記事内に広告を含みます
この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。





















この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
JINとTHORでブロックエディターの使いやすさを理由に購入を悩む人

JINのブロックエディターの操作感はどうですか?
THORのブロックエディターの操作感も知りたいです
装飾しやすさのカギとなるオリジナルブロックも気になります



今日は「お悩み解決に役立つ内容」をお伝えしていきます!信頼性の担保は下記を参照ください。
JINとTHORのどちらがいいかで比較すると「ブロックエディター使い心地」がどうかが1つのポイントになりますよね。ぼくも有料テーマの2つを購入検討する際に、「記事の書きやすさ」がイメージできず困りました…
ブロックエディターでブログデビューした人は、テーマに便利なオリジナルブロックがあるかは必須ですよね。
目次以降では詳細な理由や具体例を、画像も用いて解説します。
テーマ「JIN」のメリット
有名アフィリエイターのひつじさんが開発したテーマ・ダウンロードしたらすぐに使える・簡単に着せ替えができる・「コンテンツマガジン」などオリジナル機能が充実・SEO対策がしっかりしている
引用:ワプ活
JINのブロックエディターの特徴は合計11種類の機能をもつJINオリジナルブロック。
ザ・トールは、おしゃれで美しいデザイナーズサイトが簡単に作れる点が特徴です。さらに、アクセスや収益アップのための「集客・収益化支援システム」を搭載しており、国内テーマの中で屈指の表示速度を誇ります。
ランキングサイト・口コミサイトなどを簡単に作ることができるので、アフィリエイターやブロガーに向いています。その他、メールサポートや会員限定フォーラム、無料バージョンアップなどがあり、アフターフォローも充実しているテーマです。
引用:WEBCODE
THE THORはブロックエディター未対応で、最低限のブロック機能しかありません。WordPress初心者でもTHORに「Classic Editor」を導入すると使いやすくなりますが、できればブロックエディターで記事を書きたいですよね。
Classic Editor は公式な WordPress プラグインであり、少なくとも2022年まで、または必要なくなるまでの間、完全にサポート・保守されます。
引用:Classic Editor
上記のとおり「ブロックエディター完全対応」かどうかは死活問題ですね。テーマ側に「オリジナルブロック」が複数種類あると「ふきだし・ボックス・ボタン」などワンタッチで呼び出し可能。
| SWELL | SNOW MONKEY | AFFINGER6 | STORK19 | LIQUID PRESS | SANGO | THE SONIC | JIN | THE THOR | |
|---|---|---|---|---|---|---|---|---|---|
| オリジナルブロック数 | 16→21個 | 25個 | 6個 | 9個 | 37個 | 19→32個 | 12個 | 11個 | 0個 |
記事を書いてみると「直感的操作」ができるかがブロックエディターの肝となります。実際にぼくも「JINとTHOR」を使ってみて、記事執筆のしやすさでストレスが大きく変化…
本記事を読むことで「JINとTHORのブロックエディター操作感の違い」と「オリジナルブロックの便利さ」が分かります。



JINとTHORを購入検討する際に、ブログ挫折や判断失敗のリスクを回避できますよ。
今日はどうぞ最後まで、お読みくださいね。
直感性に優れ柔らかいデザインが好みの人は「JIN」・ブロックエディターでの書きやすさは犠牲にしても「スタイリッシュなデザイン」がゆずれない人は「THE THOR![]()
![]()


JINはClassic Editorでも「Gutenberg(ブロックエディター)」でも利用可能なテーマ。ブロックエディターはリリース当初使いにくいエディターでしたが、WordPress5.5以降からかなり使いやすく改良されました。
JINでGutenbergを使うには「JINテーマ」と「WordPress」の両方をかならず最新版にしてください!
引用:JINテーマでのGutenbergの使い方【完全ガイド】
初心者であればWordPressをインストールしてテーマダウンロード後すぐに、ブロックエディタで記事を書き始めていくことができます。JINのブロックエディター操作感が直感性に優れている詳細は下記のとおり。


