記事内に広告を含みます
この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。





















この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
THORで画像にmanablog風の枠をつけたい人

THE THORは画像装飾で枠つけられますか?
manablog風のグレーの枠線を「見出し下の画像」につけるCSSが知りたい



今日は「お悩み解決に役立つ内容」をお伝えしていきます!信頼性の担保は下記を参照ください。
WordPressテーマ「THOR」は画像装飾で枠をつけられるかどうか気になりますよね!ぼくもmanablog風にグレーの枠線を「見出し下の画像」につけたいと思っていました。
実際のところ「ツールバーのどこかで設定できるかも」や「探しかた下手なのかも…」と困惑の日々。画像に枠線をつけるCSSがあればサクッと解決できますよね。
目次以降では詳細な理由や具体例を、画像も用いて解説します。
THE THORはおしゃれで洗練されたデザインが特徴のWordPressテーマで、無料テーマの「LION MEDIA / LION BLOG」の上位版として開発されてました。
THE THORのデフォルトでは枠の画像装飾は不可。manablog(@manabubannai)では画像にグレーの枠線が下記のように付いていてオシャレです。


追加するCSSは「投稿の画像に枠をつける」コードなので、記事内画像以外は除外するコーディング。
実際にぼくもTHE THORの枠の画像装飾をCSSでmanablog風のグレー枠線を「見出し下の画像」につけることができました。本記事を読むことでTHE THORの記事がオシャレな装いになりますよ。



画像の枠線は好みもありますが、CSSだけで運営者も読者も満足するならオススメのアクション。
今日はどうぞ最後まで、お読みくださいね。


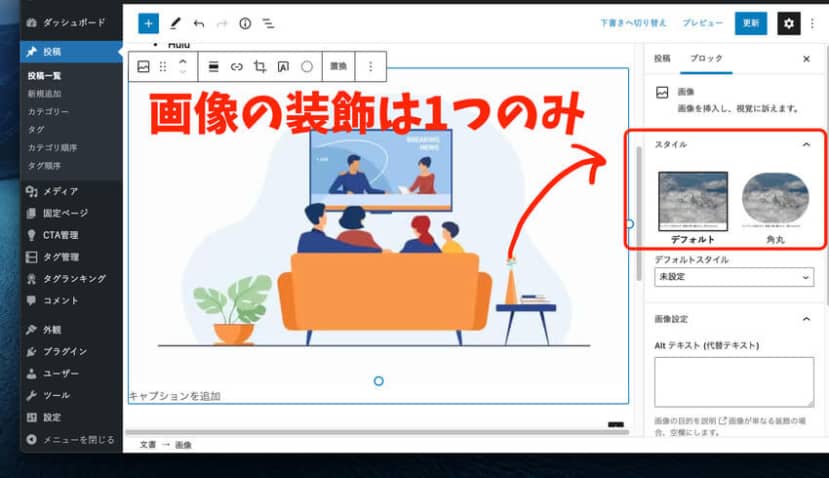
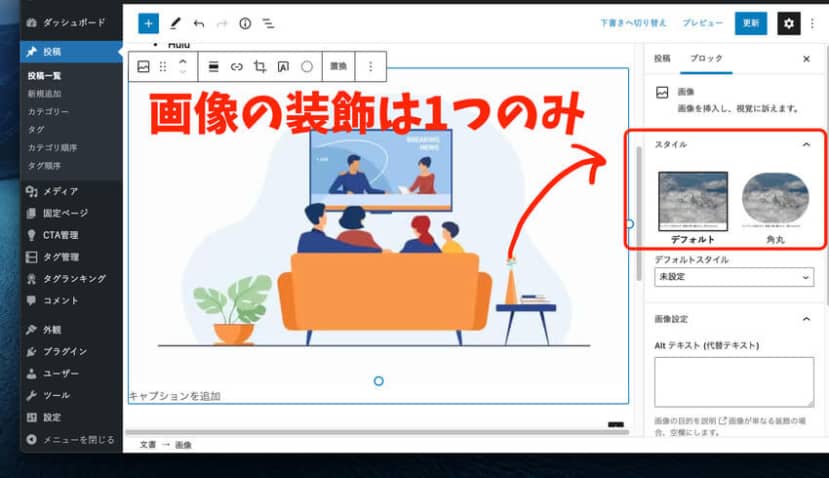
THE THORは枠の画像装飾は「ブロックエディタ・クラシックエディタ」でもデフォルトでは不可となっていまます。白い背景の画像には装飾として「枠線」があるとオシャレですよね。
サイトやブログ運営していると、見出し下の画像に「freepick」などのフリー画像サイトからベクター画像を使うことがありますよね。白無地背景はシンプルでカッコイイですが、manablogのベクター挿入画像と比較して見栄えが悪いと痛感。


