記事内に広告を含みます
この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。





















この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
JINからSWELLへテーマ変更したいけど手順が分からず悩む人

JINからWordPressテーマ「SWELL」へテーマ変更したいのですが手順が知りたいです
具体的にイメージできれば購入したいです



今日は「お悩み解決に役立つ内容」をお伝えしていきます!信頼性の担保は下記を参照ください。
JINからWordPressテーマ「SWELL」へテーマ変更するのに、具体的手順が気になりますよね。ぼくも「JINを買ったときの手間より大変かな?JINにCSS入れまくったけど引き継げるかな?」と試行錯誤する日々…
SWELLへの乗り換え手順や仕上がりのイメージができれば、自信をもって購入しようと検討していました。
目次以降では詳細な理由や具体例を、画像も用いて解説します。
テーマ変更時のデザイン崩れへの配慮
テーマを乗り換える時、旧テーマの独自機能で文章の装飾などを使っていると過去記事のデザインが一気に崩れてしまいます。
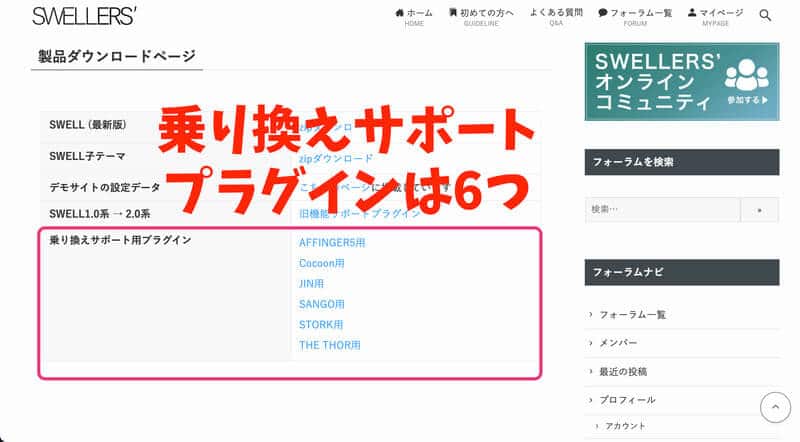
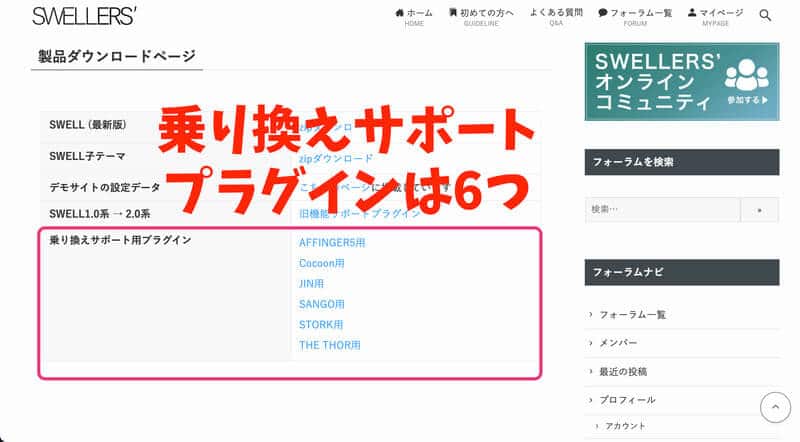
引用:他テーマからSWELLへの「乗り換えサポートプラグイン」一覧
| PVがたくさんある場合 | PVが少ない場合 |
|---|---|
| 丁寧に乗り換えやデザイン引き継ぎの手順を理解しながらデザイン崩れが最小限になるように移行 | プラグインの導入や記事のリライトも含めて丸ごと新しくするイメージでデザインは気にせず移行 |
当サイト記事、SWELLはおすすめ!【評判・レビューに忖度なくメリット・デメリットを解説】においても2022年10月時点の情報で「Cocoon・JIN・SANGO・STORK・THE THOR・AFFINGER5の6テーマから乗り換えるサポートプラグインは、SWELL購入後のマイページからダウンロード可能」と書きました。
SWELL購入から乗り換えや設定の手順は下記の14個。
引き継ぐテーマのCSSをある程度反映させるには、既存サイトのメモが推奨。メモアプリや、テキストエディットが最適です。
半角表示のスペースや改行などもデリケートな問題なので、コピペメモの際は要注意。メモの取り方に参考になる記事【JINからSWELLへテーマ変更】注意点とバックアップの手順とやり方【解説】を書きました。
SWELL移行時にプラグインの削除や導入前に読む記事
SWELL導入時から見た目をさらに良くする工夫として、「目次ハイライト・行間余白・もしもアフィリのかんたんリンクデザイン」のCSSコードを紹介しました。
実際にぼくは「10個の手順でバックアップを取るのに1時間」と「14個の手順でSWELL導入から設定まで3時間」で合計4時間かかりました。本記事を読むことで得られるメリットは下記のとおり。