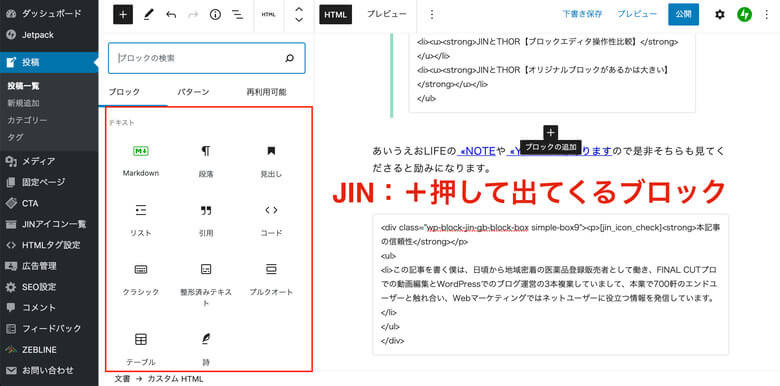
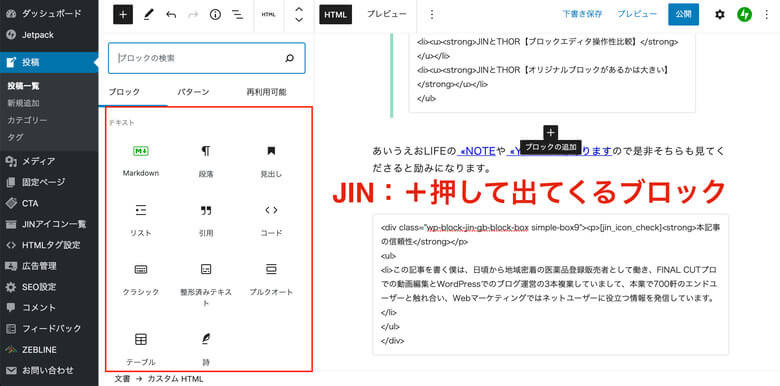
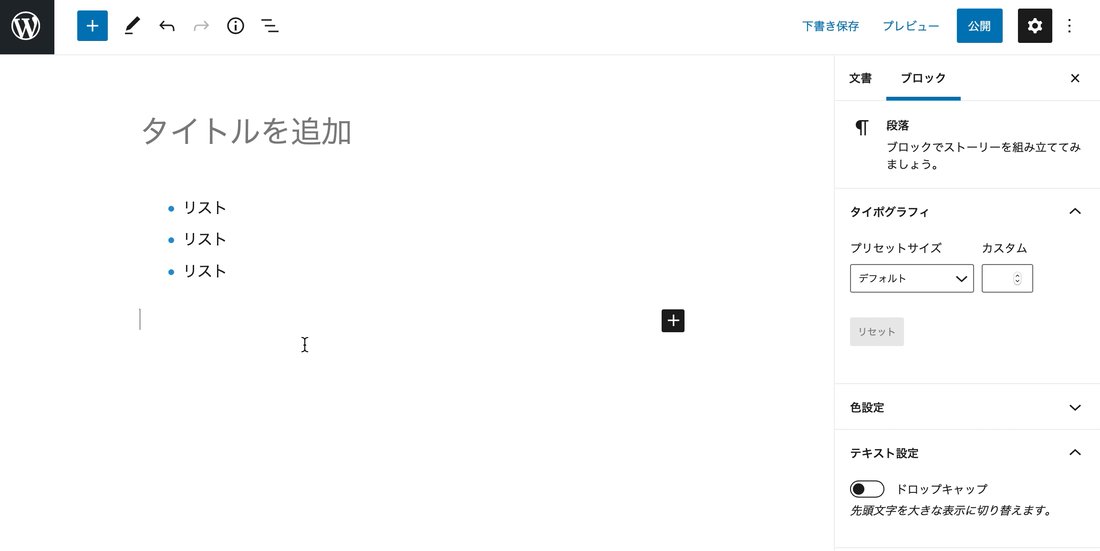
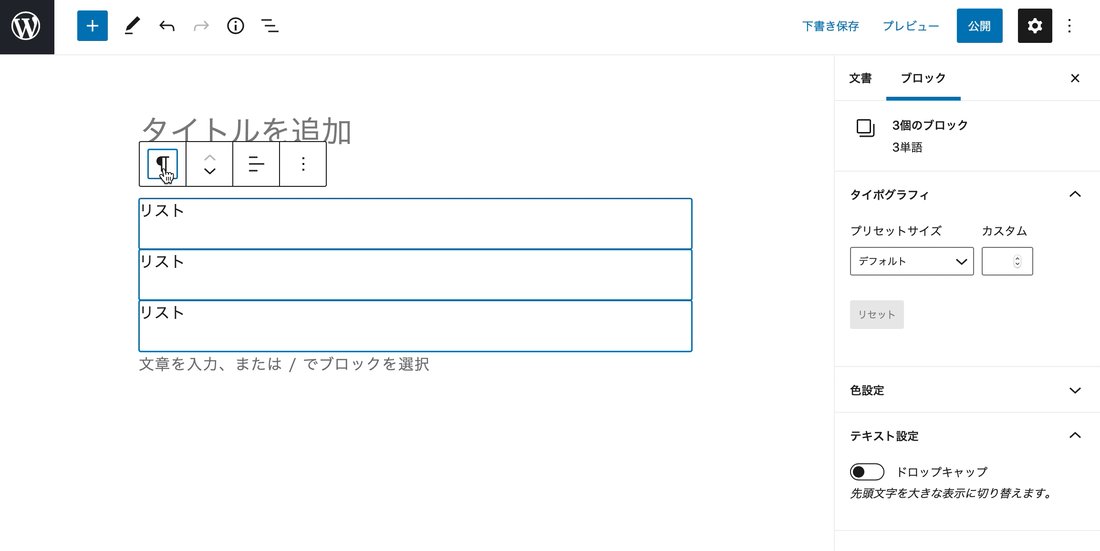
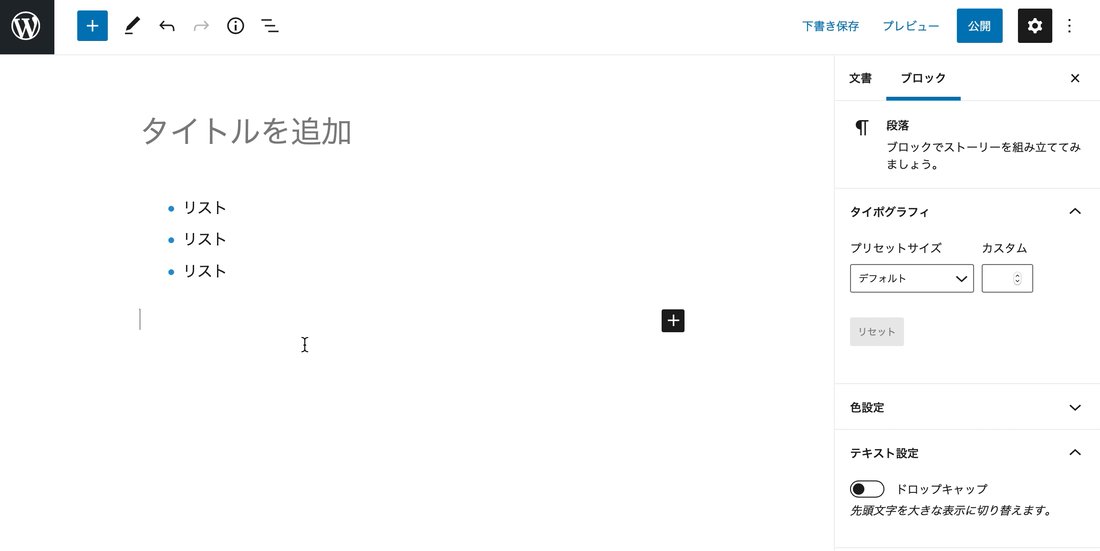
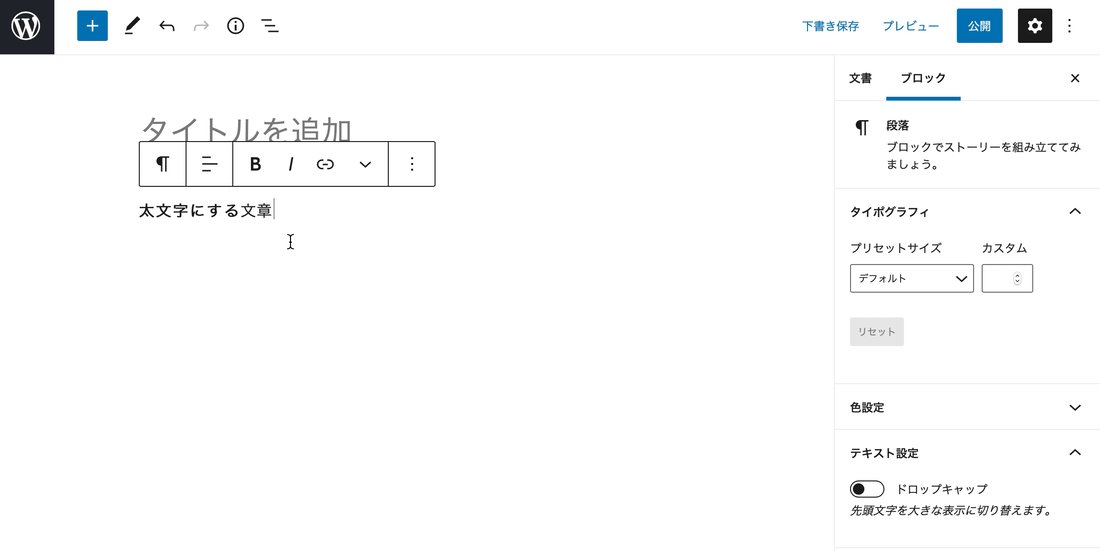
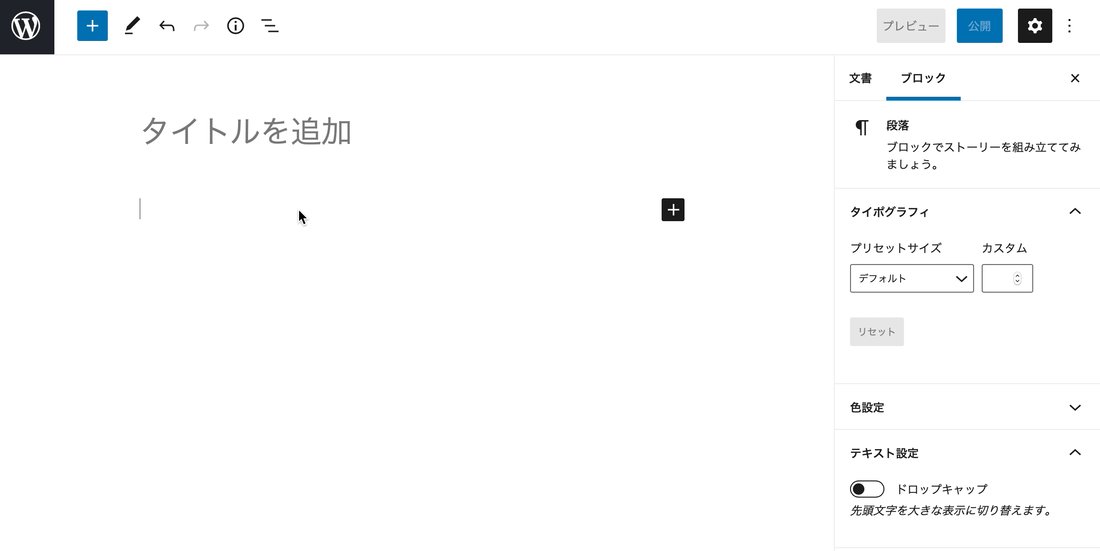
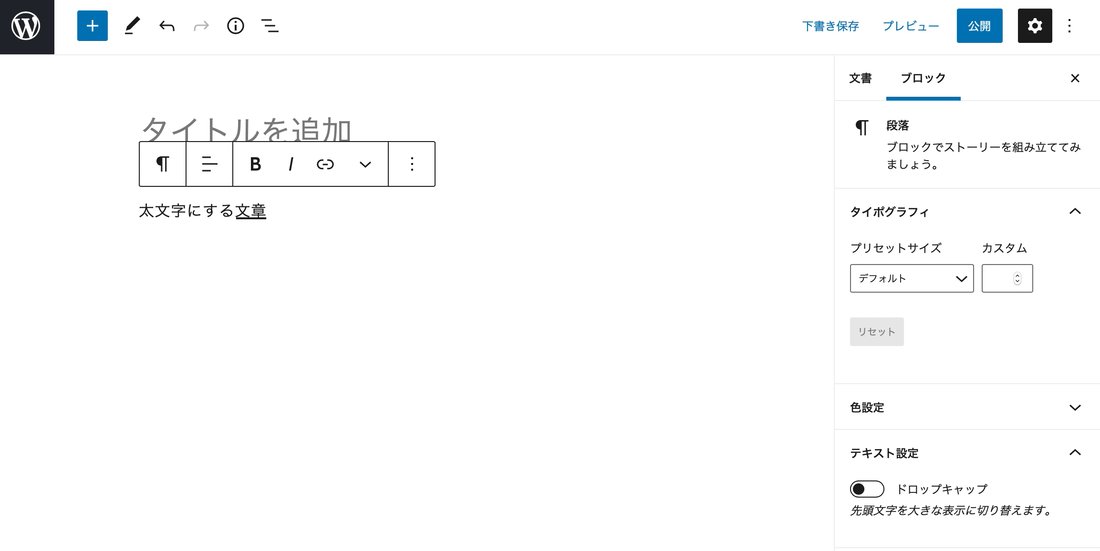
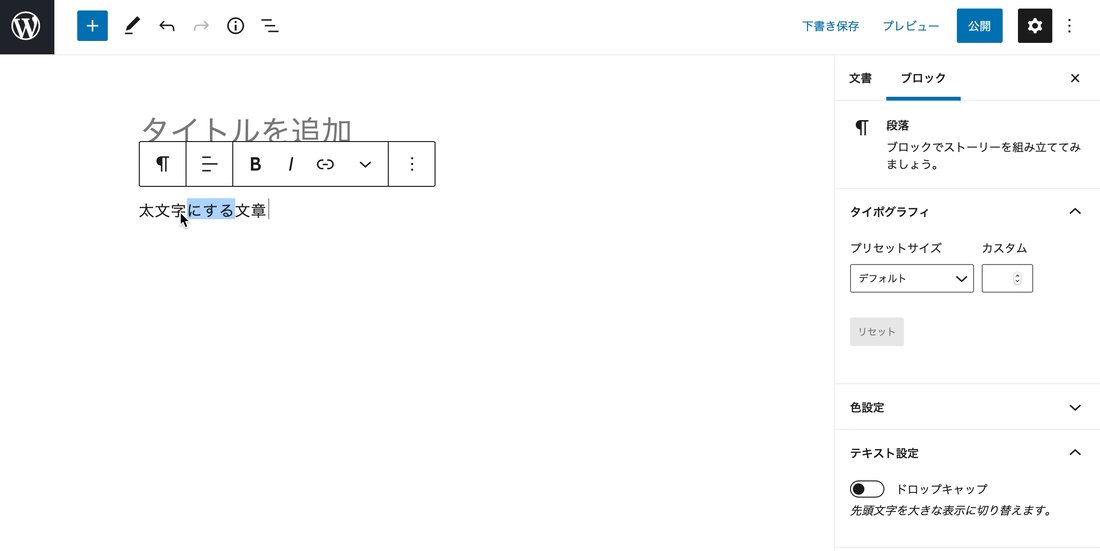
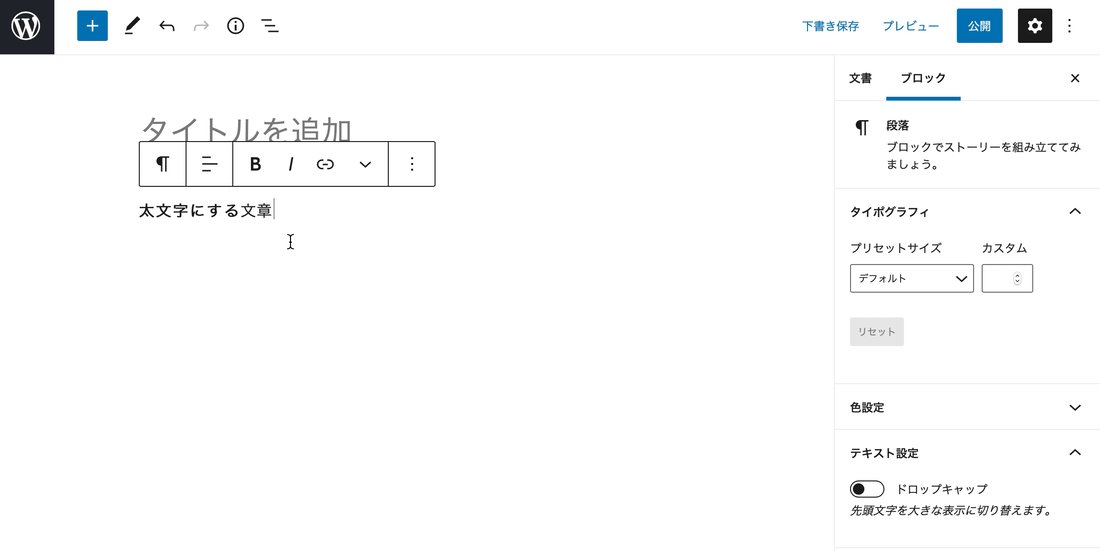
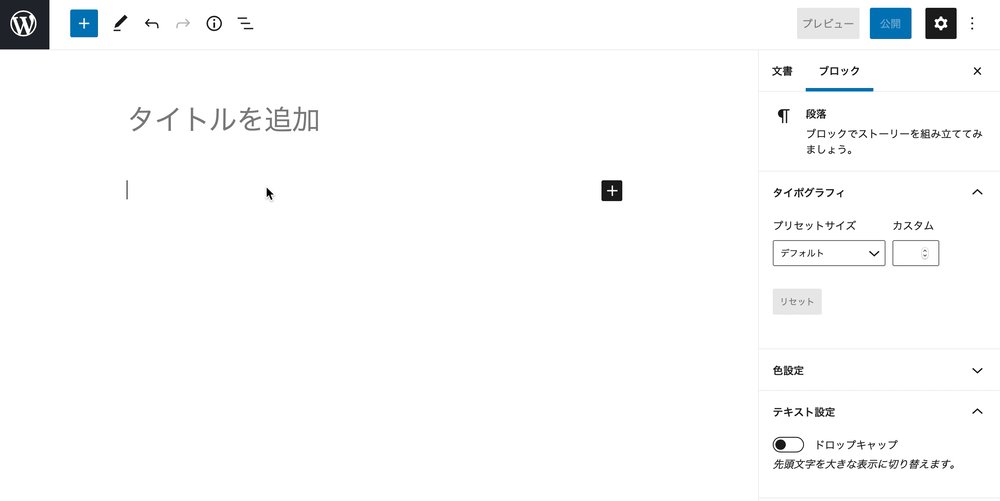
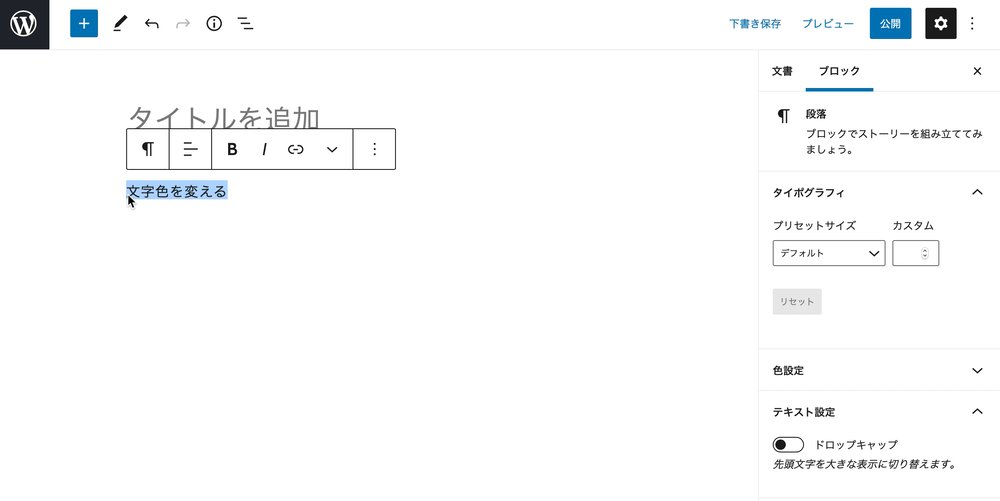
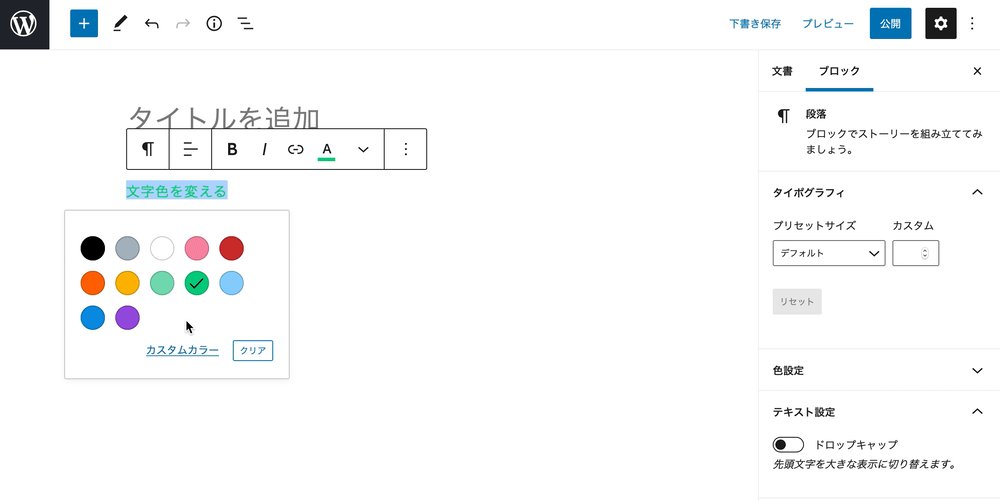
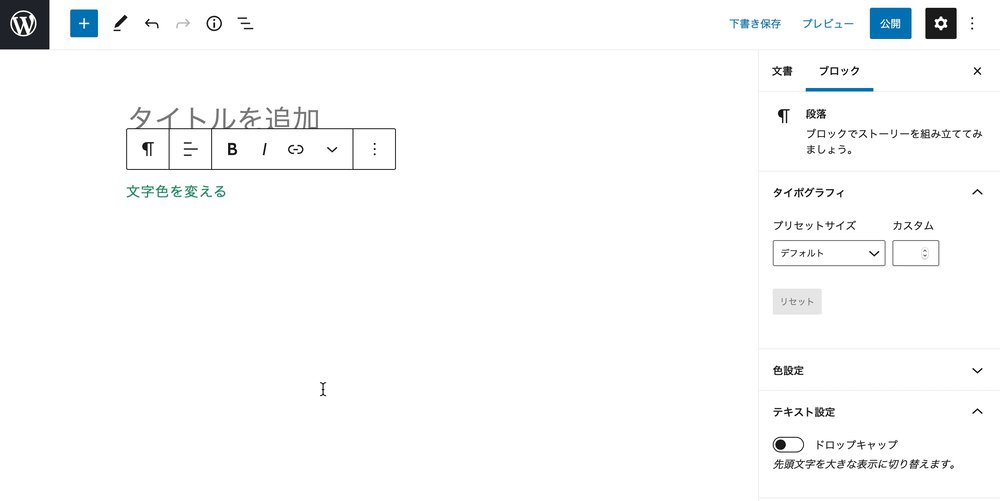
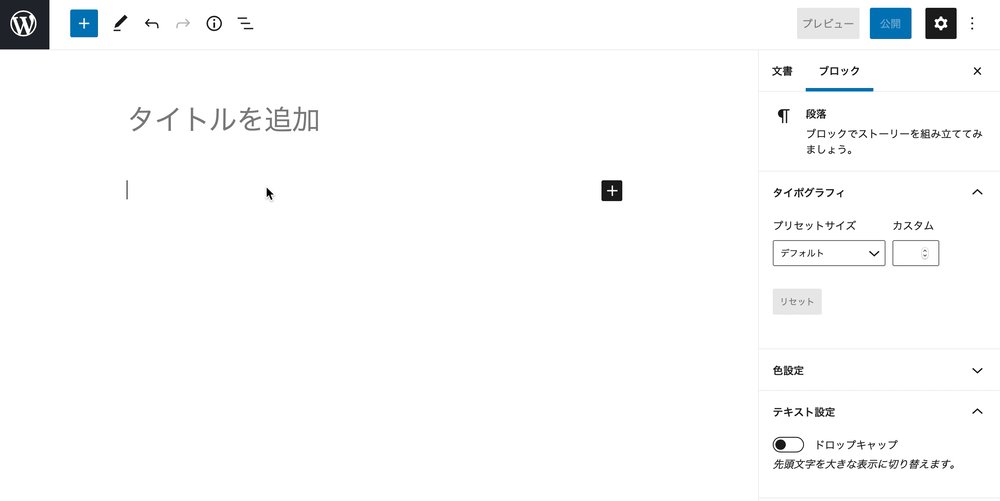
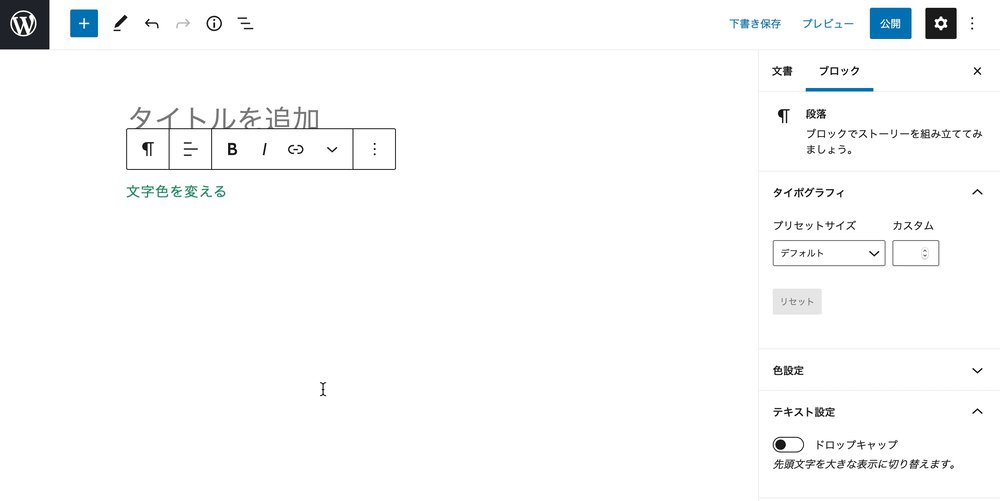
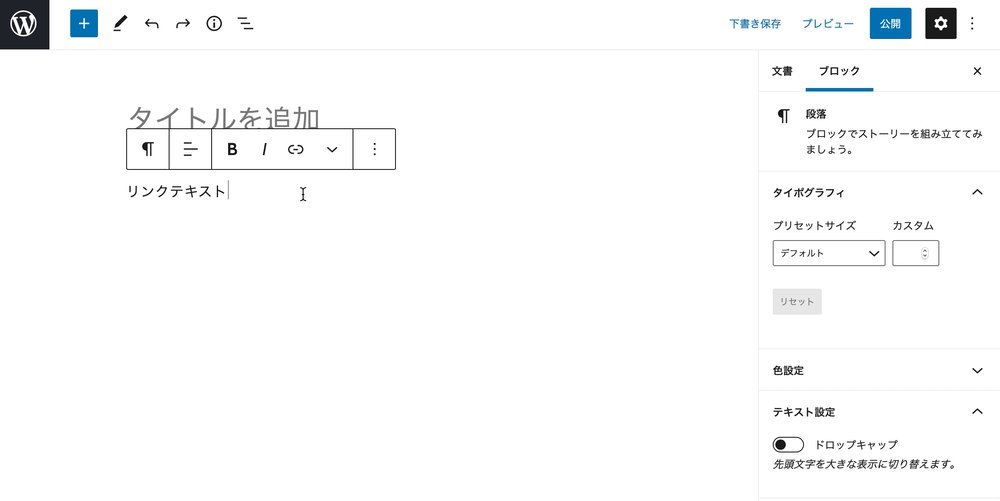
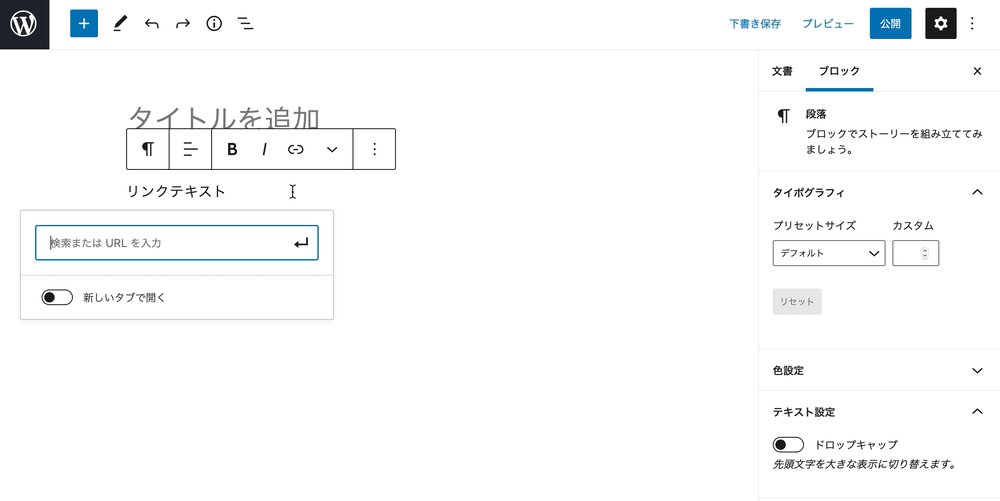
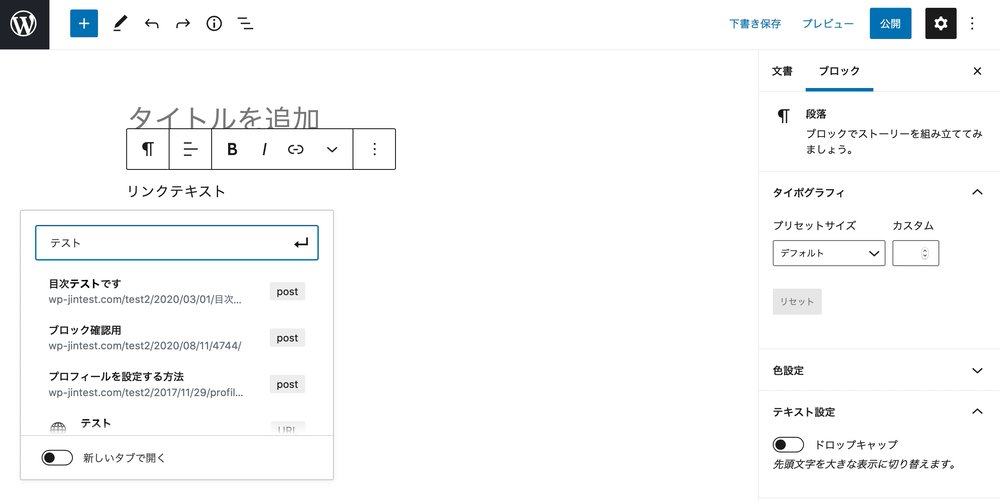
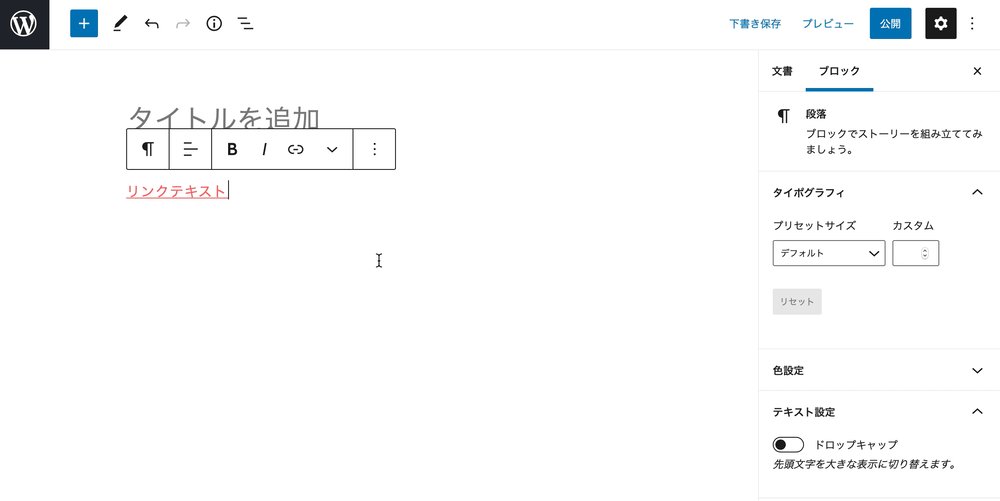
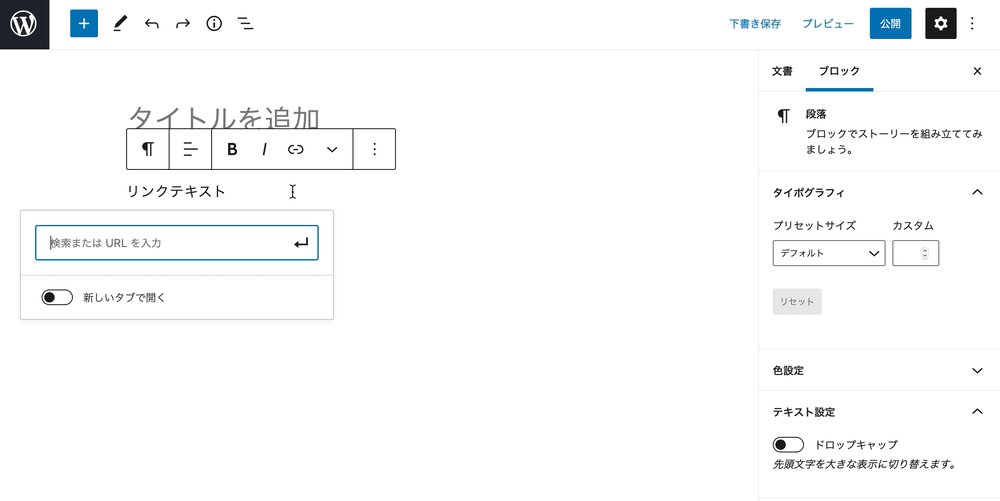
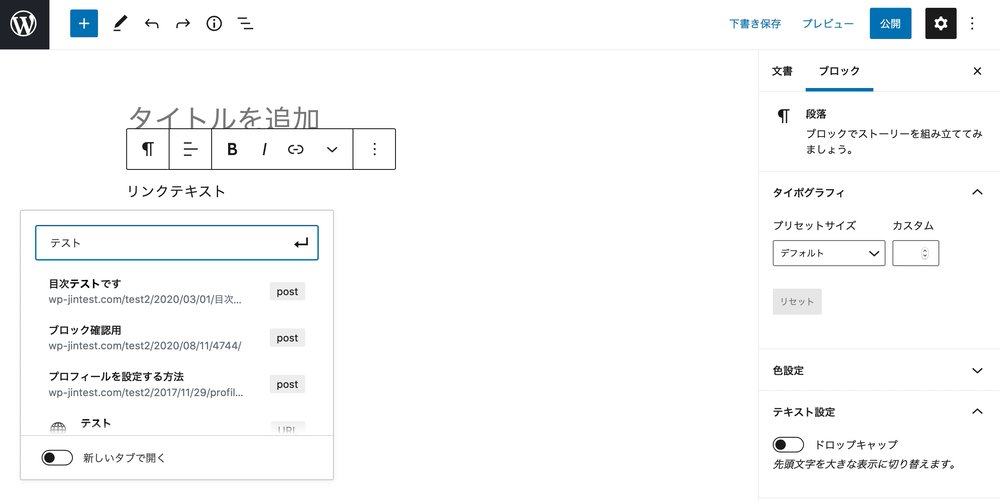
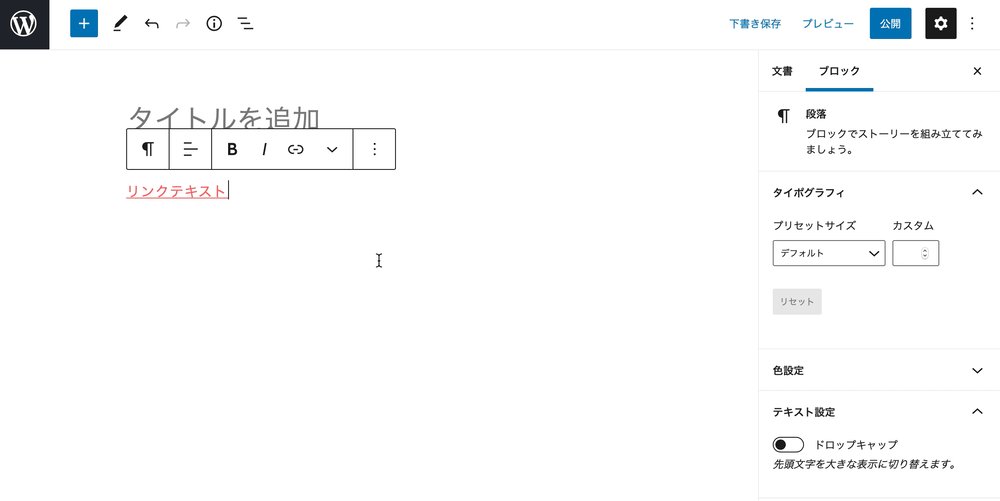
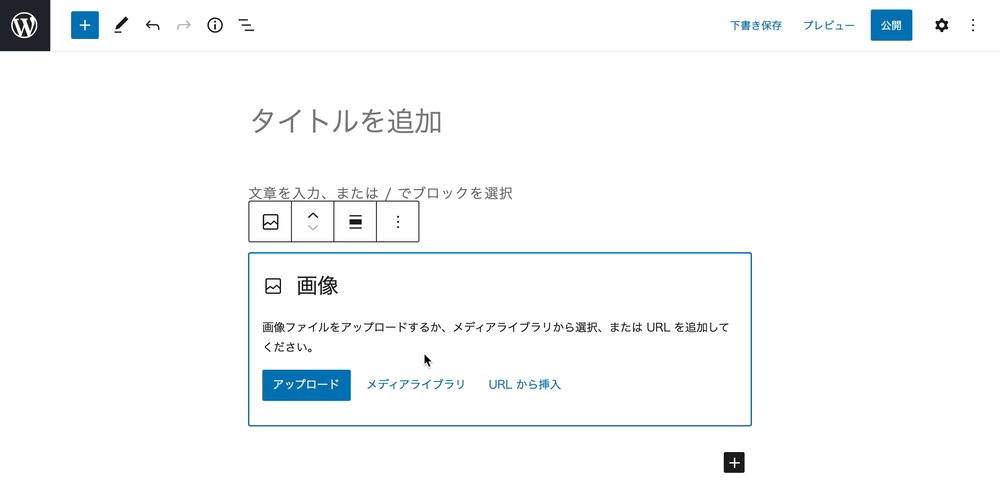
JINは「+」を押して【ブロックの追加】をすると【テキストブロック】として、下記の機能を呼び出せます。


