記事内に広告を含みます
この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。





















この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
Cocoonのスキン「m-tomato」の背景画像を変えたい人

WordPress無料テーマの「Cocoon」のスキン「m-tomato」の「野菜背景画像」から変更する方法が知りたいです
m-tomato側の設定や公式に書いてあるコードでは上手くいかない原因はなんですか?
m-tomato背景画像に使う画像の入手先やサイズ変更や圧縮におすすめなのは?



今日は「お悩み解決に役立つ内容」をお伝えしていきます!信頼性の担保は下記を参照ください。
WordPress無料テーマ「Cocoon」のスキン「m-tomato」の「野菜背景画像」から変更する方法が気になりますよね。ぼくもm-tomato側の設定や公式に書いてあるコードで上手くいかなくて、困りました…
m-tomato背景画像に使う画像の入手先やサイズ変更や圧縮も失敗したくなくて、調べるのに時間を費やしました。
目次以降では詳細な理由や具体例を、画像も用いて解説します。
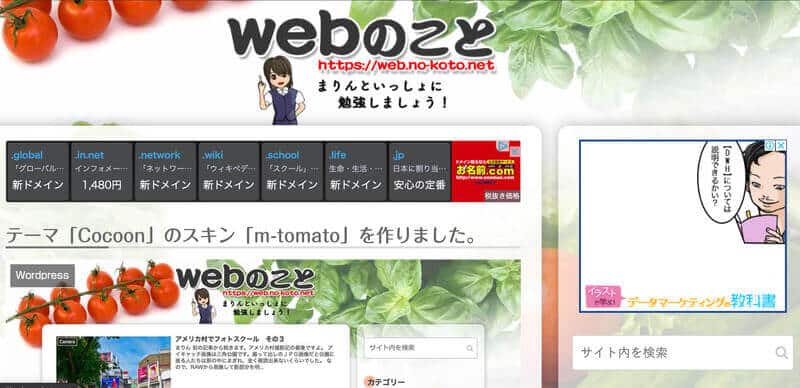
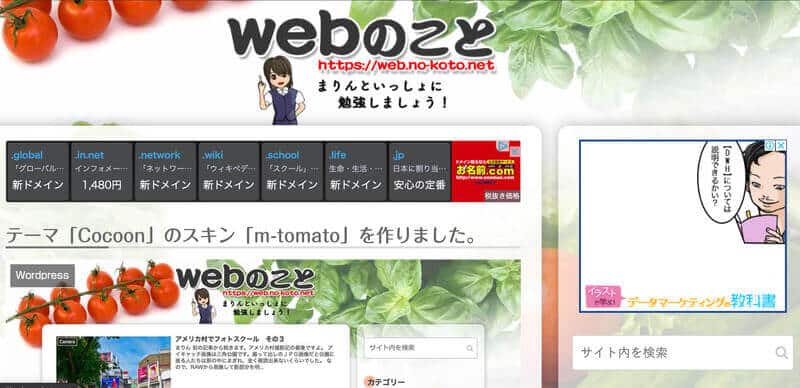
「m-tomato」とは?
「Webのこと」を運営するまりんさんが作成された無料テーマ「Cocoon」で使えるスキンです。
他にも背景が牧歌的な空の絵のCocoonスキン「m-sora」も作成。デフォルトで設定されている野菜背景画像の変更方法は追加CSSで行うのがおすすめです。公式サイトに書いてあるコードを修正して、コピペでOK。
m-tomato側の設定では変更されなくて悩んでいる人には必見の内容です。公式のコードでは上手くいかない原因は「body { }」の指定がなかったからと考察。
m-tomato背景画像はフリー素材でもおしゃれな画像をサイズ変更や圧縮に配慮して設定するのがSEO的にはベストです。ぼくも実際にm-tomato背景画像を追加CSSで変更できて、思い通りのデザインにできて更に愛着が湧きました。
元々のデザインでも背景画像が透けていたり、目次のデザイン、ミドルメニューと記事一覧のバランスがお気に入りです。
本記事を読むメリットは下記のとおり。