SWELL購入から移行には「PVがたくさんある場合」で4時間確保して丁寧に作業していけば問題ないので、準備万端で取り掛かりましょう!
SWELL購入前の状況を想定していますが、「SWELL購入後にテーマ移行の手順で悩んでいる人」にも役立つ記事です。
今日はどうぞ最後まで、お読みくださいね。
現状サイトのバックアップやメモ、乗り換えの手順や気をつけることが理解できれば、乗り換えプラグインでサポートしてくれるSWELLは強い味方。ダウンロードはSWELL公式サイトから17,600円(税込)で購入できます(下記リンクからも可)。


現状サイトのメモやバックアップを取った状態を想定して、SWELL購入から移行・設定まで14個の手順を解説します。まとまった時間を確保しておくことがおすすめ。
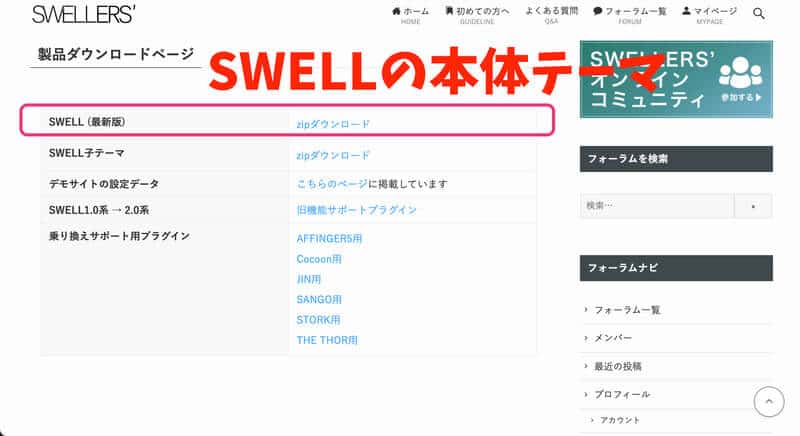
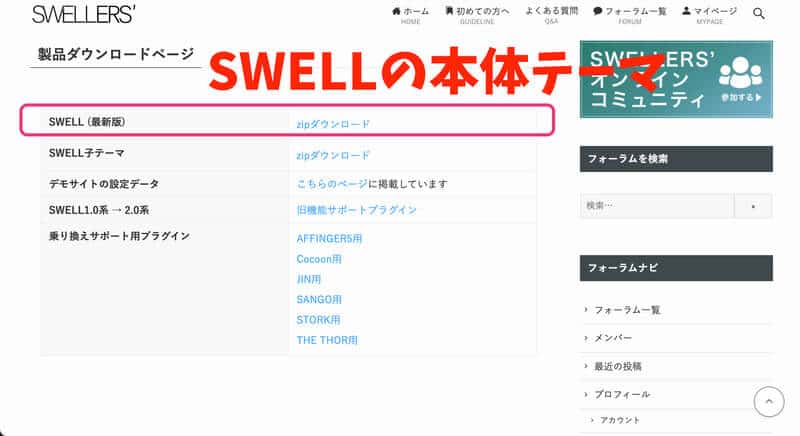
SWELLをダウンロードします(下記画像をクリックするとSWELL公式サイトへ)。