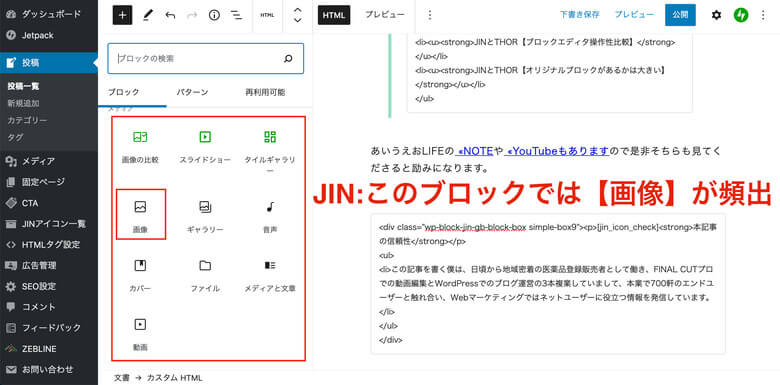
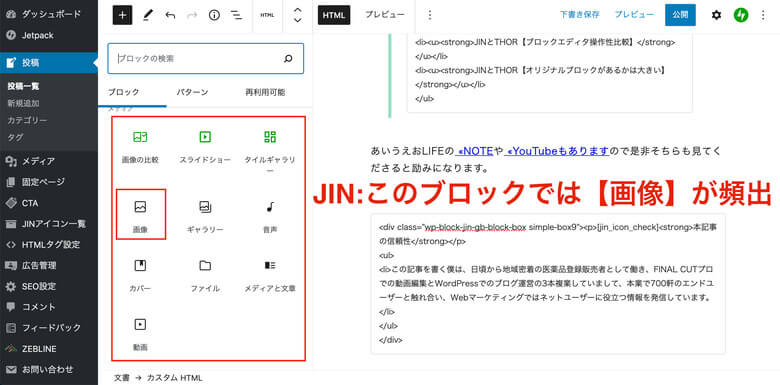
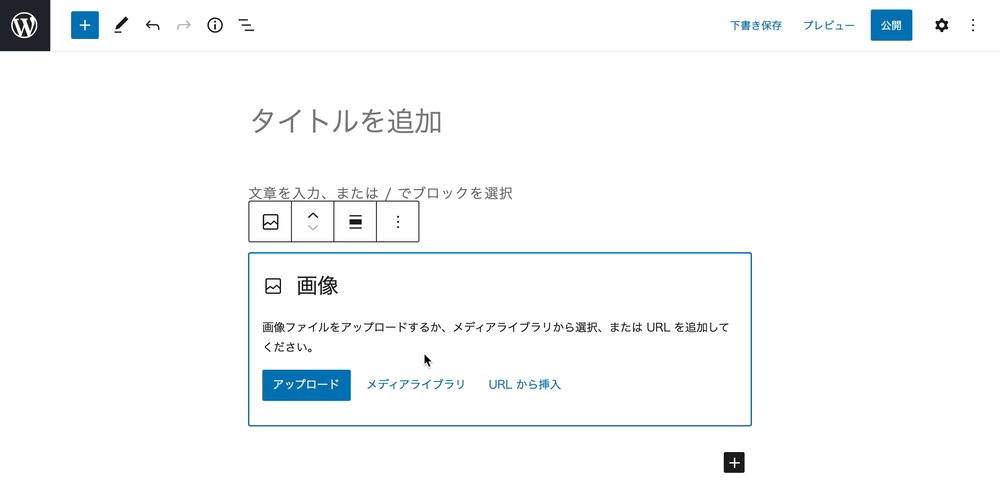
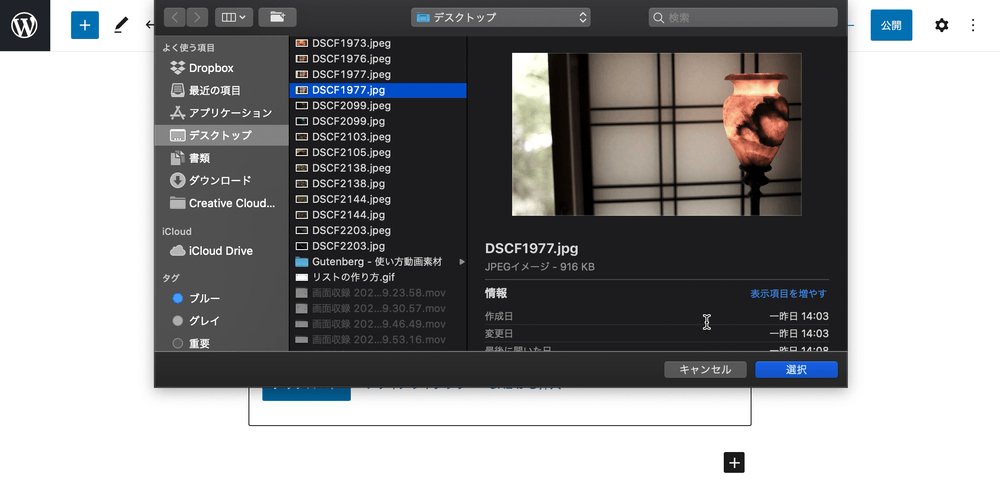
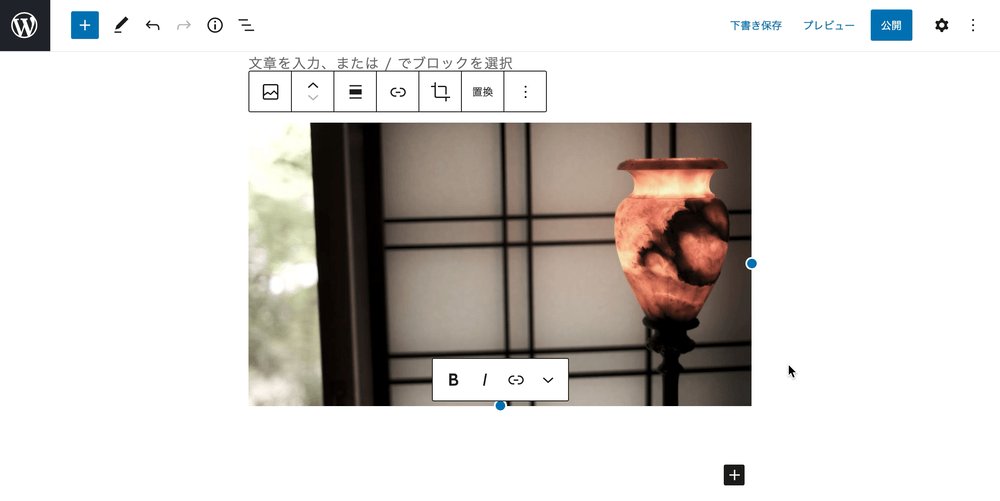
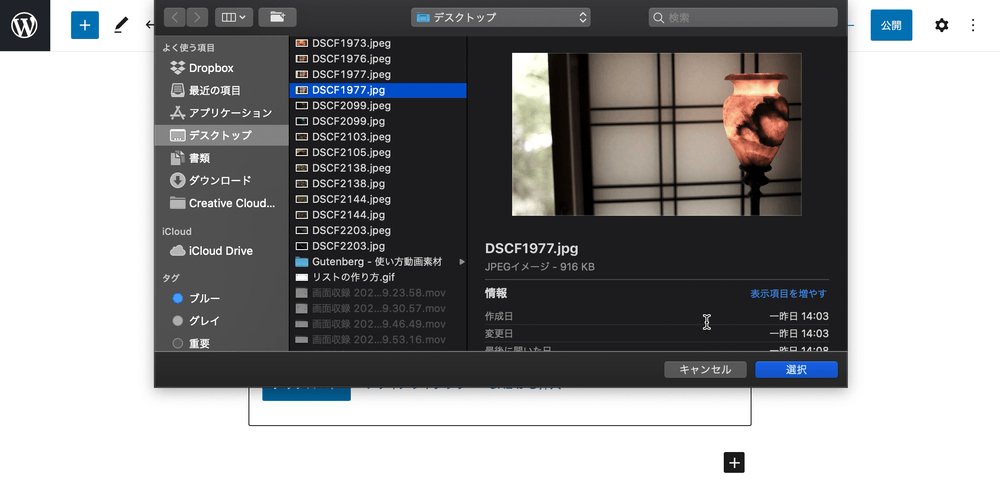
【テキストブロック】の下には、【メディアブロック】がありますが、「画像」を呼び出して使うことが多いです。


