設定していた。
詳細は【神プラグインAdvanced Adsの使い方】広告設置方法&知らなきゃ損のマル秘機能をあわせてどうぞ。
共通サイドバーなど「18ヶ所」のウィジェットに設定可能(SWELLで使用できるウィジェットエリア一覧参照)。
2022年9月3日SWELL公式サイトにて、任意のH2見出しごとに表示させるカスタマイズが公表されました。
// X個ごと(Xn番目)のh2の終わりに 広告 を挿入するコード
function swl_custom__add_ad_automatically( $the_content ) {
$X = 2;
// 投稿ページ以外は何もしない。
if ( ! is_single() ) return $the_content;
// 本文内のH2を取得 PREG_SET_ORDER
$has_h2 = preg_match_all( '/^<h2.*?>.+?<\/h2>$/im', $the_content, $h2_list, PREG_SET_ORDER );
// h2がなければ何もしない
if ( ! $has_h2 ) return $the_content;
// Xn番目の見出しのコンテンツの最後 = Xn+1 番目の見出しの直前 にコードを挿入する
foreach ( $h2_list as $num => $h2 ) {
if ( $num && ( $num % $X === 0 ) ) {
$the_content = str_replace( $h2[0], '' . $h2[0], $the_content );
}
}
return $the_content;
}
add_filter( 'the_content', 'swl_custom__add_ad_automatically' );「functions.php」を編集して「$X = 2;」の整数値を修正することで、H2見出し何個ごとに表示させるか決定できます。
「外観」パートが1番メモしておくこと多いですが、「デザインや見た目」に関わる箇所なので時間をかけていきます。
a.基本設定
テーマ変更すると大事なサイトの特徴部分となる記述が消えることがあるので、メモ(バックアップ)推奨。
b.カラー設定
テーマ変更すると引き継がない可能性があるので、テーマ変更前のテーマカラーや、リンク色など再現したい時は、控えておきましょう。
c.SNS設定(OGP)
テーマ変更や着せ替えデータを読み込むと消えます。
d.メニュー
テーマ変更すると引き継がない可能性あるので、メモすべし。
SPハンバーガーメニュー
スマホのフッターメニュー
スマホスライドメニュー
e.ウィジェット
①サイト内検索(JINテーマの検索窓を設置して、キーワード検索に対応させていた)
②プロフィール(運営者情報で自己紹介を作っていた→HTMLを書いて内容を増やしていました):プロフィール名 :あいうえおLIFE(肩書き →CARP×登録販売者×動画編集)
<div align="center">
<div id="profile_link">
<a href="https://aiueolife.com/page-9/">ごあいさつ</a></div><br>【↓YouTubeやってます↓】<br>
<script src="https://apis.google.com/js/platform.js"></script>
<div class="g-ytsubscribe" data-layout="full" data-count="default" data-channelid="UCixcCo68uriqY1EPO0RCBhQ"></div><br><strong>
↑チャンネル登録喜びます↑</strong><br>
【Personal】<br>
愛知県出身<br>
広島在住6年の30代CARP男子<br>
医薬品登録販売者<br>
【Like】<br>
テニス・動画編集・ブログ<br>
YouTubeで学習<br>
【Wants】<br>
プログラミング<br>
英語力<br>
【Mission】<br>
ライフスタイルデザイナー<br>
地域医療に貢献<br>
【Life】<br>
魚座と正直者のこじか<br>
2018.2.22 入籍 東京育ちの妻<br>
<a href="https://aiueolife.com/sitemap-aiueo/">サイトマップへGo</a>
<div>③ナビゲーション
アイコンはJINオリジナルアイコンなので、SWELLアイコンか、Fontawesomeに切り替える予定です。
<div class="p-nav">
<ul>
<li><a href="https://aiueolife.com/sitemap-aiueo/">[jin_icon_camp]<span class="p-nav-title">サイトマップ</span></a></li>
<li><a href="https://aiueolife.com/page-9/">[jin_icon_relatedpost]<span class="p-nav-title">紹介</span></a></li>
<li><a href="https://aiueolife.com/popularposts/">[jin_icon_crown]<span class="p-nav-title">人気記事</span></a></li>
<li><a href="https://aiueolife.com/tag/新型コロナウイルス/">[jin_icon_drag]<span class="p-nav-title">コロナ</span></a></li>
<li><a href="https://aiueolife.com/tag/鬼滅の刃/">[jin_icon_writer]<span class="p-nav-title">鬼滅の刃</span></a></li>
<li><a href="https://aiueolife.com/tag/ビタミン/">[jin_icon_datsumou]<span class="p-nav-title">ビタミン</span></a></li>
