記事内に広告を含みます
この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。





















この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
THE THORの画像下のキャプションをおしゃれに配置したい人

THE THORで画像下にキャプションを灰色中央表示にする方法を教えて欲しい



今日は「お悩み解決に役立つ内容」をお伝えしていきます!信頼性の担保は下記を参照ください。
THE THORで画像下にキャプションを灰色中央表示にする方法が気になりますよね!ぼくもデフォルトでは「左端に黒文字が質素な感じ」が嫌で、アフィンガー6のように「灰色で小さめにセンター配置」したくて色々と模索しました…
目次以降では詳細な理由や具体例を、画像も用いて解説します。
THE THORは株式会社フィットが開発した、SEO、デザイン、機能性に優れたWordPressテーマ。
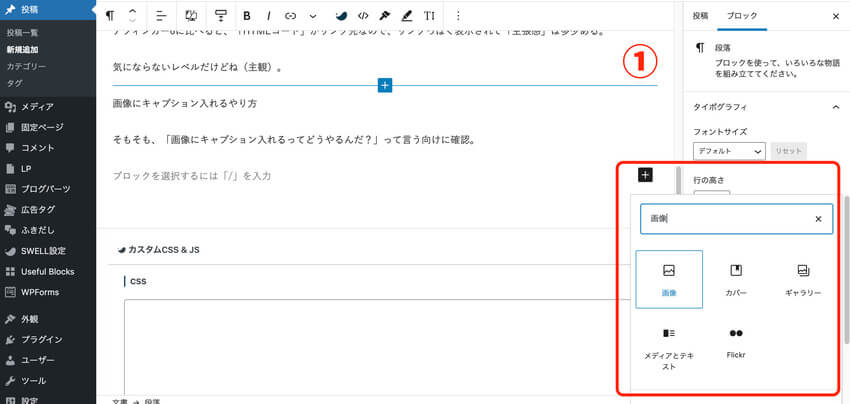
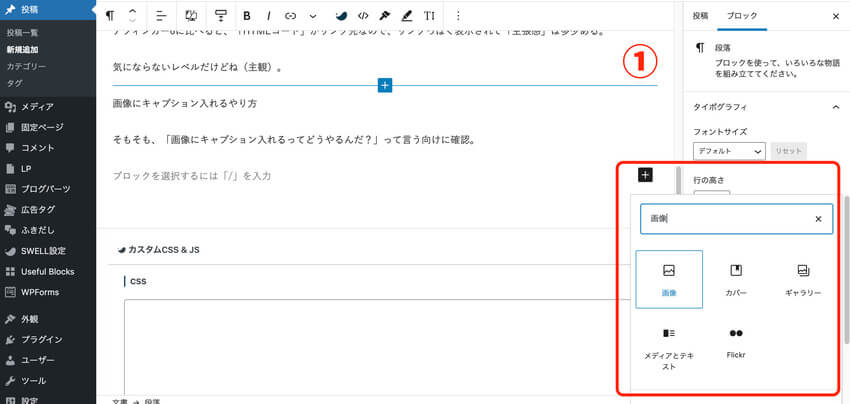
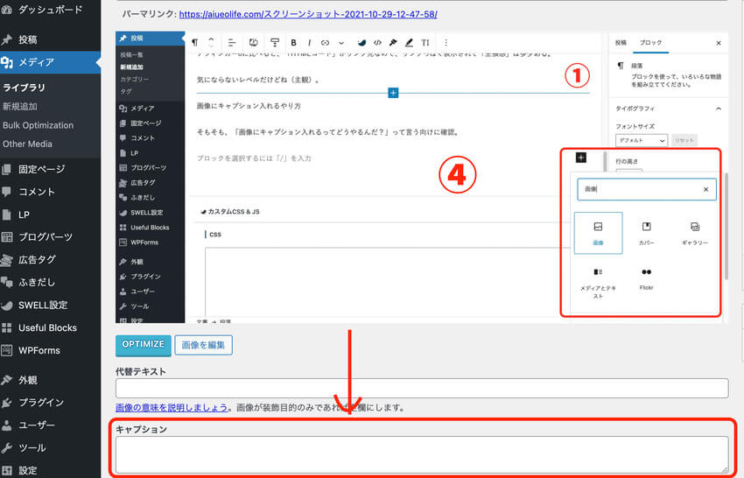
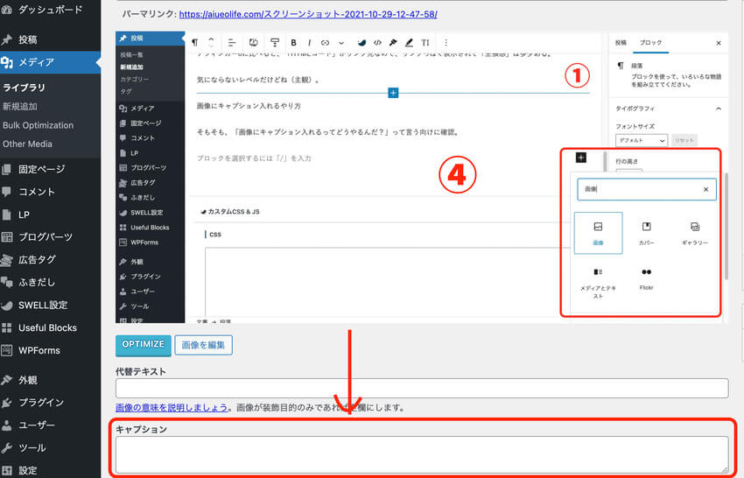
画像下にキャプションを表示する方法自体は、ブロックエディタの場合下記のとおり。