さらに【メディアブロック】の下に、【JINブロック】があります。
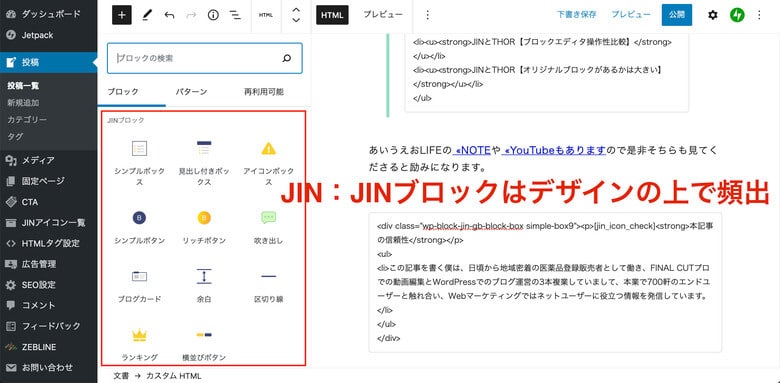
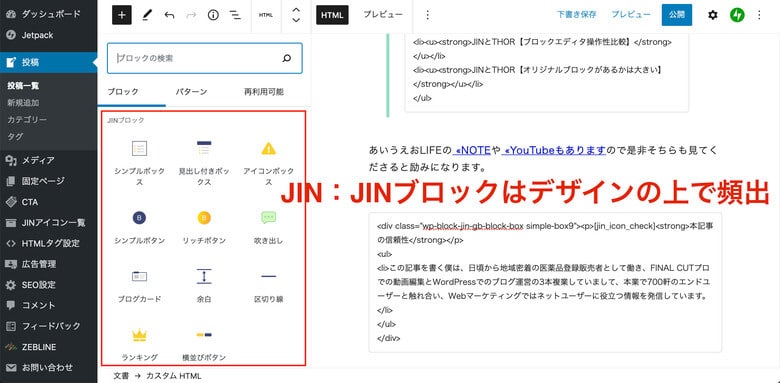
JINブロック
JINブロックはデザインや、リンク先をボタン化する機能、ブログ内で他の記事に誘導するカード、商品やサービスをランキング形式でデザインするなどの機能があり、多用するところ。
「装飾のボックス・ボタン・吹き出し・ブログカード」など呼び出ししている様子が分かります。