<li><a href="https://aiueolife.com/tag/jin/">[jin_icon_homewifi]
<span class="p-nav-title">JIN</span></a></li>
<li><a href="https://aiueolife.com/page-11/">[jin_icon_airline]<span class="p-nav-title">問い合わせ</span></a></li>
</ul>
</div>【14個の手順】JINからSWELLへテーマ変更(移行・乗り換え)のやり方に「アイコン」の置き換えを書きました。
④最近の投稿→新着記事
とりあえず新しいものから読みたい読者向けに設置していた。
⑤WordPress Popular Posts:よく読まれている記事
ブログ内で人気の記事を表示することで、検索需要の高い記事への注目を増やしていた。
⑥カテゴリー:カテゴリー
カテゴリーの表示で、関連情報を探しやすく表示。
⑦タグクラウド:検索キーワード
タグの一覧を表示することで、サイト内のキーワードの見える化をしていた。
⑧アーカイブ:アーカイブ
年月ごとに記事数の表示をしていた。
⑨カスタムHTML
トップページへ戻るボタン↓↓
<div class="t-aligncenter"><span class="color-button01-big"><a href="https://aiueolife.com">トップページへ</a></span></div>⑩カスタムHTML
1週間のランキングへ飛ぶボタン↓↓
<div class="t-aligncenter"><span class="color-button02-big"><a href="https://aiueolife.com/popularposts/"><small>1週間のランキングへ</small></a></span></div>f.追加CSSのメモ
SWELLにしてから不要になるものは削除する予定。
/*パンくずリスト*/
#breadcrumb li:last-child {
display:none;
}
/*人気記事*/
.orange-badge {
color: #fff;
font-size: 14px;
margin-right: 10px;
background-color: #e45653;
border-radius: 2px;
padding: 8px 8px 7px;
}
/*h2 タイプ5の横幅いっぱいformen*/
@media (max-width: 500px){/*スマホ表示*/
.h2-style05 h2 {
font-size: 1.3rem;
padding: 10px 16px;
width: calc(100% + 50px);
margin-left: -25px;
border-radius: 0;
}}
@media (min-width: 501px) and (max-width: 768px){/*タブレット表示*/
.h2-style05 h2 {
font-size: 1.5rem;
padding: 12px 26px;
width: 110.5%;
border-radius: 0;
margin-left: -20px;
}}
@media (min-width: 769px){/*PC表示*/
.h2-style05 h2 {
font-size: 1.6rem;
padding: 12px 26px;
width: 110%;
border-radius: 0;
margin-left: -30px;
}}
@media (min-width: 769px){/*左側*/
.balloon-left .balloon-serif {
margin: 0 0px 30px 125px;
} }
@media(min-width: 769px){
.balloon-right .balloon-serif {
margin: 0 100px 30px 0px;
} } /*右側吹き出し*/
@media (min-width: 501px) and (max-width: 768px){/*タブレット左側吹き出し*/
.balloon-left .balloon-serif {
margin: 0 0px 30px 125px;
} }
@media (min-width: 501px) and (max-width: 768px){
.balloon-right .balloon-serif {
margin: 0 100px 30px 0px;
} } /*タブレット右側吹き出し*/
/* レスポンシブ文字サイズ */
@media screen and (max-width:479px) {
p {
font-size: 15px;}}
.cps-post-main p {
padding-bottom: 3em;/*改行後の余白の幅*/
line-height: 2em;/*行間*/
letter-spacing: 0.05em;/*文字間*/
}
h3 { /*見出し3のNomadコード*/
font-size: 20px !important;/*文字のサイズ*/
border-left: 10px solid #4DA1FF;/*左線*/
padding: .5em .7em;/*余白*/
background: rgba(247,251,255,.05);/*背景色*/
color: #272727;
margin-bottom: 15px;
}
/*JINアイキャッチワイド*/
.cps-post .cps-post-thumb {
margin: 0px -30px 10px; }
/*パディング切り替わり後のアイキャッチワイド*/
@media (max-width: 1023px) {
.cps-post .cps-post-thumb {
margin: 0px -20px 10px; } }
.entry-content > p { /*改行幅*/
margin: 0 0 1.5em;
}
/**内部ブログリンクカードおしゃれにブログカードの説明文を消す*/
.blog-card-excerpt{