<a href='https://www.freepik.com/vectors/people'>People vector created by freepik - www.freepik.com</a>メディアライブラリから新規追加の場合


画像下にキャプションを灰色中央表示するにはCSSで1発解決です。
管理画面→外観→カスタマイズ→追加CSSへ本記事で紹介するコードをコピペしましょう。
ぼくも実際に特化ブログ「人生を変えた映画・アニメBlog」で「THE THOR」を使っていたので、実証済みのコード。
本記事を読みCSSを追加することで、「THE THORの画像下キャプションが灰色中央表示する」のでデフォルトの「左端に黒文字が質素な感じ」を解消できますよ。



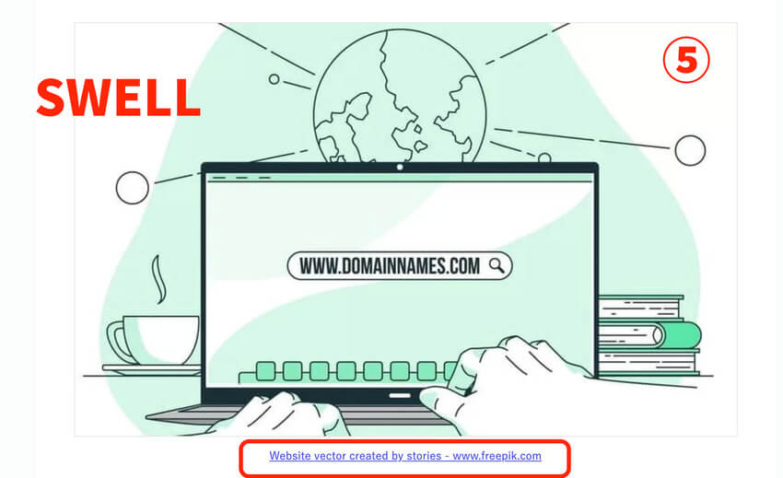
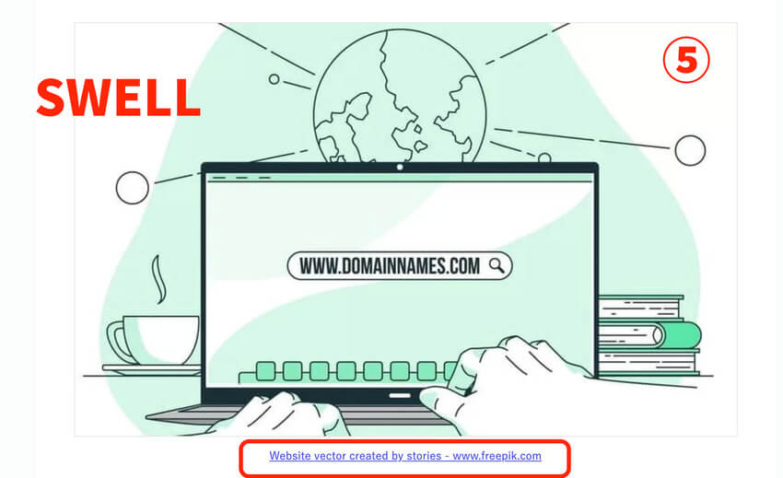
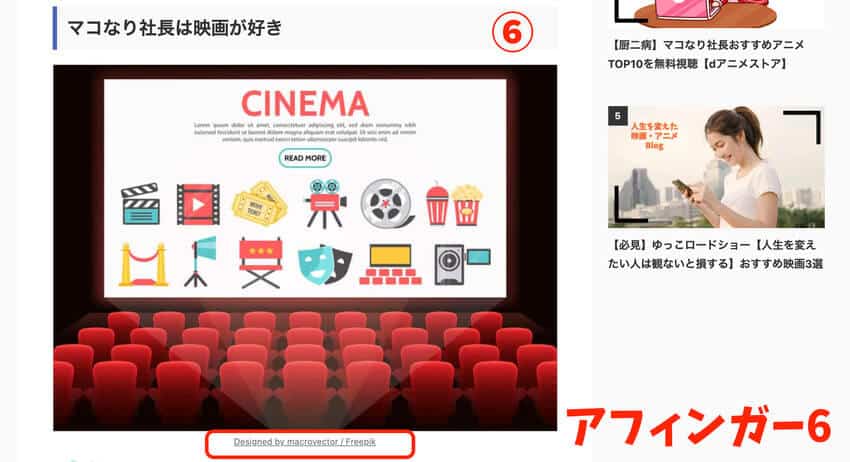