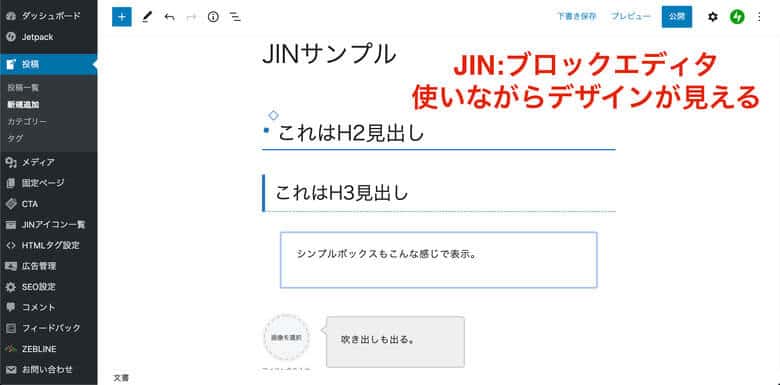
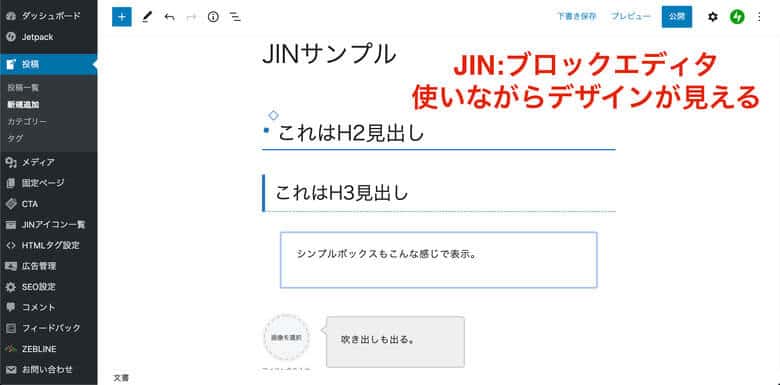
JINの特徴としてブロックエディタ では、【テキストブロック】【メディアブロック】【JINブロック】で呼び出した機能が、プレビューしなくてもエディターで記事の仕上がりイメージが見えます。





色使いやパーツごとの相関などの仕上がりをイメージしながら創作できる方が良いですよね。
ブロックエディターで記事を執筆しているときは、ぼくも気づかなかったポイント。
ブロックエディターで呼び出せたら使いやすい機能ばかりですが、現状は「テキストブロックのクラシック」か「ショートコード」を活用(マニュアルのショートコード一覧参照)。



アコーディオンや付箋が使えるの知らなかった…


THORのブロックエディター操作感の装飾しづらい印象以外は最高で、「おしゃれ・かっこいいテーマ」。THE THORを選ぶべき7つの理由(THOR公式サイトより引用)を下記のとおり。
記事の書き心地に必須なブロックエディターでのTHORの使用感をレビューしていきます。
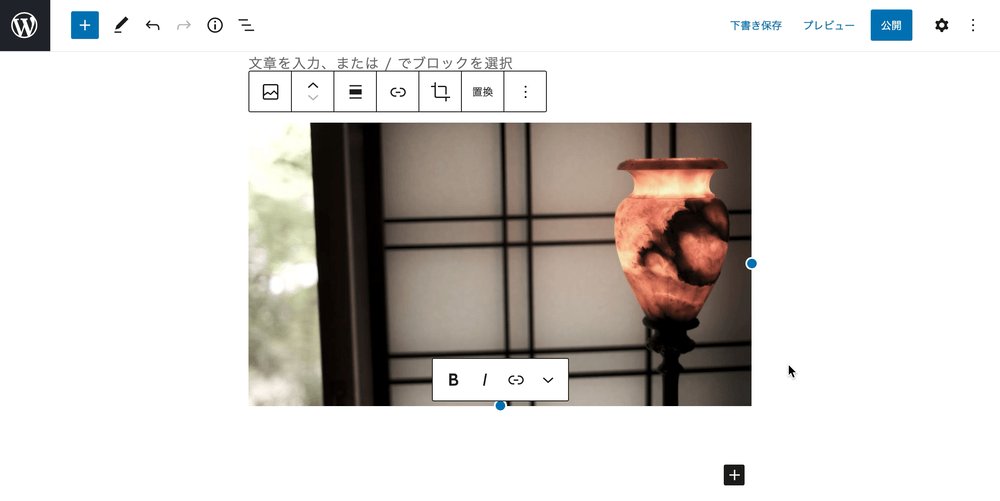
結論から言うとTHORはブロックエディター使いながらでは、「どのように記事が仕上がっていくかはイメージはしにくい」です。


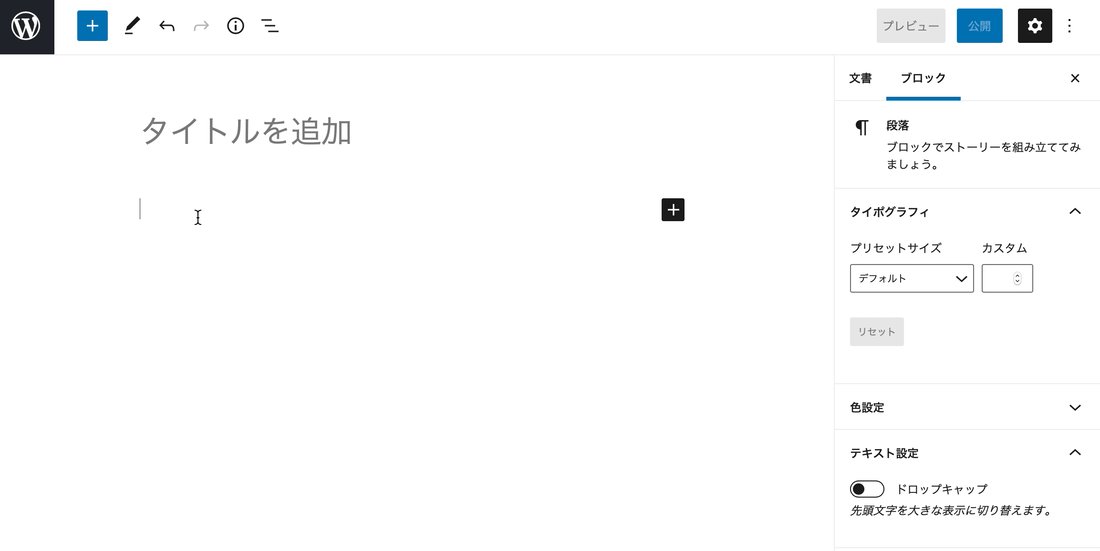
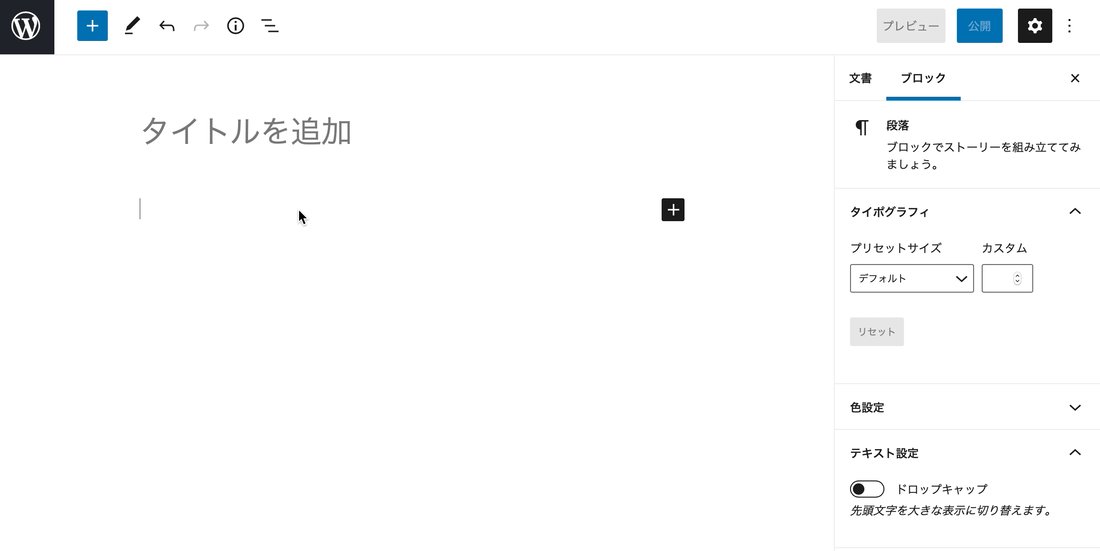
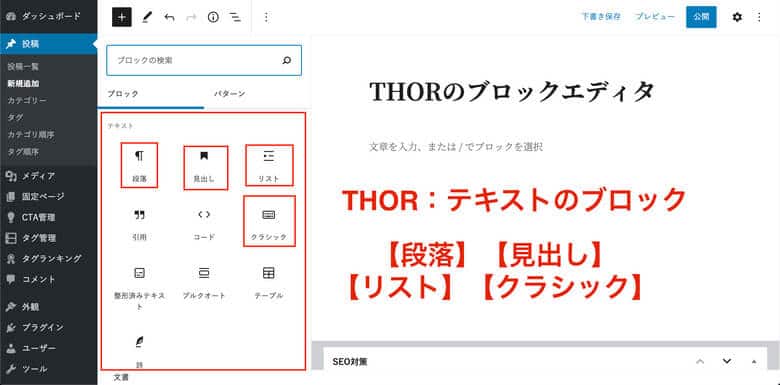
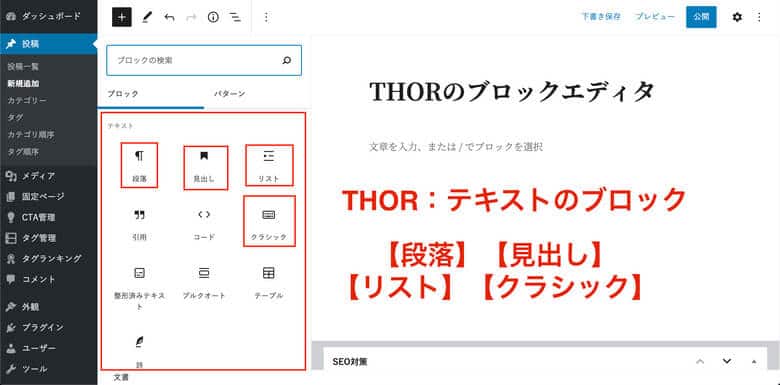
「さぁ記事をTHORで書くぞ」となると、立ち上げるのが【テキストブロック】ですよね。