display:none;
}
/*20201006ブログカードのリンクっぽく下線*/
@media (min-width: 768px){
.blog-card-title {
text-decoration: underline;
}}
.blog-card-title {
text-decoration: underline;
}
div.blog-card-hl-box {
background-color: #ffffff!important;
}
.blog-card .jin-ifont-post {
font-size: 1rem;
background: #ff8c00;
width: 35px;
line-height: 35px;
height: 35px;
display: inline-block;
text-align: center;
border-radius: 50%;
margin-right: 5px;
}
.blog-card {
border-bottom: 25px solid;
}
.blog-card .blog-card-hl:after {
color: #ff8c00;
width: 340px;
top: 3px;
left: 0;
font-size: 0.8rem;
font-weight: 500;
}
.blog-card-title {
color: #0e9de4;
}
.blog-card-excerpt {
opacity: .7;
}
.blog-card:after {
content: "続きを読む»";
position: absolute;
bottom: -22px;
right: 7px;
color: white;
font-size: 14px;
}
@media (max-width: 767px){
.blog-card .jin-ifont-post:before {
line-height: 35px;
}
.blog-card-hl-box {
padding: 5px;
top: -24px;
left: 10px;
width: 180px;
}}
@media (min-width: 768px){
.blog-card-hl-box {
padding: 5px;
top: -23px;
left: 20px;
width: 180px;
}}
/*サイドバーボックスナビ調整 */
#sidebar .p-nav ul li{
-ms-flex-preferred-size: calc(100%/2);/* 2列 */
flex-basis: calc(100%/2);/* 2列 */
}
/* スマホのボックスナビ調整 */
@media screen and (max-width: 559px) {
.p-nav ul li{
-ms-flex-preferred-size: calc(100%/2);/* 2列 */
flex-basis: calc(100%/2);/* 2列 */
}
}
/*ボックスナビCSS*/
.p-nav{
margin:2em 0;/* 全体外余白 */
padding:0;/* 全体内余白 */
}
.p-nav ul{
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
list-style:none;
margin:0;
padding:0;
border:none;
}
.p-nav ul li{
-ms-flex-preferred-size: calc(100%/2);/* 4→2列 */
flex-basis: calc(100%/2);/* 4→2列 */
margin:0;
padding:0;
text-align:center;
box-shadow: inset 1px 1px 0 0 #e0ddd1, 1px 1px 0 0 #e0ddd1, 1px 0 0 0 #e0ddd1;/* 罫線 */
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-orient: vertical;
-webkit-box-direction: reverse;
-ms-flex-direction: column-reverse;
flex-direction: column-reverse;
min-height:100px;/* 最低の高さ */
cursor:pointer;
background:#fff;/* 背景色 */
}
.p-nav ul li:hover{
z-index:2;
box-shadow: inset 2px 2px 0 0 #f6a068, 2px 2px 0 0 #f6a068, 2px 0 0 0 #f6a068, 0 2px 0 0 #f6a068;/* 罫線(マウスホバー) */
transition: 0.35s ease-in-out;
}
.p-nav ul li:before{
content:unset !important;
}
.p-nav ul li a{
display:block;
padding: 0.5em 1em;/* 内余白 */
text-decoration:none;
width:100%;
}
.p-nav ul li a:hover{
background:none;
opacity:1;
transform:scale(1.2,1.2);/*ホバー時ズームする*/
}
.p-nav ul li a img{
max-width:50% !important;/* 画像横幅 */
height: auto !important;
filter: drop-shadow(0px 0px 3px rgba(0,0,0,0.1));/* 画像影 */
display: inline-block;
}
.p-nav .p-nav-title{
display: block;
color: #666;/* 文字色 */
font-size: 0.7em;/* 文字大きさ */
letter-spacing: 1px;
font-weight: 900;/* 文字太さ */