上記もしくは、購入確認メールのリンクからSWELLのダウンロード。


SWELLの子テーマをダウンロードします。
SWELLの子テーマは、会員サイトマイページよりダウンロード可能。


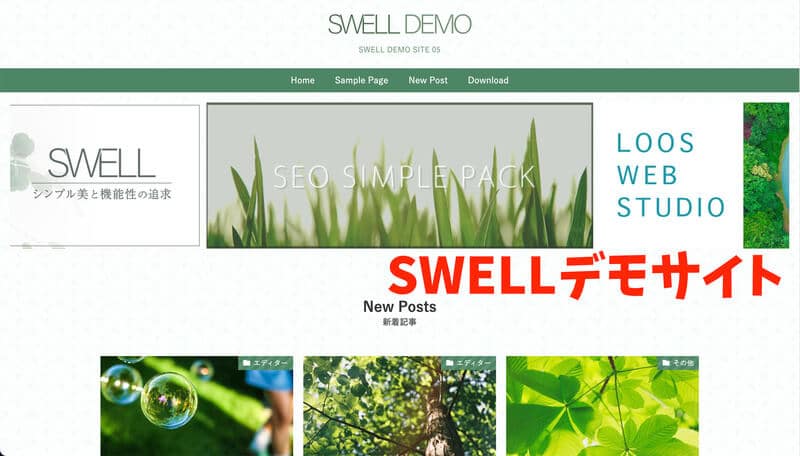
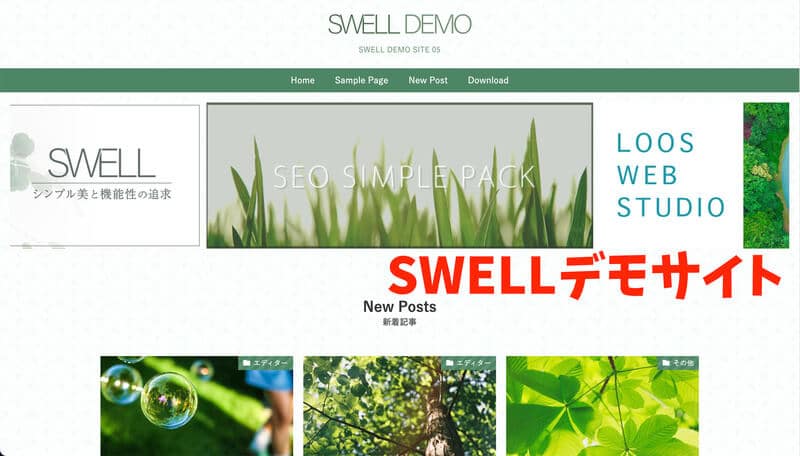
デモサイト一覧から気に入ったデザインを選ぶ。
当サイトは、SWELL DEMO 05を選びました。


SWELLERS'のマイページにログインして、デモサイトデータと乗り換えサポート用プラグインをダウンロードする。
JINからSWELLへの乗り換えサポートプラグインを選びます。


現状サイトバックアップのためにメモしたCSSを修正します(下記はぼくの備忘録なのでご参考までに)。もしもアフィリのボタンのアイコンを変更します。
もしもアフィリエイトの簡単リンクで、商品紹介をしていました。
JINのオリジナルアイコンで「>(矢印)」を入れていたので修正
/*fontawesomeを文字の前に*/
.easyLink-info-btn a:before {
font-family: "Font Awesome 5 Free";
content: "\f138";
padding-right: 3px;
}SWELLで使えるFont Awesomeアイコンに対応させる
SWELL導入からしばらくして、もしもアフィリエイトのかんたんリンクから「ポチップ」に変更しました。
ボックスナビの修正をします。
JINでぽんひろさんのカスタマイズでボックスナビを活用していました
JINオリジナルアイコン→Font Awesomeに変更します(下記サイトからHTMLコードをコピペ)。
ボックスナビのJINアイコンをSWELL対応させた例
[jin_icon_academic] から <i class="fas fa-heartbeat"></i> へ変更SWELL公式サイトにて【SWELL – ver. 2.6.1 アップデート情報】で「ボックスメニュー」ブロックが実装されました。