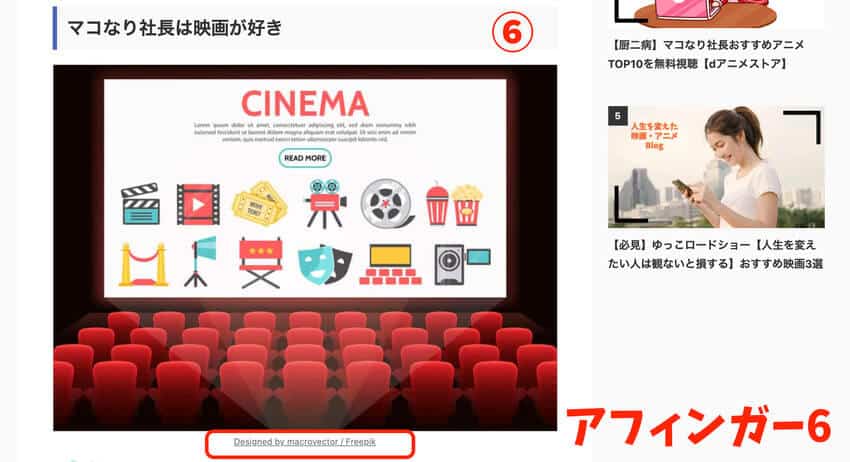
2022年9月時点の情報で「人生を変えた映画・アニメBlog」もSWELLにテーマを変えちゃいましたが、THE THORをアフィンガー風にして愛着を持てること間違いなし。
今日はどうぞ最後まで、お読みくださいね。


前述のとおり「管理画面→外観→カスタマイズ→追加CSS」へ下記のコードをコピペします。
/*画像下キャプションセンター灰色*/
.wp-caption-text {
text-align: center;
font-size: 0.8em; /*文字サイズ*/
color: #a9a9a9; /*文字色*/
}/*CSSコードの説明*/をつけてコピペすると、コード内容が雑多にならないのでオススメ。
テーマ側の機能やワンタッチで画像下のキャプションをデザイン変更できないのが惜しいところ。デフォルトでは、左端に黒文字でシンプルな感じに表示されます(下記画像)。