text-align: center;
line-height: 1.5;/* 文字行間高さ */
}
/* ナビのアイコン */
.p-nav ul li a i,.p-nav ul li a svg{
font-size: 40px;/* アイコン大きさ */
padding: 10px 0;/* アイコン余白 */
color: #ff8c00;/* アイコン色 */
display:inline-block;
}
/*スマホメニューにボックスナビIN*/
.sp-menu-box .p-nav ul.menu-box{
height:auto;
}
.sp-menu-box .p-nav ul{
padding: 0 7% 1%;
}
.sp-menu-box .p-nav .menu-item{
min-height:120px;
}
.sp-menu-box .p-nav li a:before{
content:unset;
}
.sp-menu-box .p-nav ul li a {
padding: 0.3em 1em 1em;
}
@media screen and (min-width: 768px) {
ul.menu-box li.menu-item a img{
display:none;
}
}
/*WPPP人気記事ランキングリストデザイン*/
ul.wpp-list li {
border-bottom: 1px dashed #456fed;/*記事間の点線と色*/
position: relative;/*相対位置*/
}
ul.wpp-list li img {
box-shadow: 0 3px 6px rgba(0,0,0,0.7);/*アイキャッチ画像に影*/
margin: 5px 5px 5px 0px;/*画像の余白*/
padding: 1px;/*画像の位置*/
border-radius: 1px;/*角を丸く*/
}
ul.wpp-list li a.wpp-post-title {/*記事タイトル*/
display: block;/*ブロック形式で表示*/
font-size: 14px;/*文字サイズ*/
color: #0e9de4;/*文字色*/
padding: 1px;/*タイトル位置*/
}
ul.wpp-list li a.wpp-post-title:hover {
text-decoration: underline;
color: #1111cc; /*ホバー時のタイトル色*/
}
ul.wpp-list li:before {/*ランキングカウンター全体*/
content: counter(wpp-count);/*カウンターを表示*/
display: block;/*ブロック形式で表示*/
position: absolute;/*絶対位置*/
font-size: 12px;/*数字サイズ*/
color: #fff;/*数字の色*/
background-color: #333;/*背景色*/
padding: 5px 10px;/*縦と横の幅*/
border-radius: 1px;/*角の丸み*/
top: 0;/*右からの位置*/
left: 0;/*下からの位置*/
opacity: 0.9;/*透明度*/
z-index: 5000;/*重なりの順序*/
}
ul.wpp-list li {
counter-increment: wpp-count;/*カウント数*/
}
ul.wpp-list li:nth-child(1):before{/*ランキング1*/
background-color: #FBCC54;/*背景色*/
}
ul.wpp-list li:nth-child(2):before{/*ランキング2*/
background-color: #B7BFC1;/*背景色*/
}
ul.wpp-list li:nth-child(3):before{/*ランキング3*/
background-color: #D47B16;/*背景色*/
}
/*ランキング4~10をピンク透明に*/
ul.wpp-list li:nth-child(4):before{
background-color: #ff7fa1;
}
ul.wpp-list li:nth-child(5):before{
background-color: #ff7fa1;}
ul.wpp-list li:nth-child(6):before{
background-color: #ff7fa1;}
ul.wpp-list li:nth-child(7):before{
background-color: #ff7fa1;}
ul.wpp-list li:nth-child(8):before{
background-color: #ff7fa1;}
ul.wpp-list li:nth-child(9):before{
background-color: #ff7fa1;}
ul.wpp-list li:nth-child(10):before{
background-color: #ff7fa1;}
ul.wpp-list li:nth-child(11):before{
background-color: #1e73be;}
ul.wpp-list li:nth-child(12):before{
background-color: #1e73be;}
ul.wpp-list li:nth-child(13):before{
background-color: #1e73be;}
/*スマホでyoutube等の幅を最適化*/
.responsive_video {
position: relative;
padding-bottom: 56.25%;
}
.responsive_video video,
.responsive_video iframe,
.responsive_video object,
.responsive_video embed {
position: absolute; top: 0; left: 0; width: 100%; height: 100%;
}