2022年10月時点の情報でも次々とアップデートされることで、オリジナルカスタマイズが不要になっていくという嬉しい悲鳴です。
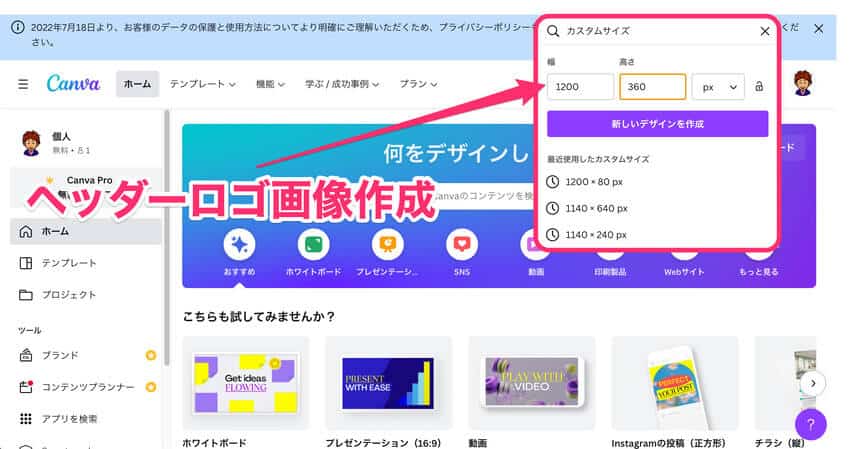
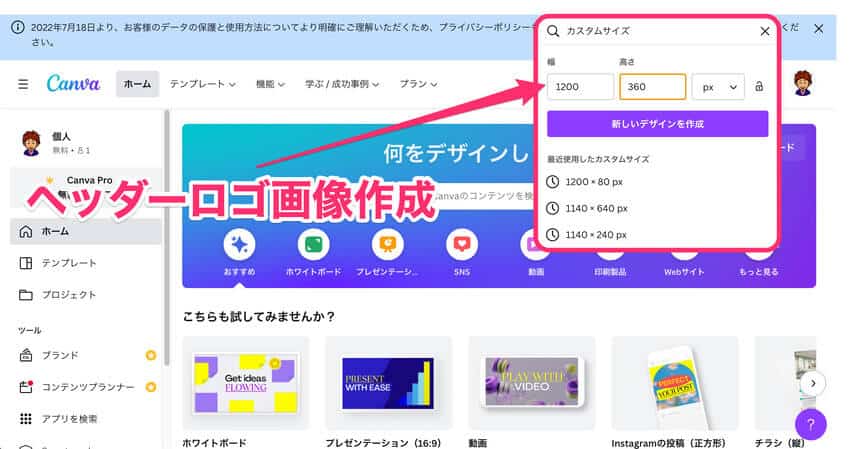
ロゴ画像はCANVAで1,200×180〜360(png)で、作成しておきましょう。