m-tomato側の設定でできなかった分、CSSの知識が身について思い通りのデザインに近づける挑戦になりますよ。
今日はどうぞ最後まで、お読みくださいね。


m-tomatoの野菜背景画像の変更方法は、冒頭でも述べましたが公式サイトに書いてあるコードを修正してコピペでOKです。「外観」→「カスタマイズ」→「追加CSS」で下記のコードをコピペ。
body {
background:#fff url("https://背景画像のURL.jpg") no-repeat;
/*URLの部分をWordPressのメディア内に保存してある背景画像を指定*/
}
body::before {
background: url("https://背景画像のURL.jpg") center no-repeat;
/*URLの部分をWordPressのメディア内に保存してある背景画像を指定*/
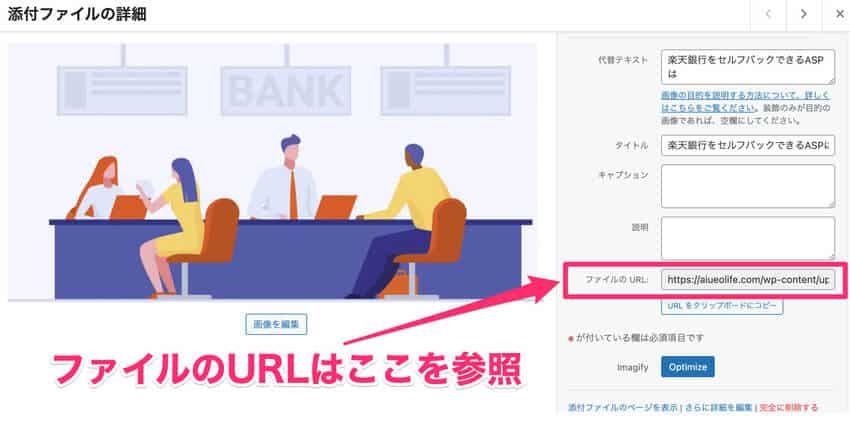
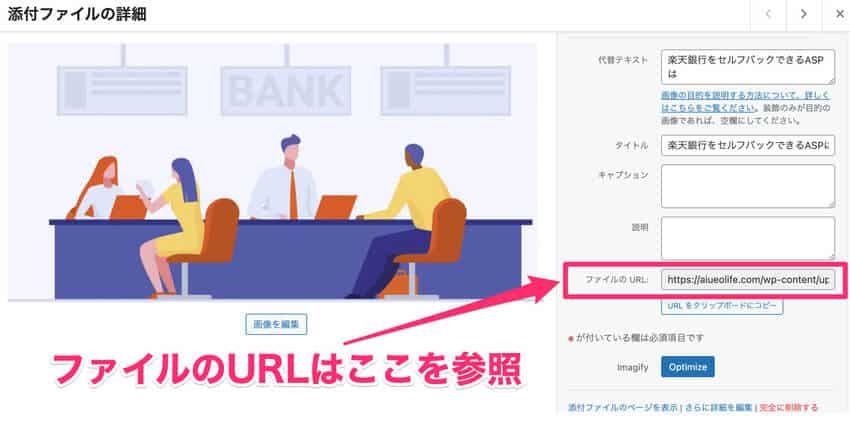
}注意点としてはurl("https://背景画像のURL.jpg")の部分2ヶ所だけ、「メディア」→「ライブラリ」→「ファイルのURL」を参照して変更します。


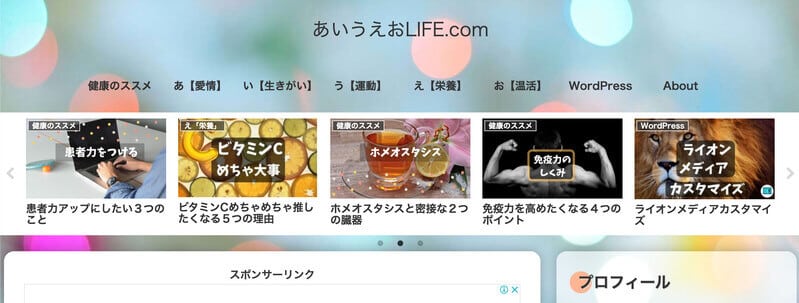
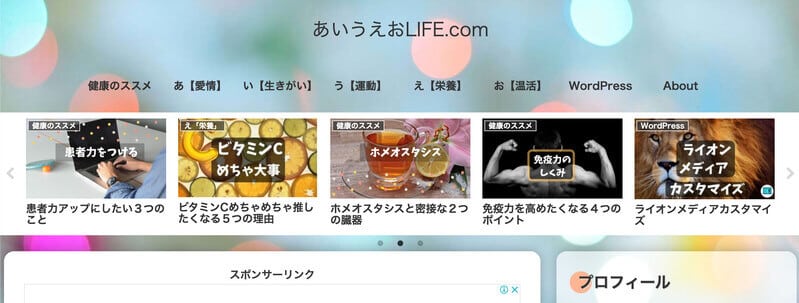
アフター