/***プロフィールにボタンつける***/
#profile_link a{
display:block;
text-align:center;
padding:0.7em 1em;
background:#ff8c00;/*ボタンカラー変更*/
width:50%;
margin:0 auto;
margin-top:20px;
border-radius:20px;
border:3px double #fff;
font-size: .75rem;
color:#fff;
box-shadow: 0 3px 6px rgba(0,0,0,0.4);/*プロフあいさつ影をつける*/
}
#profile_link a:hover{
opacity:0.75;
color:#fff;
}
/*ボックスの横幅広げるCSS*/
@media (min-width: 768px) {
.pb-iconbox,
.simple-box1,
.simple-box2,
.simple-box3,
.simple-box4,
.simple-box5,
.simple-box6,
.simple-box7,
.simple-box8,
.simple-box9,
.kaisetsu-box1,
.kaisetsu-box2,
.kaisetsu-box3,
.kaisetsu-box4,
.kaisetsu-box5,
.kaisetsu-box6,
.concept-box1,
.concept-box2,
.concept-box3,
.concept-box4,
.concept-box5,
.concept-box6,
.innerlink-box1 {
width: 100%;
}
}
/*もしもアフィリかんたんリンクCSS490まで外枠 --------- */
div.easyLink-box {
border:double #CCC !important; /* 2重線 */
margin-bottom: 1.5em!important;/*簡単リンク枠下と文字の空白つける*/
box-shadow: 2px 3px 9px -5px rgba(0,0,0,.25);
border-radius: 20px;/*角を丸く*/
}
/*Amazon楽天Yahoo幅揃えて見やすく*/
.easyLink-info-btn a{
margin: 1px 1px 5px 0!important;
padding: 0 12px!important;
line-height: 35px!important;
display: inline-block!important;
width: 100%!important;
box-shadow: 0 8px 15px -5px rgba(0, 0, 0, 0.25)!important;
font-size: 0.7em!important;
}
/* --- 商品リンク タイトル --- */
p.easyLink-info-name a {
color: #1111cc !important; /* 文字色 */}
/* --------- 各ボタン色 --------- */
a.easyLink-info-btn-amazon {
background: #f6a306 !important; /* 背景色 */
border: 2px solid #f6a306 !important; /* 外枠 */
box-shadow: 0px 3px 7px 0px rgba(0,0,0,.25); /* 影 */
}
a.easyLink-info-btn-rakuten {
background: #cf4944 !important; /* 背景色 */
border: 2px solid #cf4944 !important; /* 外枠 */
box-shadow: 0px 3px 7px 0px rgba(0,0,0,.25); /* 影 */
}
a.easyLink-info-btn-yahoo {
background: #51a7e8 !important; /* 背景色 */
border: 2px solid #51a7e8 !important; /* 外枠 */
box-shadow: 0px 3px 7px 0px rgba(0,0,0,.25); /* 影 */
}
/* --- マウスオーバー時のボタン色 --- */
a:hover.easyLink-info-btn-amazon {
opacity: 1 !important; /* 透明度(1.0=不透明 0.0=完全透明) */
background: #fff !important; /* 背景色 */
color: #f6a306 !important; /* 文字色 */
}
a:hover.easyLink-info-btn-rakuten {
opacity: 1 !important; /* 透明度(1.0=不透明 0.0=完全透明) */
background: #fff !important; /* 背景色 */
color: #cf4944 !important; /* 文字色 */
}
a:hover.easyLink-info-btn-yahoo {
opacity: 1 !important; /* 透明度(1.0=不透明 0.0=完全透明) */
background: #fff !important; /* 背景色 */
color: #51a7e8 !important; /* 文字色 */
}
/*JINアイコンフォントを文字の前に*/
.easyLink-info-btn a:before {
font-family: "jin-icons";
content: "\e902";
padding-right: 3px;
}
/* --- PC以外の時の設定--- */
@media screen and (max-width: 480px){
div.easyLink-box div.easyLink-info p.easyLink-info-btn a {
width: 100%!important;
position: relative; }