ヘッダーロゴ設定の参考サイト
固定ヘッダーのサイズバランス
CANVAでヘッダーロゴを作成しPNG画像として書き出したあと、remove.bgへアップロードして指定箇所を透過させたものを再度ダウンロードします。
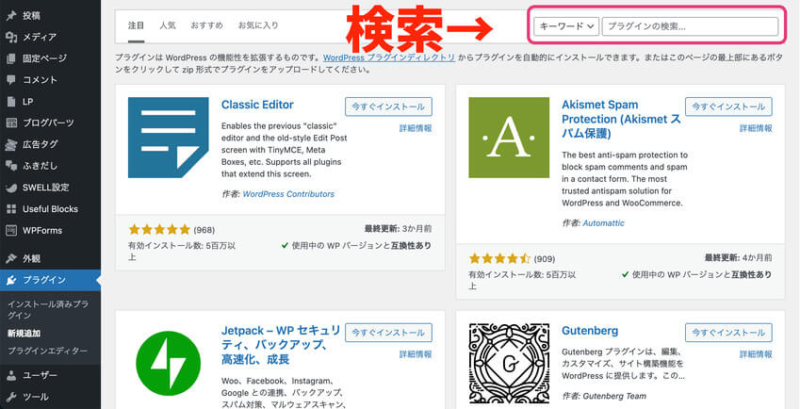
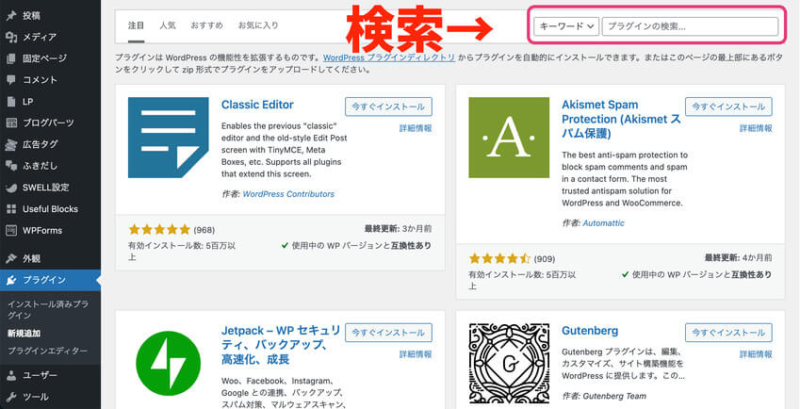
プラグインの修正をします。
| 導入 | 削除 |
|---|---|
| Highlighting Code Block SEO SIMPLE PACK Invisible reCaptcha for WordPress Wordfence Security Imagify Converter for Media | EWWW Image Optimizer SiteGuard WP Plugin WordPress Popular Posts Autoptimize プラグイン「CARAT」 RTOC native lazy load ZEBLINE |
高速化の施策のため「画像圧縮・WebP」に効果的な無料プラグインを導入した内容を【完全版】SWELL爆速化【WebP・画像圧縮・第3者コード対策が必須】に書きました。
当サイトプラグインを公開(2022年11月時点の情報)
WP Multibyte Patch・BBQ FirewallとXO Securityは【必須4つ】WordPressで最初に入れる基本プラグインのインストール方法を参考にして、導入しました。
現在は「Akismet Anti-Spam」と「SiteGuard WP Plugin」を安心して、外すことが可能に。
jin-to-swell-1-1-1という乗り換えプラグインのzipファイルをインストール。
WordPress管理画面のプラグイン→新規追加→プラグインのアップロード→ファイルを選択。
Customizer Export/Importの着せ替えプラグインはWordPress管理画面「プラグイン」の検索窓に入力。


「購入した本体テーマと子テーマ」を「外観→テーマ→新規追加」から、インストール。
SWELLテーマを有効化する前に削除(停止)したプラグイン
SWELLテーマ有効化前に「有効化」したプラグインを紹介します。
注意:SEO SIMPLE PACKは、記事のディスクリプションを引き継いでくれるので導入お忘れなく。
SWELLに乗り換える際に「SEO SIMPLE PACK」を導入している場合、当プラグインを有効化している間はJINで各記事に設定していたSEO用のタイトル・ディスクリプション ・noindex設定を自動で引き継ぐことができます。
引用:JINからSWELLへの乗り換えサポート用プラグイン
swell-childを有効化をすると、JINからSWELLに切り替わります。
親テーマはインストールしたままで、小テーマを有効化。
当サイトがテーマ有効化した直後の状態