背景画像のおすすめフリー素材やサイズ変更、圧縮についてはのちほど解説します(先に読む)。
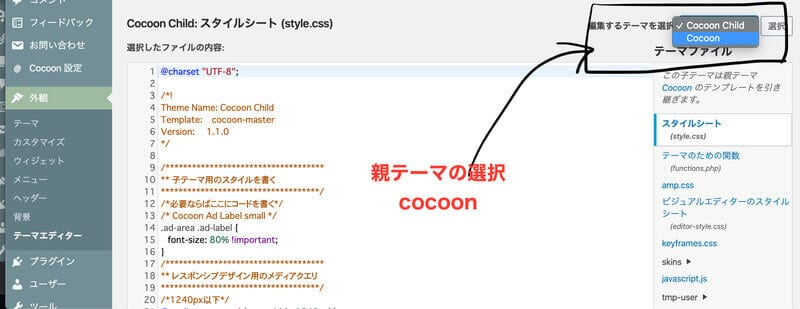
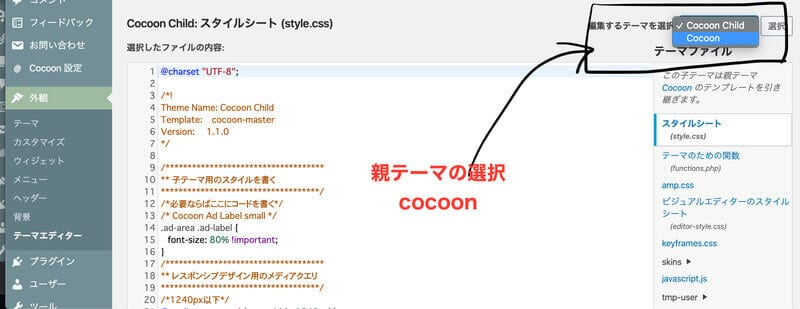
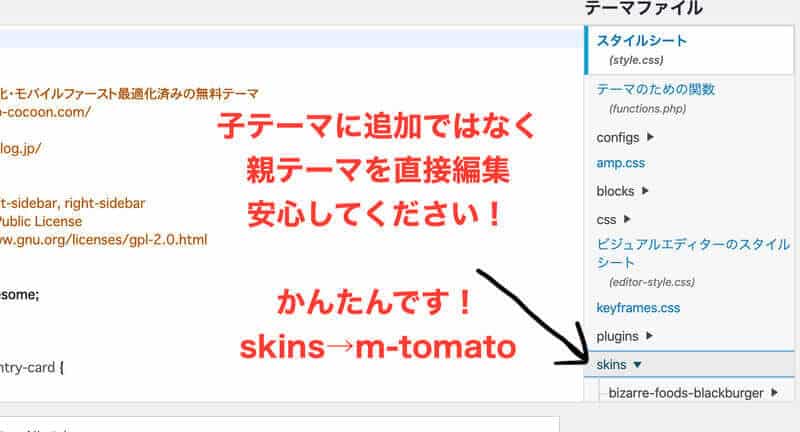
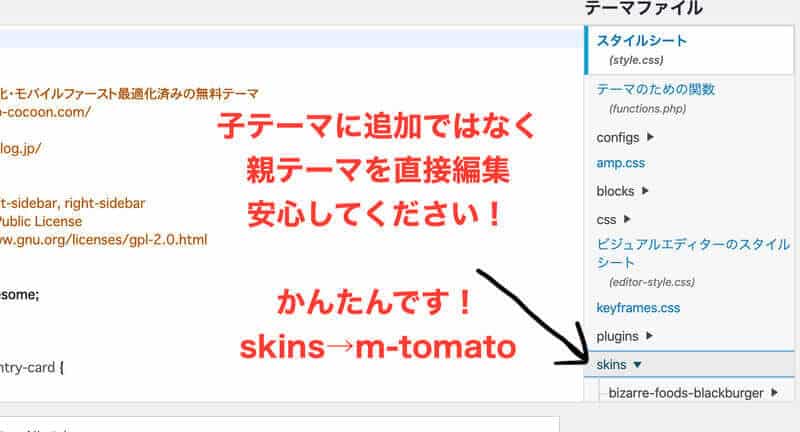
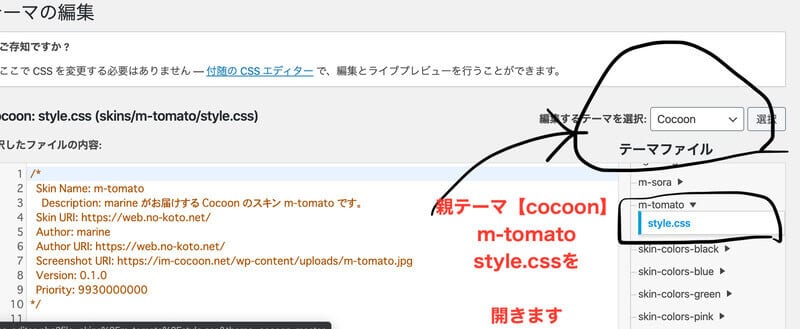
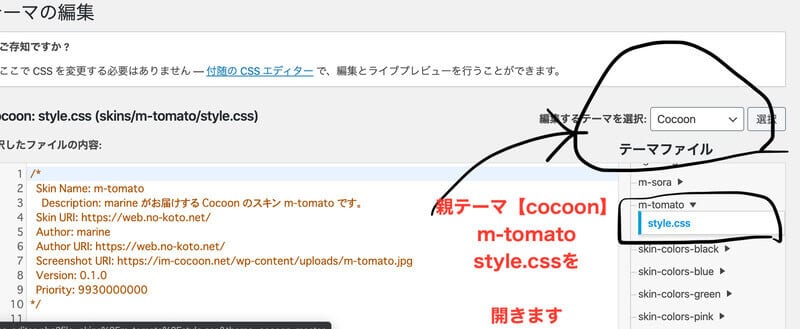
本来は子テーマの追加CSSで1発OKがベストでしたが、当初公式サイトのコードを追加CSSへコピペでは上手くいかず「親テーマ修正」で対応しました。「外観」→「テーマファイルエディター」→Cocoon【親テーマ】→【skin】m-tomato→「style.css」を修正。