おしゃれな画像欲しいときに、「freepik(フリーピック)」のフリー素材とか使いますよね。



無料でも「キャプション」を入れる必要性が多いので、THORデフォルトだと少しデザイン性に欠けます。
実際に運用した2つのテーマ


デフォルトで青色のリンクっぽく、中央に小文字でキャプションが表示されます。


本記事の追加CSS反映後のように、灰色で中央配置されたキャプション表示です。「HTMLコード」のリンク表示っぽくないので「主張感」は少なめデザイン。
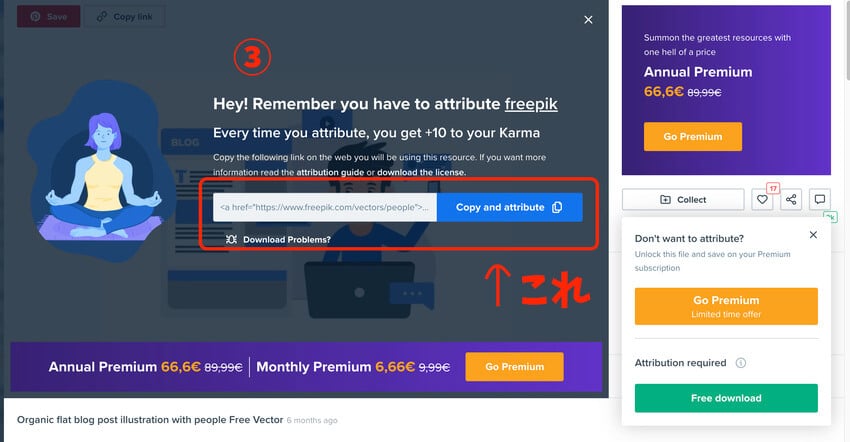
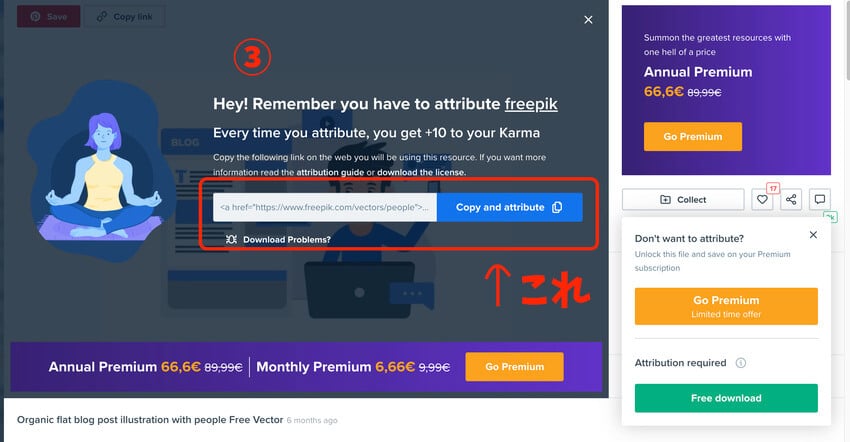
freepikの場合、ダウンロード時に画面に出てくる(泣き顔などのキャラ表示時)コード(下記画像)です。


ダウンロードした画像のZIPファイルに含まれる「テキストファイル」の中に記載されています。





上記で悩む人はSWELL
追加CSSコピペ不要でデフォルトでキャプションが表示可能なオススメテーマです。なるべくコード入力したりを避けたい人にはピッタリで、ブロックエディタにも対応していて使いやすさも保証されます。もちろんTHORも「追加CSS」使って以降、愛着はさらに爆増。


今日はTHE THORの画像下のキャプションをおしゃれに配置したい人に向けて、下記を解説しました。



本記事を読み「THE THORの画像下キャプションを灰色中央表示する」CSSを追加することで、デフォルトの「左端に黒文字が質素な感じ」を解消できるということでしたね。
THE THORの画像下キャプションがアフィンガー風になることで愛着爆増間違いなし。追加CSSコピペ不要でキャプションがおしゃれに表示可能なテーマを使いたいのであればSWELLをオススメします。
SWELLはおすすめ!【評判・レビューに忖度なくメリット・デメリットを解説】で話しましたのであわせてお読みください。
今日は最後までお読みいただき、ありがとうございました!


この記事が気に入ったら
フォローしてね!