SWELLはシンプルかつ洗練されたデザインですよね。
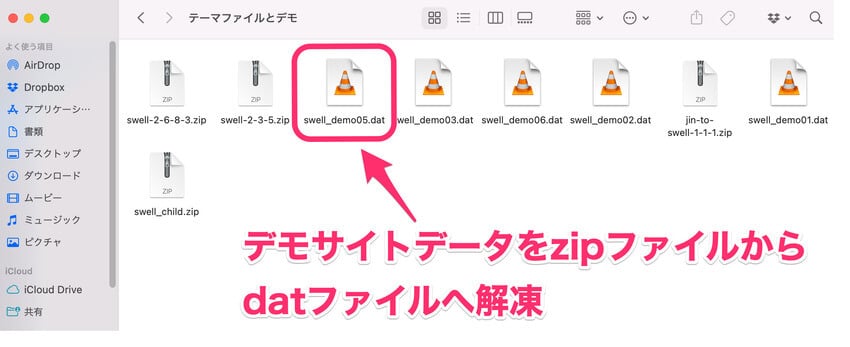
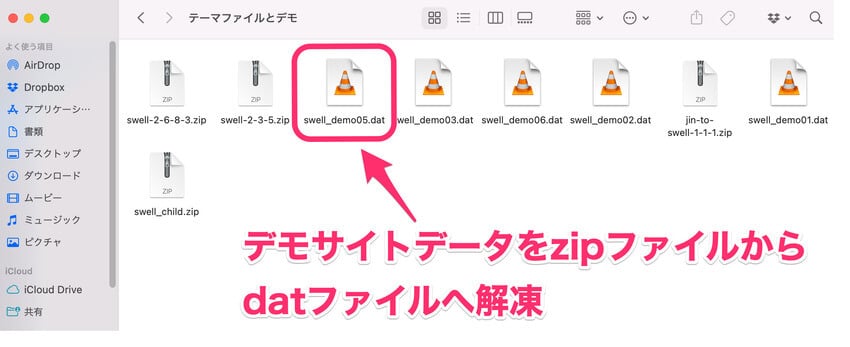
デモサイトの着せ替えデータを「zipファイルを解凍→datファイル」にします。