テーマのアップデートがかかると元に戻るので、おすすめな対応ではありません。
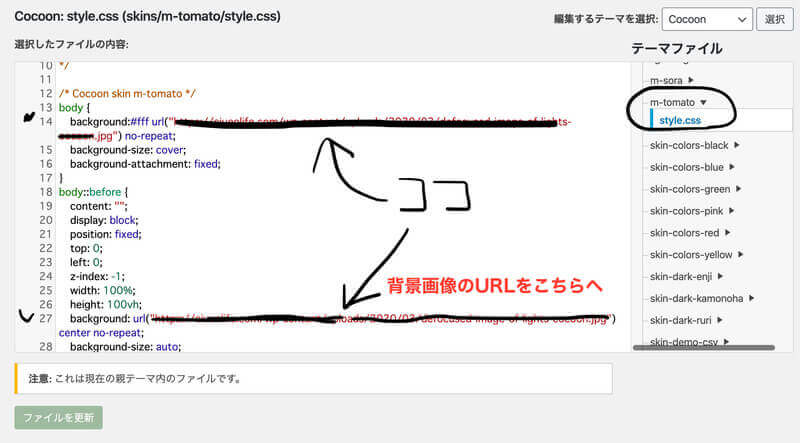
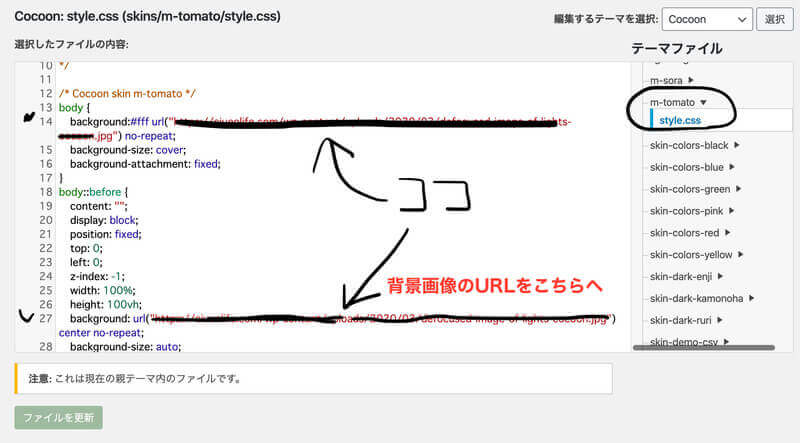
url("https://〜)の2カ所に背景画像のURL(管理画面のメディア内にアップしたもの・サイズ1860×1240)を修正します。
/* Cocoon skin m-tomato */
body {
background:#fff url("https://背景画像のURL.jpg") no-repeat;
background-size: cover;
background-attachment: fixed;
}
body::before {
content: "";
display: block;
position: fixed;
top: 0;
left: 0;
z-index: -1;
width: 100%;
height: 100vh;
background: url("https://背景画像のURL.jpg") center no-repeat;
background-size: auto;
background-size: cover;
}修正できたあとは「ファイルを更新」をクリック。