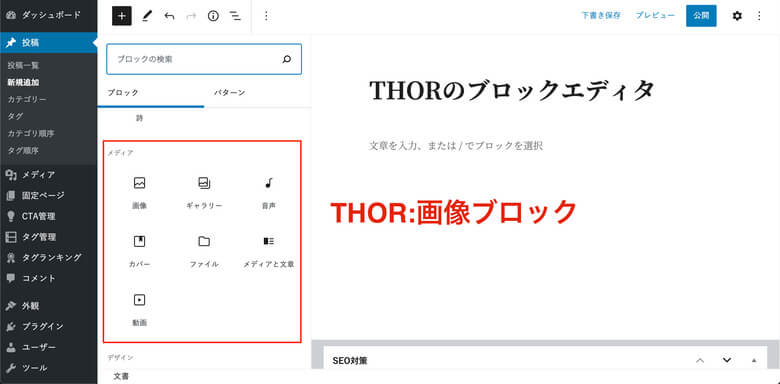
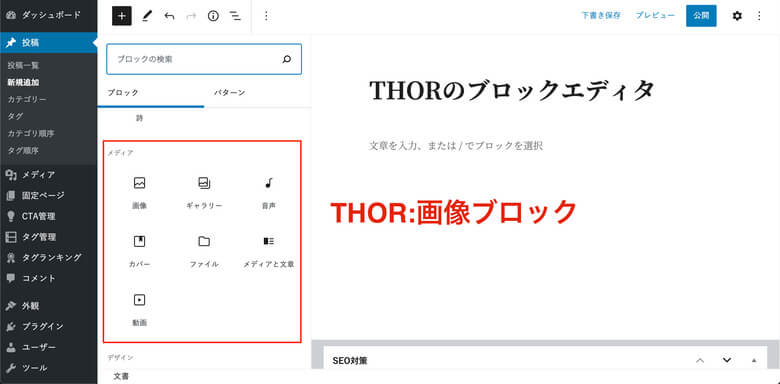
THORも同様に【メディアブロック】があります。


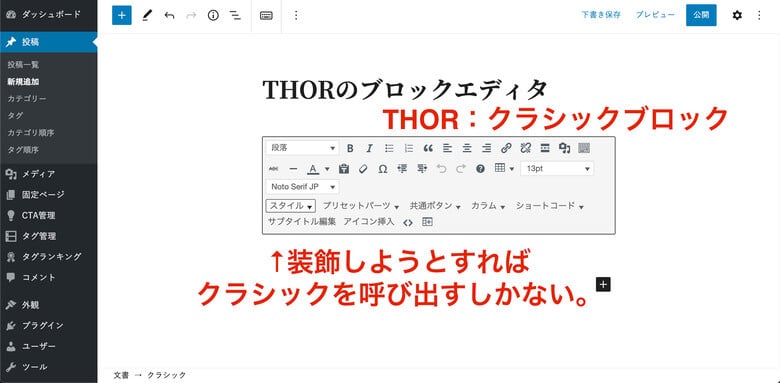
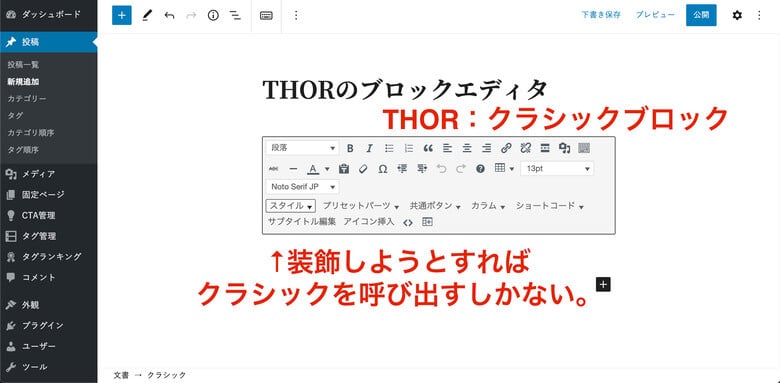
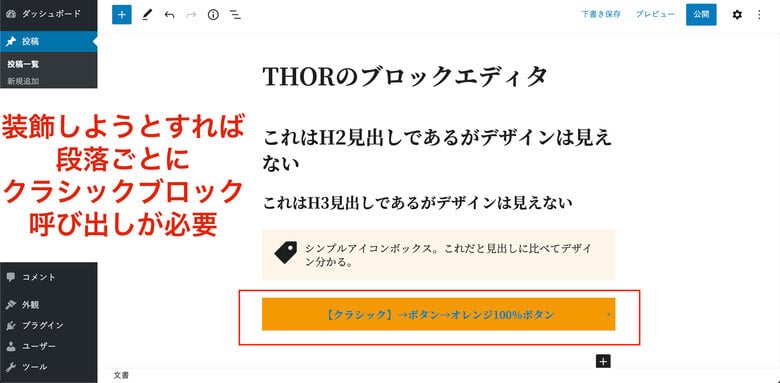
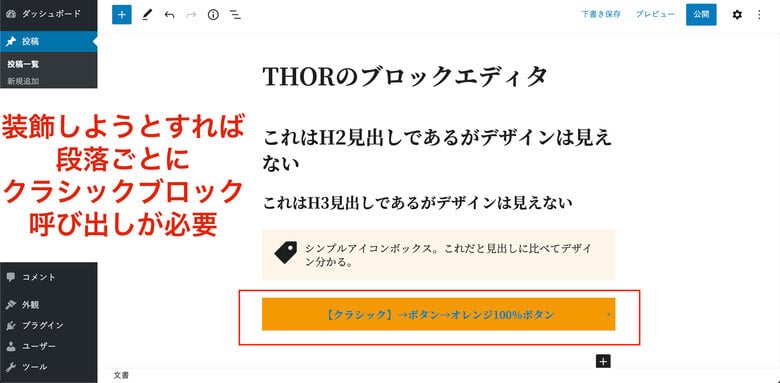
とはいえ装飾やデザインに関してはJINとは異なり、オリジナルのブロックがありません。ブロックエディタであれば、【クラシック】を呼び出して装飾していくのが必須。