.easyLink-info-btn a:before { padding-right: 5px;
right: 5px;
position: absolute;
} }
@media screen and (max-width: 480px){
div.easyLink-box.easyLink-size-s {
max-width: 340px !important;
}}
/*20200929 トップページカスタマイズ*/
.home .cps-post-main{
padding-top:0;
}
.home .top-wrap{
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content:space-between;
-ms-flex-wrap: wrap;
flex-wrap:wrap;
margin-bottom:1rem;
}
.home .top-wrap .blog-card-hl-box{
display:none;
}
.home .top-wrap .blog-card{
border:none;
box-shadow: 0px 1px 3px rgba(0, 0, 0, 0.18);
background:#fff;
padding:0 !important;
margin:1rem 0 !important;
flex-basis:48%;
}
.home .top-wrap .blog-card:hover{
transform: translateY(-3px);
box-shadow: 0px 3px 18px 3px rgba(0, 0, 0, 0.08);
opacity:1 !important;
}
.home .top-wrap .blog-card:hover .blog-card-thumbnail img{
transform:none;
}
.home .top-wrap .blog-card-box{
display:block;
}
.home .top-wrap .blog-card-content{
flex:unset;
}
.home .top-wrap .blog-card-thumbnail {
margin: 0 !important;
flex: unset;
overflow: visible;
}
.home .blog-card-title{
padding:1rem;
}
.home .blog-card-excerpt{
display:none;
}
.home h1.cps-post-title{
display:none;
}
.home .cps-post-main-box h2:first-of-type{
margin-top:0 !important;
}
.home .share-top,.home .share{
display:none;
}
/*(スマホ)480px以下*/
@media screen and (max-width: 480px){
.home .top-wrap{
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction:column;
}
.home .top-2{
-webkit-box-orient: horizontal !important;
-webkit-box-direction: normal !important;
-ms-flex-direction: row !important;
flex-direction: row !important;
}
}
/*202009トップをカード幅いっぱいCSS*/
.home .cps-post-box{
padding: 0;
box-shadow: none;
}
@media(min-width: 1024px){
#main-contents {
margin-top:-15px;
}
}
/* トップ見出し */
.top_h {
position: relative;
margin-bottom: 1em!important;
font-size: 32px!important;
padding-bottom: 0!important;
text-align: center;
}
.top_h:before {
content: '';
position: absolute;
bottom: -15px;
display: inline-block;
width: 60px;
height: 5px;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
background-color: #3B4675;
border-radius: 2px;
}
/* ハンバーガーメニュースクロール*/
@media screen and (max-width: 767px){
.sp-menu-box {
overflow: scroll;
}}
/*スマホのハンバーガーメニュー背景色*/
.sp-menu-box {
background-color: rgba(255, 254, 253, 0.9); /* 背景色で最後が透明度 */
}
.my-btn {/*アフィリンクボタン*/
text-align: center;
margin-bottom: 2rem;
}
.my-btn a {
display: inline-block;
width: 70%;/**PCでのボタンの幅**/
margin: 20px auto;
padding: 10px;
border-radius: 5px;
text-align: center;
color: #fff!important;
text-decoration: none;
font-size: 15px;
line-height: 27px;
font-weight: bold;
background: #FF8C00;
border-bottom: 4px solid #ff8000;
position: relative;
overflow: hidden;
}