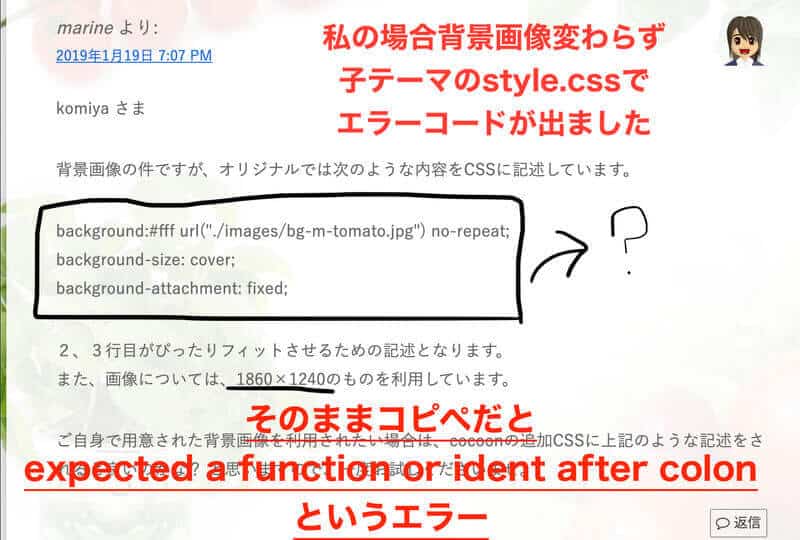
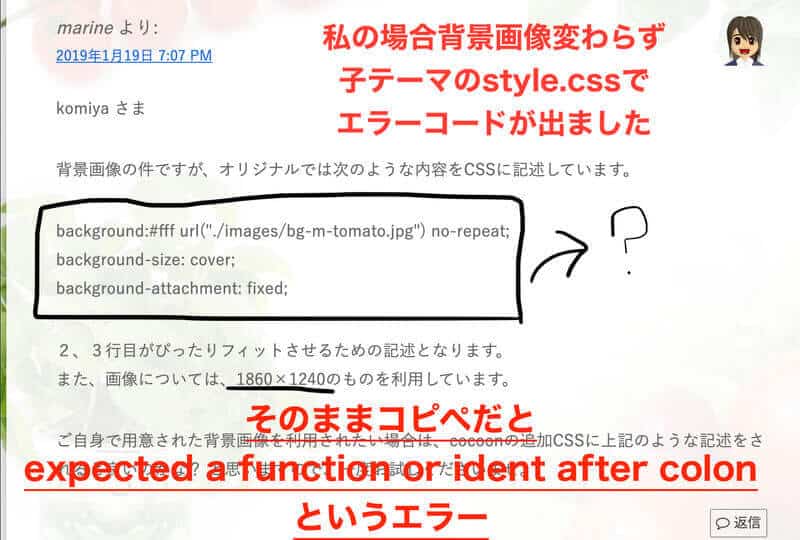
「外観」→「カスタマイズ」の背景画像や【Cocoon設定】背景画像設定で【野菜背景】から変更できるなら簡単でしたよね。公式サイトにある「作者のまりんさんと質問者様のやりとり」にあるコードをURLだけ変更して追加CSSへコピペした人も多いのではないでしょうか。
サイト内そのままコード
background:#fff url("./images/bg-m-tomato.jpg") no-repeat;
background-size: cover;
background-attachment: fixed;expected a function or ident after colon エラー
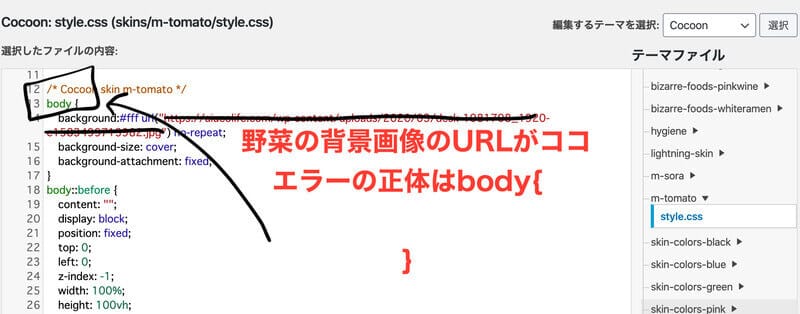
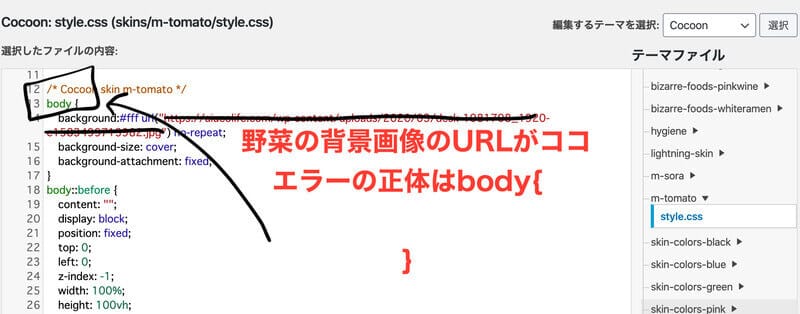
「function」 のことなので、コピペしたコード自体の誤りを考察しました。親テーマ探ってみると元のコード内容が判明。エラーの正体は、body{ } の記述がコピペでは欠けていたからと示唆。
親テーマ「Cocoon」選択