THORの公式ページによると
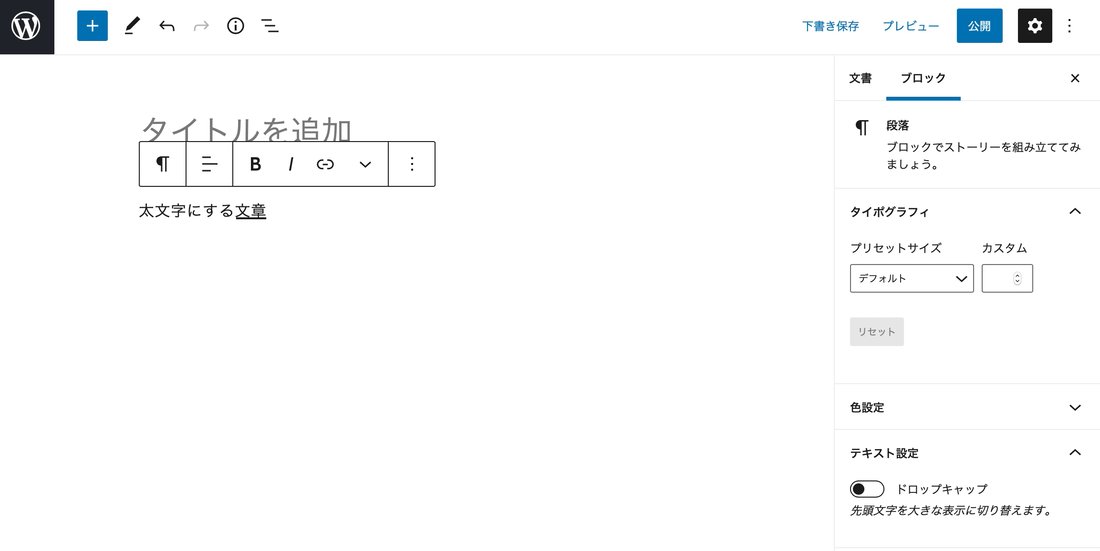
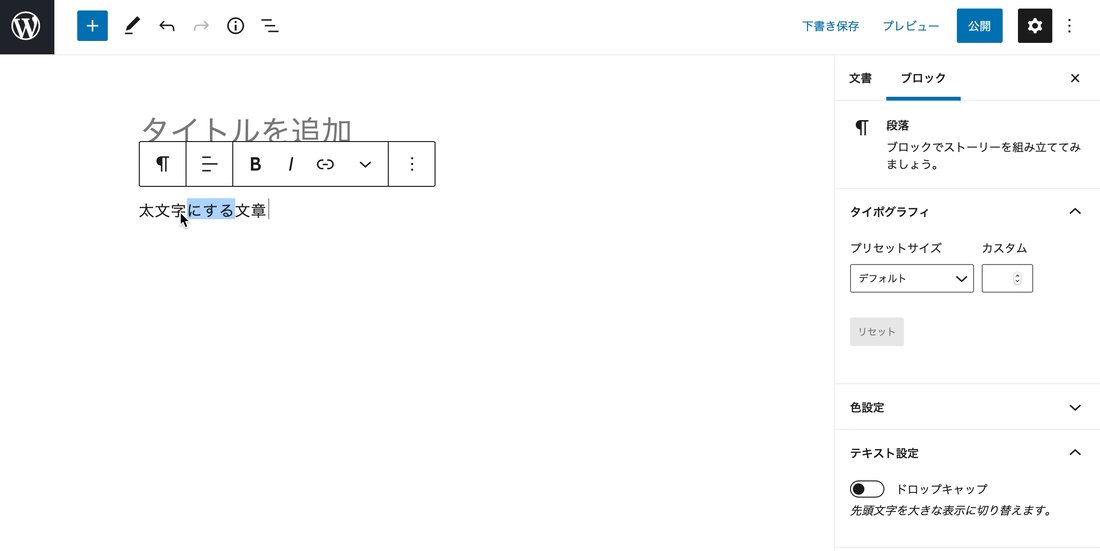
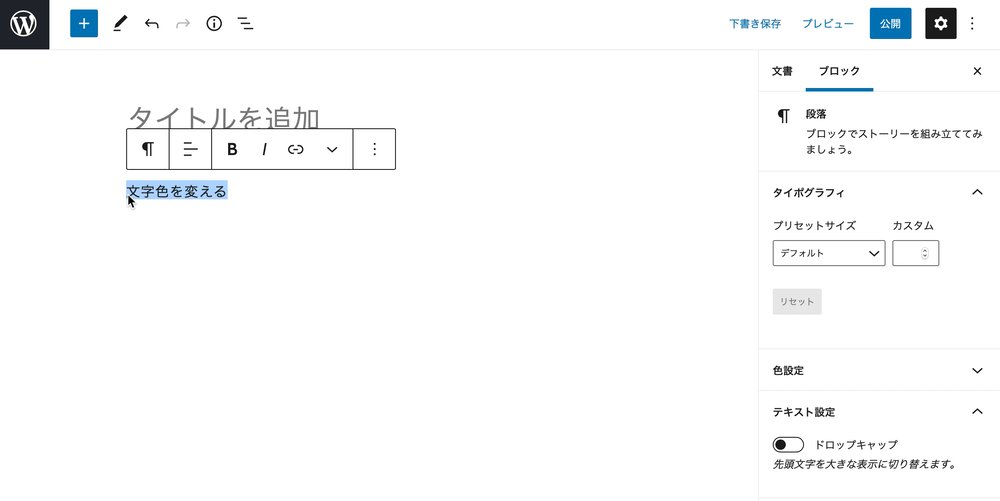
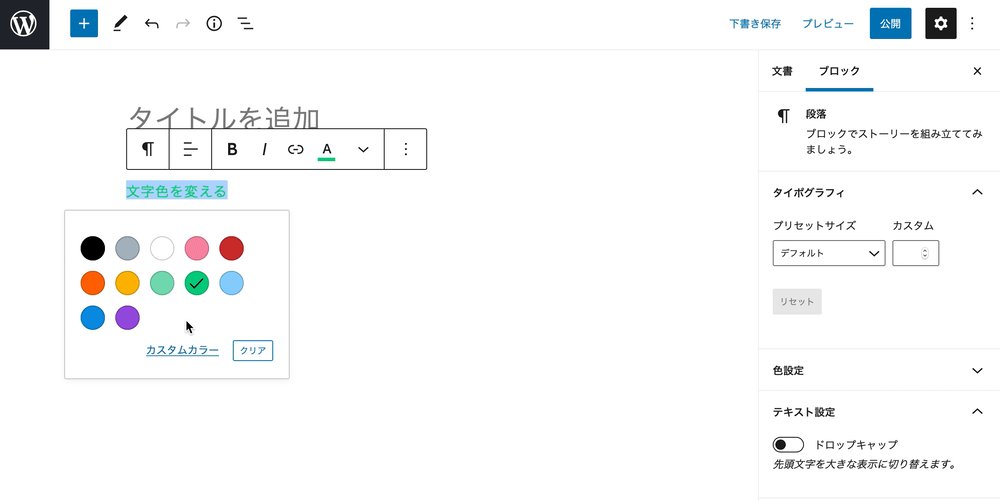
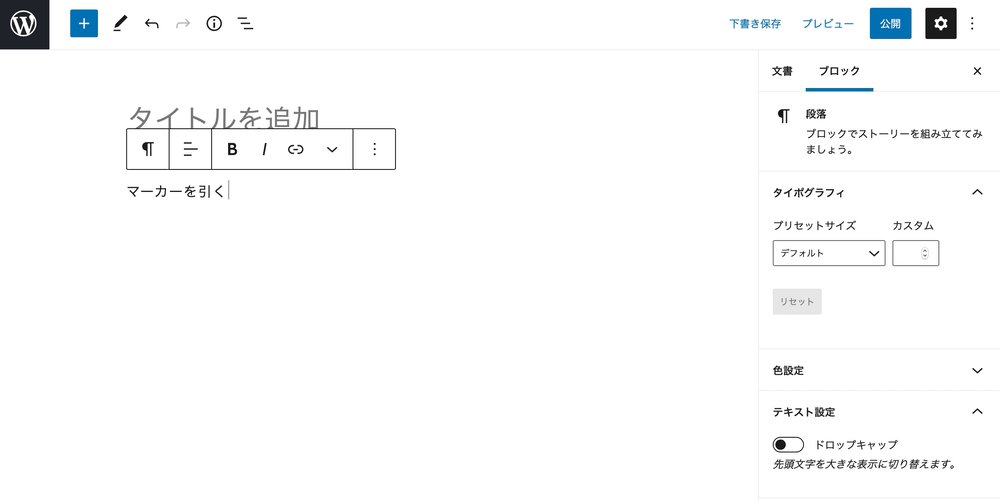
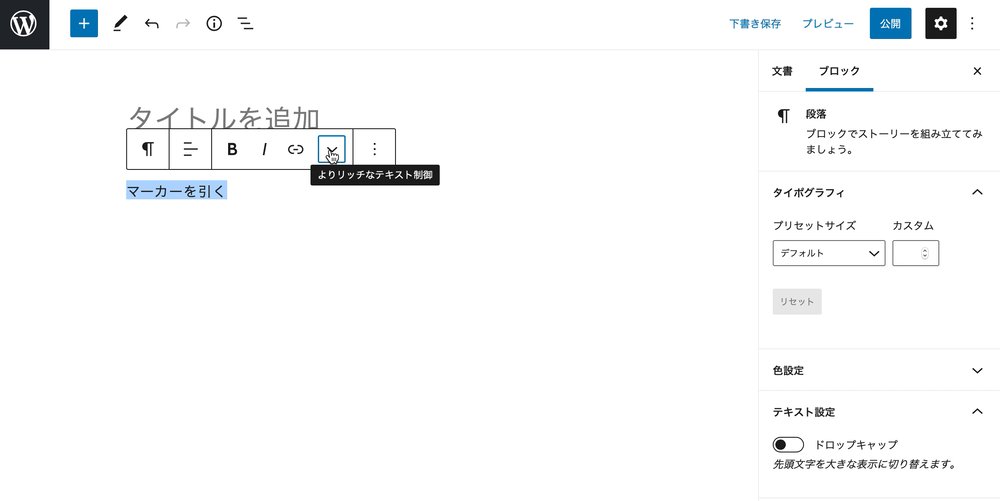
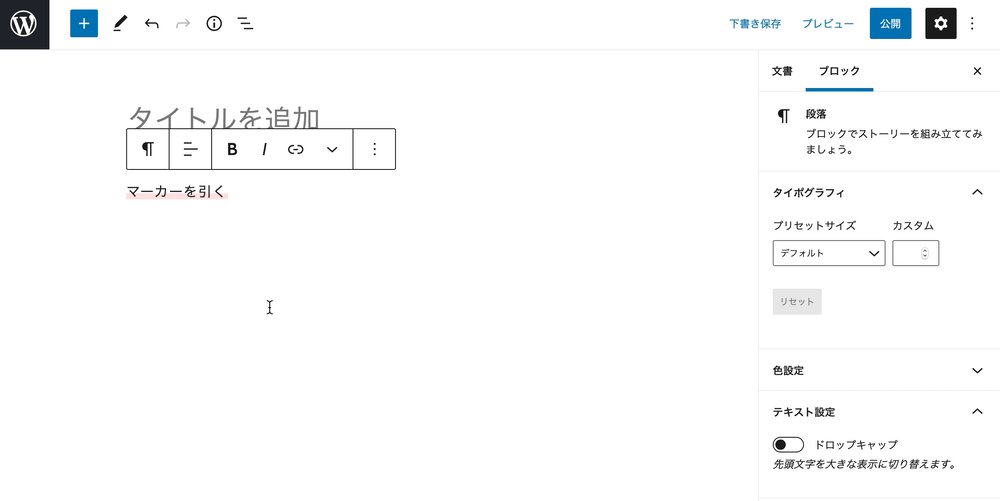
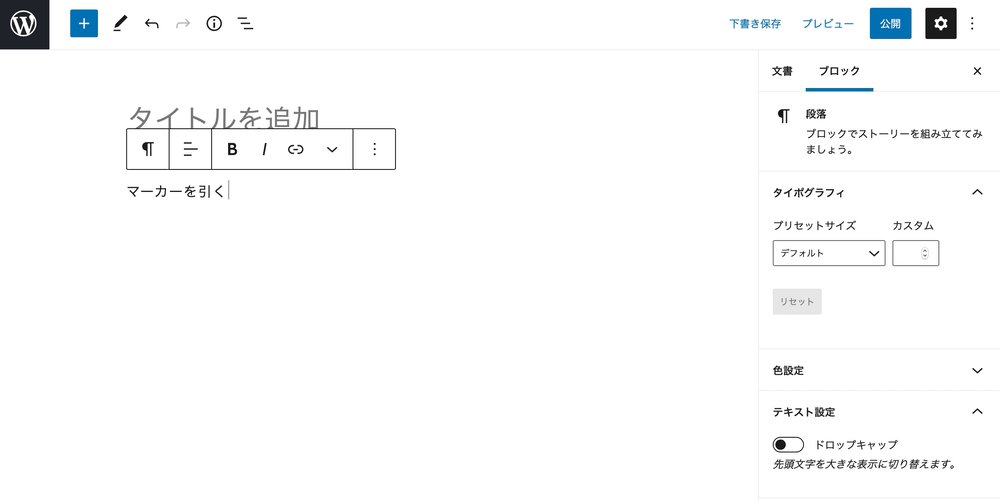
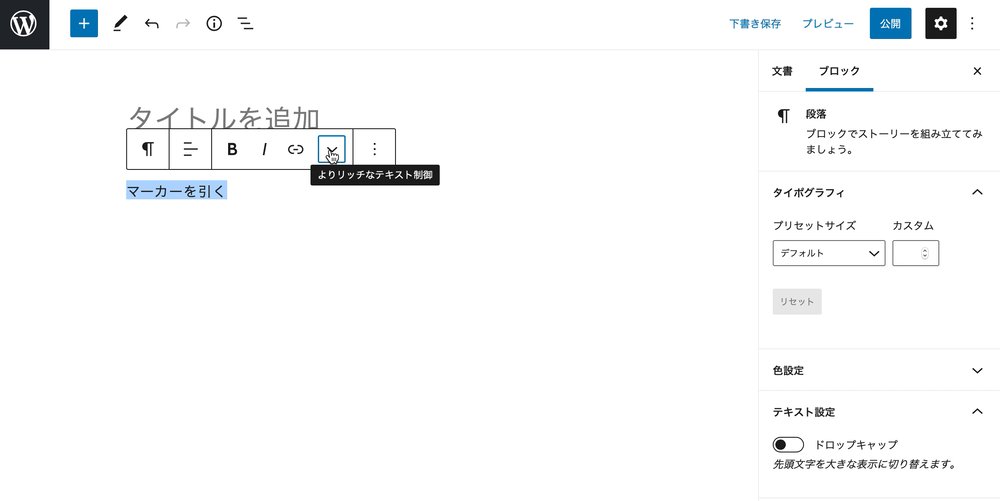
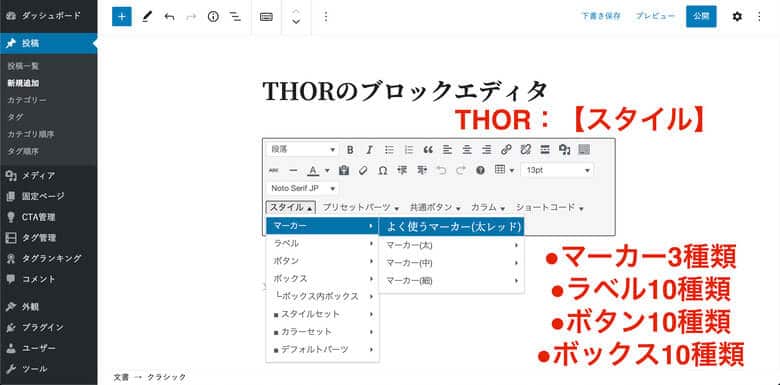
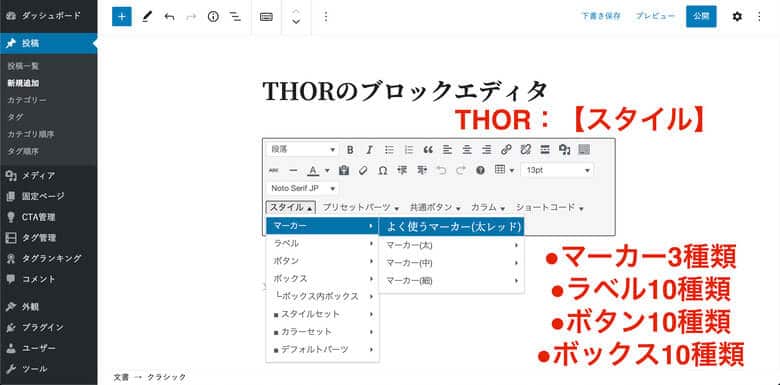
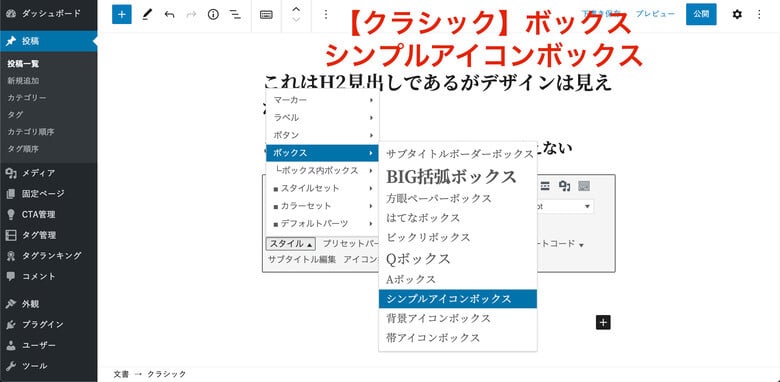
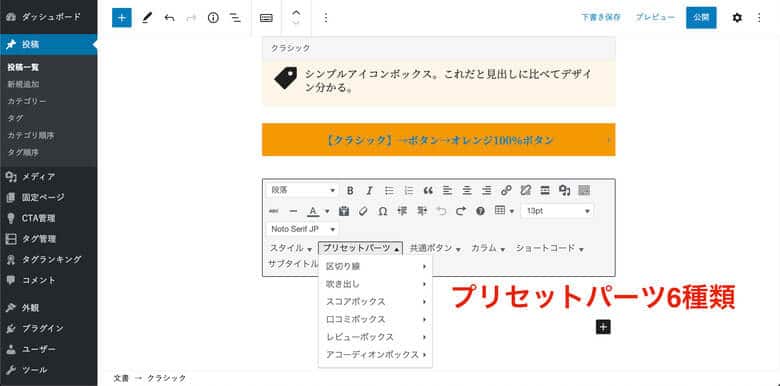
53種類の見出し・498種類のアイコンを【クラシック】から選ぶことができます。【スタイル】には、「マーカー〜ボックス」まで選択することが可能。