/* 自作のキラッとのボタンを凹ませる */
.my-btn a:active {
transform: translateY(4px); /*下に動く*/
box-shadow: 0px 0px 1px rgba(0, 0, 0, 0.2); /*影を小さく*/
border-bottom: none;
}
/* ボタンをキラッとさせる */
.my-btn a:before {
content: '';
display: block;
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: -100%;
background-image: linear-gradient(130deg, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 0.5) 80%, rgba(255, 255, 255, 100) 81%, rgba(255, 255, 255, 0) 100%);
animation: shine 3s infinite; /* inifiniteによりずっと続ける */
}
@keyframes shine {
33% {
left: 100%;
}
100% {
left: 100%;
}
}
/* テキストの後ろにarrow */
.my-btn a:after {
content: '»';
display: inline-block;
color: #fff;
padding-left: 10px;
font-size: 20px;
}
/* 767px(iPad)以下 */
@media (max-width: 767px) {
.my-btn a {
width: 95%;
}
}
/*manabuTextLinkの CSS*/
a {
text-decoration: none;
color: #337ab7;
font-weight: 620;
}
a:hover, a:focus {
color: #23527c;
cursor: pointer;
}
a:hover {
outline: 0;
}
a:focus {
outline: 5px auto -webkit-focus-ring-color;
outline-offset: -2px;
}
code {
background-color: #f9f2f4;
border-radius: 4px;
color: #c7254e;
font-size: 120%;
padding: 2px 4px;
}
/*パンくずリストはトップページ非表示*/
.home #breadcrumb {
display: none;
}
/*iPhoneAndroidリンクボタン*/
#linkbotan{
padding-bottom:0em;
width:90%;
margin:0 auto;
background-color:#ffffff;
border:none;
}
.left{
width:40%;
border:none;
float:left;
margin:0.5em;
padding:0px;
}
.right{
width:40%;
border:none;
float:right;
margin:0.5em;
padding:0px;
}
.clear{
clear:both;
}
/* スマホ固定フッター色*/
.footer-menu-sp .menu-item a{
background-color:#ffffff; /* 背景の色を指定 */
color:#333; /* 文字の色を指定 */
}
/*背景付きマイクロコピ*/
.mcbtn-waku {
margin-bottom: 2rem;
background: #f4f4f5;
text-align: center;
padding: 10px;
}
.mcbtn-waku .color-button02-big {
margin-bottom: 0;
}
.mcbtn-waku .color-button02-big a {
padding-top: 15px!important;
padding-bottom: 15px!important;
width: 100%!important;
font-size: 0.9rem;
}
.mcbtn-waku p {
padding-bottom: 0.5rem;
text-align: center;
}
.mcbtn-waku p:first-child {
font-weight: 500!important;
font-size: .8em;
color: #808080;
}
.mcbtn-waku p:last-child {
font-size: .7em;
color: #ff6347;
margin-top: 0.5rem
}
.point {/*h4代わりのチェック印*/
font-size: 20px;
font-weight: 600;
margin-bottom: 10px;
font-weight: 600;
}
.point:before {
font-family: jin-icons;
content: "\e90a";
font-weight: 900;
color: #6C9FCE;
padding-right: 10px;
}
/* レスポンシブ */
@media screen and (max-width:479px) {
.point {
font-size: 20px;
}
}
/*---トップへ戻るボタン色と透明化---*/
#page-top a {
background-color: #0e9de4;/*背景色*/
opacity: 0.8;/*透明度80%*/
}
/* トップへ戻るボタンに影 */
#page-top :after {
position: absolute;
z-index: 3000;
content: "";
top: 100%;
left: 5%;
height: 10px;
width: 90%;
opacity: 1;