上記のとおり画像装飾は「無・角丸」のみ。角丸とはいえ個性的な装いなので、使用回数は0です。
THORでも「見出し下の画像」にmanablog風にグレーの枠線つけましょう。
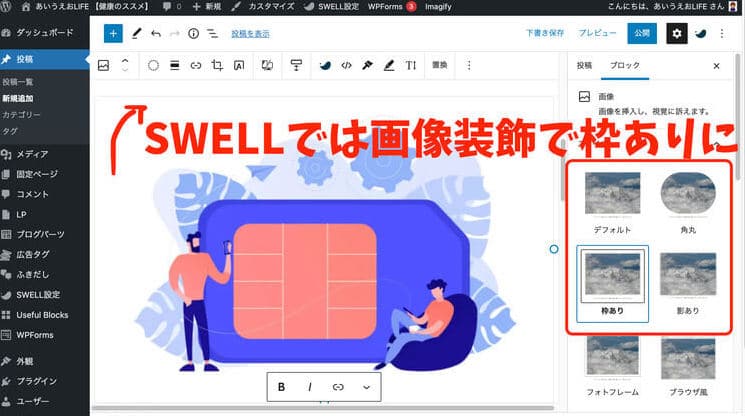
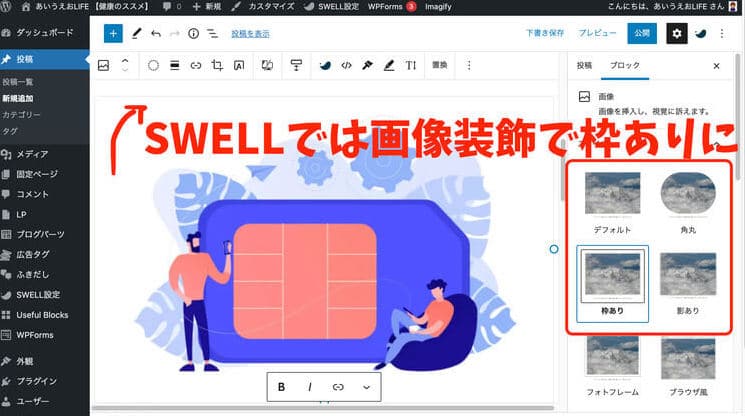
ちなみに2023年3月時点の情報で当サイトも使用するWordPressテーマSWELL
SWELLの画像装飾



「枠あり」のイメージは下記のとおりです。


初めから「楽に画像装飾やりたい」ならSWELL


THE THORはおしゃれで洗練されたデザインが特徴ですが、デフォルトのエディターでは枠の画像装飾不可。「投稿の画像に枠をつける」コードなので、記事内画像以外は除外しますのでご安心ください。手順は下記のとり【追加CSS】にコピペするだけ。
WordPressの管理画面の【外観】→【カスタマイズ】→【追加CSS】へコードをコピペしていきます。
/*投稿の画像に枠をつける*/
.content p img:not(.border-none) {
padding: 1px;
border: 1px solid #d8d8d8;
}manablog風に薄めのグレー枠線のカラーコードを選んでいます。


追加CSSを入れる際はバックアップ推奨でCSSカスタマイズは、自己責任になります。
テーマ変更に重要なバックアップの手順とやり方【FTPソフトやプラグインを解説】にやり方は書きましたので、どうぞお読みください。


今日はTHORで画像にmanablog風の枠をつけたい人に向けて、下記を解説しました。



本記事を読むことでTHE THORの画像装飾が少しオシャレな装いになります。
CSSを追加するだけなので運営者も読者もミニマルな雰囲気で満足すること間違いなし。
当サイトも使用するSWELLはデフォルトで「画像枠線」の装飾はワンタッチで可能です。SWELLはおすすめ!【評判・レビューに忖度なくメリット・デメリットを解説】に詳細を書きましたのでどうぞお読みください。
今日は最後までお読みいただき、ありがとうございました!


この記事が気に入ったら
フォローしてね!