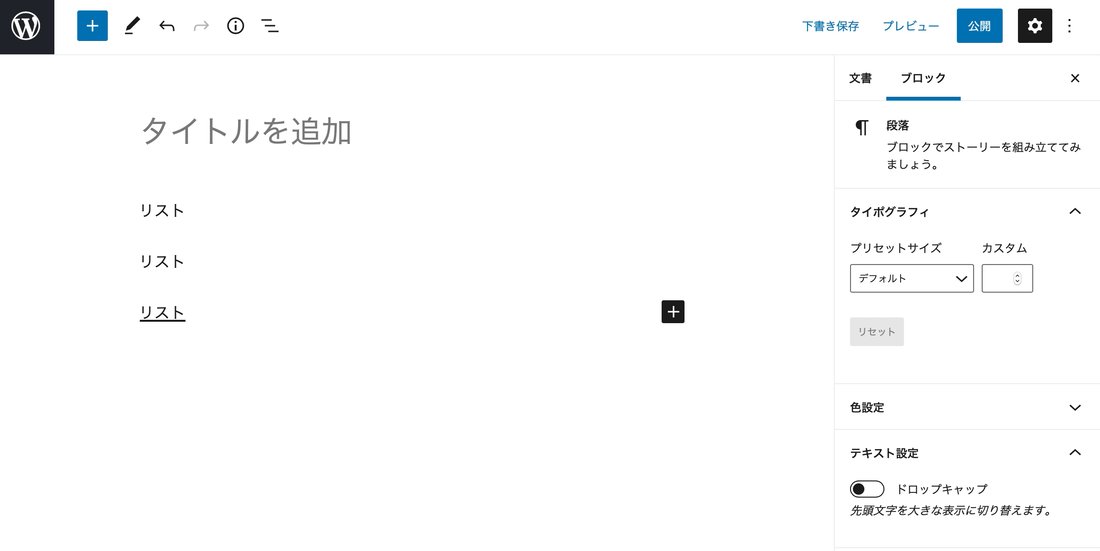
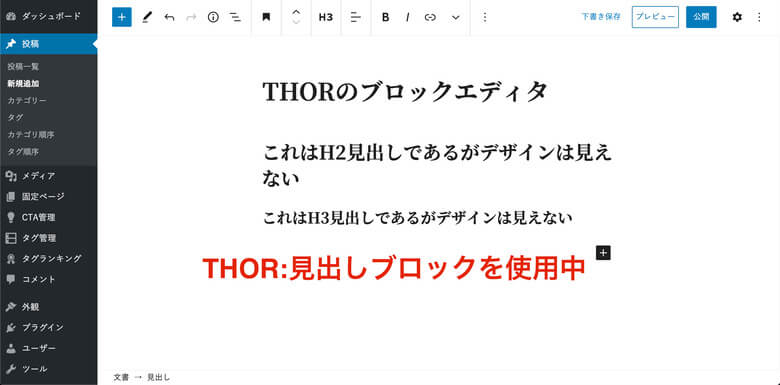
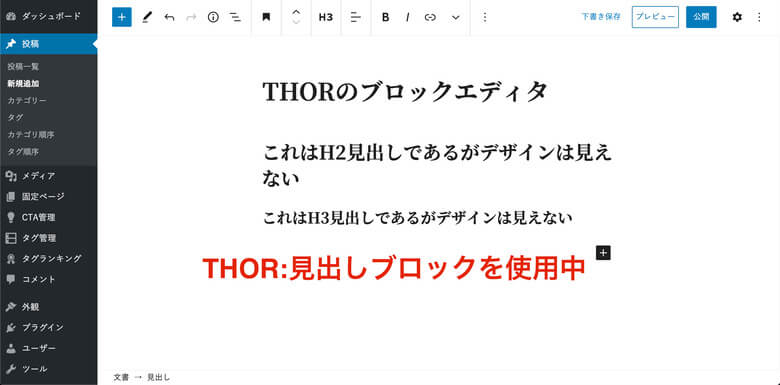
【見出し】のブロックを呼び出してテキストを書いた状態は上記のとおり。見出しのデザインはブロックエディタ上では見えないのがデメリットです。



デザインでの仕上がりはプレビューすれば分かりますが、記事のエディター上でイメージできるのが良いかは好みですね。


見出しのデザインを変更する例を解説すると、【外観】→【カスタマイズ】から「事前に見出しのデザインパターンを豊富な種類の中から選択」しておきます。記事を書く前に設定すべし。





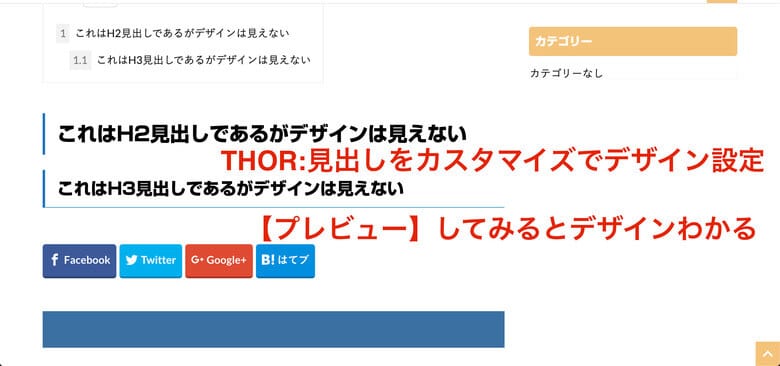
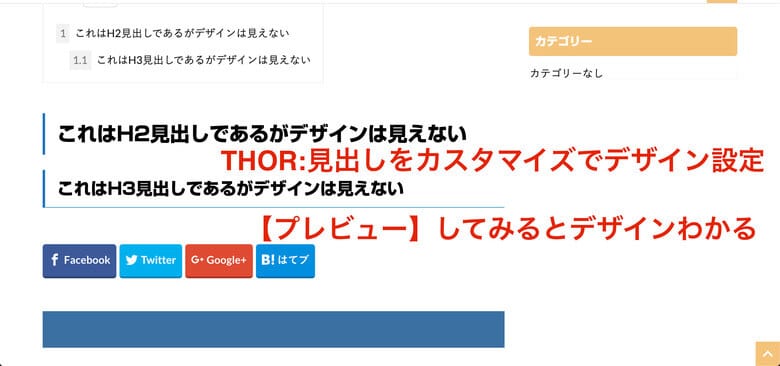
【外観】→【カスタマイズ】で【見出しの設定】でH2とH3のデザインを決めた上で、プレビューを押して表示された画面は上記のとおり。
きちんとデザインされたおしゃれな見出しが確認できます。



スタイリッシュで引き締まっててカッコイイ…


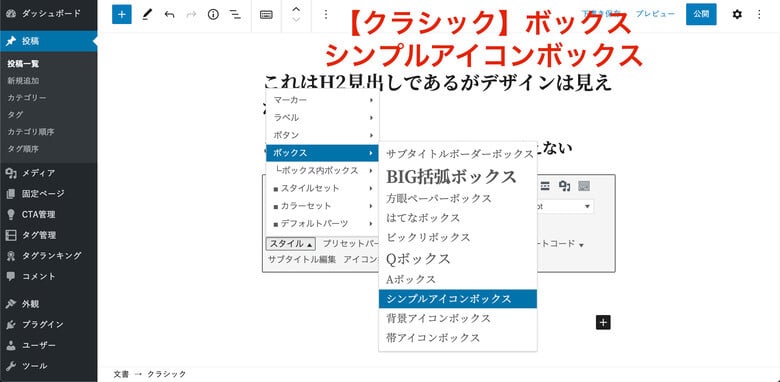
JINでいえば簡単なシンプルなボックス装飾も、THORでは【クラシック】から呼び出していく手間があります。





【クラシック】で呼び出した【スタイル→ボックス】などはエディタ上でデザインがイメージできます。


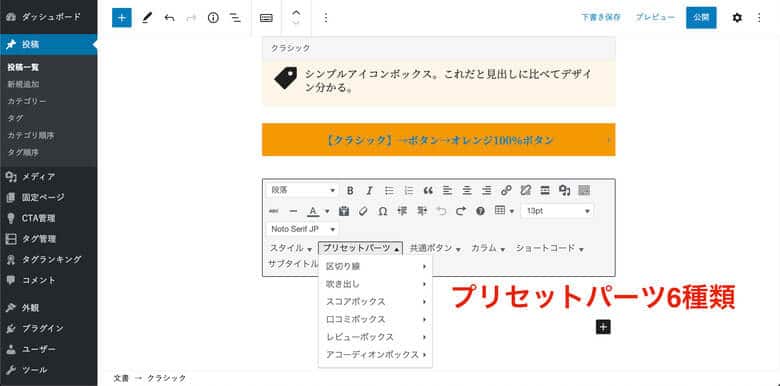
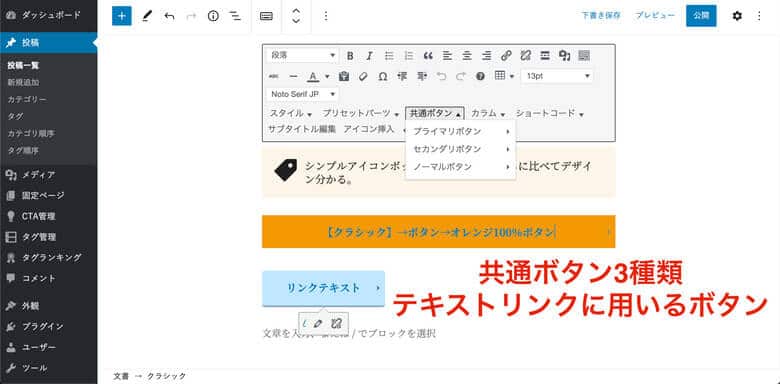
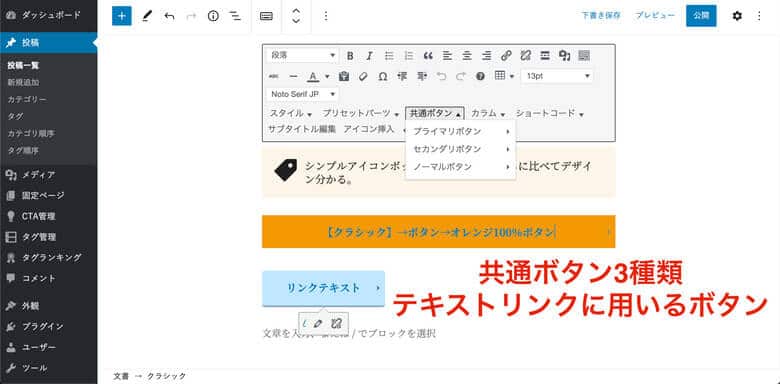
【プリセットパーツ】でできること
商品紹介サイト向きな表現が可能。


アフィリエイトリンクを挿入したり、読者を誘導したいページに向かわせるための導線にも使えます。装飾しにくさが気にならず、THORのデザインや雰囲気が好きな人にはおすすめしたいテーマ。
THE THORのデフォルトのデザインを活かしたままで、manablog風に近づけたい人向けに【THORに追加CSS】manablog風にカスタマイズ【マナブファン必見】を書きましたので、あわせてお読みください。


JINとTHORでブロックエディターでの使用感を比較していきました。
| JIN | THE THOR |
|---|---|
| 記事の装飾はブロックエディターのJINブロックでほぼ完結できる アコーディオンボックスや特定のアイコンボックスはショートコードかクラシック | 装飾に関わるオリジナルブロックはない クラシックから全て呼び出すしかない |
上記のとおり、JINとTHORでブロックエディターの記事執筆しやすさは、オリジナルブロックの有無が大きく関わりますね。ブログに数回挫折したぼくも、初心者には直感性で作業できることがポイントと強く推したいです。


JINはオリジナルブロックがあるので装飾しやすいです。装飾のたびに、THORのように毎回【クラシック】立ち上げるのは正直手間。今後どちらもブロックエディタに完全対応して、THORオリジナルブロックもできるのが期待ですね。
| JIN | THE THOR |
|---|---|
| ポップでライトなデザインで記事をサクサク書きたい人 | 記事の書きやすさよりも「おしゃれなサイトデザイン・人とは違う独自のメディア運営」をしたい人向け |


今日はJINとTHORでブロックエディターの使いやすさを理由に購入を悩む人に向けて、下記を解説しました。



本記事を読むことでブロックエディターで記事を書きたい初心者にはJINがおすすめで、装飾しやすさよりも「おしゃれさや独自性」にこだわる人にはTHORがおすすめと分かりますね。
ポップでライトなデザインで記事をサクサク書きたいなら「JIN」を購入、「おしゃれなサイトデザイン・人とは違う独自のメディア運営」をしたいなら「THE THOR![]()
![]()
オリジナルブロックがあるかないかは今後のブロックエディター可には必須事項なので、使用感にこだわるなら「オリジナルブロックの種類」は要確認。
JINが11種類・THORが0種類と述べましたが、2021年10月時点の情報で当サイトが使用するSWELLは21種類(2022年10月時点の情報)あります。
思い通りの操作がブロックエディター上で完結できるSWELLの詳細は、SWELLはおすすめ!【評判・レビューに忖度なくメリット・デメリットを解説】に書きましたので、あわせてお読みください。
今日は最後までお読みいただき、ありがとうございました!


この記事が気に入ったら
フォローしてね!