background: radial-gradient(ellipse at center, rgba(0, 0, 0, 0.25) 0%, rgba(0, 0, 0, 0) 80%);
}
/*埋め込みツイートを中央表示させるCSSコード*/
.twitter-tweet {
margin: 0 auto !important;
}7の外観→カスタマイズのe.ウィジェットに記載。
7の外観→カスタマイズのd.メニューに記載。
function.phpのバックアップ(メモ)。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
/* 最新記事取得 */
function new_list_func($atts){
global $post;
$arg = array(
'posts_per_page' => 4,
'orderby' => 'date',
'order' => 'DESC',
);
$posts = get_posts($arg);
foreach($posts as $post):
setup_postdata($post);
$str.='<p>';
$str.=home_url().'/?p=';
$str.=get_the_ID();
$str.='</p>';
endforeach;
wp_reset_postdata();
return $str;
}
add_shortcode('new_list', 'new_list_func');
/* カテゴリ別最新記事取得 */
function cat_list_func($atts) {
extract(shortcode_atts(array(
"num" => '',
"cat" => ''
), $atts));
global $post;
$posts = get_posts('numberposts='.$num.'&order=DESC&orderby=date&category='.$cat);
foreach($posts as $post) :
$str.='<p>';
$str.= get_permalink();
$str.='</p>';
endforeach;
wp_reset_postdata();
return $str;
}
add_shortcode("cat_list", "cat_list_func");
//20201014ハンバーガーウィジェット
register_sidebar(array(
'name' => 'SP:ハンバーガーメニュー',
'id' => 'sidebar-sp',
'description' => 'スマートフォンのヘッダー部分のハンバーガーボタン(menu)を押したときに表示されるウィジェット',
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<div class="widgettitle ef">',
'after_title' => '</div>',
));
?>JIN使用時のプラグイン
推奨プラグインと非推奨・不要・注意すべきプラグインについてを読んで、削除(停止)予定のプラグインは下記のとおり。
②Autoptimize ③Contact Form 7 ④EWWW Image Optimizer ⑥プラグイン「CARAT」 ⑦Native Lazyload ⑨Rich Table of Contents ⑩SiteGuard WP Plugin ⑫WordPress Popular Posts ⑭ZEBLINE ⑮Widget Logic
特にサイトスピードアップ対策は「SWELLテーマ側設定」に実装済み。遅延読み込みも、目次自動生成・人気記事表示もプラグイン不要で可能です。詳細は【完全版】SWELL爆速化【WebP・画像圧縮・第3者コード対策が必須】に書きましたので、あわせてお読みください。
Widget Logicプラグインと同等の機能も、「PC・スマホ表示分岐」を設定できます。
「SWELL CHILD」を有効化する前に「SEO SIMPLE PACK」をプラグイン導入して有効化しておけば、JINの記事投稿編集画面でメタディスクリプション入力しておけば、引き継げます。
SWELL公式サイトのテーマ乗り換え時にメタディスクリプションなどの設定をSEO SIMPLE PACKに引き継ぐ方法にて、「乗り換えサポート用プラグイン」の詳細を記載済み。
例:【投稿】→【投稿一覧】→
【必読!】嫌われる勇気・幸せになる勇気【アドラー心理学をマコなり社長が解説!】のタイトルをクリックして、編集画面に入ったら1番下のディスクリプションへ。
メタディスクリプション例
本記事は、マコなり社長のYouTube動画30分を10分程度で読めるようにまとめました。アドラー心理学は論理性も高く、見える世界や感覚が一変するのは間違い無し。7つの習慣で言えば、「インサイドアウト」につながり、主体的な勇気ある人生になりますよ。



記事ごとにメタディスクリプションを入力してない場合は、SWELLにテーマ変更後でも大丈夫ですよ。
メタディスクリプションは直接SEOに影響しないとGoogleが言及していますが、間接的には効果があり、適切なメタディスクリプションは「クリック率・滞在時間の向上」という2つのSEOに効果を与える要因があります。
引用:AFFILI-NOTE
以上9つの既存サイト内容をGoogleドキュメントでバックアップ(メモ)をとっていきましょう。


今日はJINからSWELLへテーマ変更するのにバックアップの取り方で悩む人に向けて、下記を解説しました。



丸ごとバックアップにおすすめなFTPソフトやバックアッププラグインの詳細や、手動でバックアップ(メモ)する9項目の具体的内容が理解できますね。
既存サイトに施したカスタマイズや設定内容を引き継ぎつつ、安心してSWELLへテーマ変更できること間違いなし。無事にバックアップやメモが取れたあとは、SWELLへテーマ変更する手順を実行していきましょう。
【14個の手順】JINからSWELLへテーマ変更(移行・乗り換え)のやり方に書きましたので、所要時間3時間を確保してくださいね。
今日は最後までお読みいただき、ありがとうございました!


この記事が気に入ったら
フォローしてね!