「skin」→「m-tomato」→「style.css」選択


「小テーマ」へ追加CSSで完結する以前の親テーマ修正時の画像です。


13行目と27行目あたりのURLを変更する


背景画像のURLが書かれている「2箇所」だけ書き換え。





作者サイトのコードにbody{ }の記述と、body::before { }も追加したCSSを解説しました。
body {
background:#fff url("https://背景画像のURL.jpg") no-repeat;
/*URLの部分をWordPressのメディア内に保存してある背景画像を指定*/
}
body::before {
background: url("https://背景画像のURL.jpg") center no-repeat;
/*URLの部分をWordPressのメディア内に保存してある背景画像を指定*/
}

「画像の選定・リサイズ・画像圧縮」を手助けしてくれるサイトを紹介します。
高品質な無料写真素材・フリーフォトを40以上の有名ストックフォトサイトから日本語で横断検索できるサービス「O-DAN(オーダン)」。
iLoveIMGはPNG、JPG、GIF、WEBP、HEIC、RAWコンバーションなどに対応しています。
TinyJPGは、JPEG画像のファイルサイズを縮小し、アップロードされた画像はすべて分析され最適なJPEGエンコーディングが適用されます。
引用:TinyJPG
-600x400.jpeg)
-600x400.jpeg)
今日はCocoonのスキン「m-tomato」の背景画像を変えたい人に向けて、下記を解説しました。



m-tomatoの野菜背景画像の変更方法を追加CSSする方法や、エラーの原因、景画像に使う画像の入手先やサイズ変更や圧縮方法が理解できましたね。
m-tomato側の設定でできなかった分、CSSの知識が身について思い通りのデザインに近づける挑戦になること間違いなし。2022年11月時点の情報で当サイトが使用するSWELLなら、テーマ側で「背景画像」の設定は完結します。
「外観」→「カスタマイズ」→「サイト全体設定」→「基本デザイン」にて「ページ背景」が設定できるSWELLについては、SWELLはおすすめ!【評判・レビューに忖度なくメリット・デメリットを解説】に書きました。
今日は最後までお読みいただき、ありがとうございます!


この記事が気に入ったら
フォローしてね!