WordPress管理画面→外観→カスタマイズ→エクスポート / インポートのファイルを選択。「画像ファイルをダウンロードしてインポートしますか」 ?に「✔️(チェック)」を入れて、デモサイトのdatファイルをインポート。
WordPress管理画面から、外観→カスタマイズ、へ移動して設定します。
下記項目の設定を見直したいときは、マニュオンさんの【必須8項目】WordPressのおすすめ初期設定【パーマリンク設定など】を参照ください。
SWELLサイトの配色設定は見やすいブログの配色パターンは色彩心理学的に設定すると悩まない!の記事が参考になります。
SWELLで使えるアイコンの設定方法はアイコンを簡単に呼び出せるショートコードの使い方が参考になります。
フッター→コピーライトの設定:あいえうおLIFE(サイト名を設定)
見出しをオリジナルでCSSカスタマイズしたいときは、SWELLの見出しをCSSでサルワカデザインに【SANGO風でおしゃれ】をお読みください。
SNS情報:バックアップメモから再設定
JINのバックアップメモからSWELLテーマ用に修正したものをコピペ
ボックスメニューについては冒頭の「STEP2」に書きました。
SWELL独自の内部SEO対策が豊富です。
[SWELL設定]
[SWELLERS' 設定]をします。
SWELLERS' IDを設定する(SWELLEERのマイページにて)。
外観→ウィジェットへ移動
SWELLの推奨プラグインに適正化しましょう。
実際に当サイトで設定していたプロフィール。
プロフィール情報入力
広島在住 / 医薬品登録販売者として、【お薬・漢方・サプリメント】をお届けする営業パーソン / 衣食住のライフスタイルやメンタルヘルスのケアをしています / 配置薬10年・WordPress1年半・動画編集1年 / 依存しない自立した生き方のマインドや他者貢献の姿勢・日常の切り抜きを発信中 / 人生より良くしたい人好き
主にやることは、Googleアナリティクス、サーチコンソール、OGP設定を行います。OGP設定をしておくことで、サイトをシェアされたときのサムネイルがきちんと表示。
見た目に差をつけるCSSカスタマイズを参考に紹介します。
①:目次ハイライト機能(function.phpと追加CSS)
追加CSSに記入
/*目次ハイライト*/
a.p-toc__link.mkj-active {
background-color: #F8FFB9;
}
li.mkj-marker::before {
background-color: #F8FFB9;
}function.phpを編集
function motoki_mkj_highlighter() {
echo <<< EOM
<script>
const mkjHighlight = (e) => {
const hashes = document.querySelectorAll(".widget_swell_index a");
const sy = window.pageYOffset;
const ey = sy + document.documentElement.clientHeight;
let userAgent = window.navigator.userAgent.toLowerCase();
let focusEl = [null, null];
hashes.forEach((el) => {
const targetEl = document.querySelector(decodeURI(el.hash));
const y = sy + targetEl.getBoundingClientRect().top;
el.closest(".p-toc__list li").classList.remove("mkj-marker");
el.classList.remove("mkj-active");
if (sy < y && y < ey && !focusEl[1]) {
focusEl[1] = el;
focusEl[0] = null;
}
if (sy > y) focusEl[0] = el;
});
if (focusEl.length)
focusEl.forEach((el) => {
el && el.classList.add("mkj-active");
el && el.closest(".p-toc__list > li").classList.add("mkj-marker");
});
};
mkjHighlight();
window.addEventListener("scroll", mkjHighlight);
EOM;
}
add_action( 'wp_print_footer_scripts', 'motoki_mkj_highlighter' );②:行間に読みやすい余白をつける
追加CSSに記入
/*行間*/
.post_content {
line-height: 2.0;
}
/*ブロック間余白*/
.post_content > p {
margin-bottom: 5.0em;
}
/*SWELLステップブロック行間*/
.swell-block-step__body {
line-height: 2.0;
}
/*ステップブロックブロック間*/
.swell-block-step__body > p {
margin-bottom: 3.0em;
}
/*ステップブロックタイトル余白*/
.swell-block-step__title {
margin: 1.7em 0 1.0em;
}/*ブロック間*/
.post_content > p {
margin-bottom: 5.0em;
} の「5.0em」を1.0〜5.0emの範囲で調整してください。
③:もしもアフィリの「かんたんリンク」のボタンやデザイン変更
/*もしもアフィリかんたんリンクCSS*/
div.easyLink-box {
border:double #CCC !important; /*2重線*/
margin-bottom: 1.5em!important;/*簡単リンク枠下と文字の空白つける*/
box-shadow: 2px 3px 9px -5px rgba(0,0,0,.25);
border-radius: 20px;/*角を丸く*/
}
/*Amazon楽天Yahoo幅揃えて見やすく*/
.easyLink-info-btn a{
margin: 1px 1px 5px 0!important;
padding: 0 12px!important;
line-height: 35px!important;
display: inline-block!important;
width: 100%!important;
box-shadow: 0 8px 15px -5px rgba(0, 0, 0, 0.25)!important;
font-size: 0.7em!important;
}
/* --- 商品リンク タイトル --- */
p.easyLink-info-name a {
color: #1111cc !important; /* 文字色 */}
/*各ボタン色*/
a.easyLink-info-btn-amazon {
background: #f6a306 !important; /* 背景色 */
border: 2px solid #f6a306 !important; /* 外枠 */
box-shadow: 0px 3px 7px 0px rgba(0,0,0,.25); /* 影 */
}
a.easyLink-info-btn-rakuten {
background: #cf4944 !important; /* 背景色 */
border: 2px solid #cf4944 !important; /* 外枠 */
box-shadow: 0px 3px 7px 0px rgba(0,0,0,.25); /* 影 */
}
a.easyLink-info-btn-yahoo {
background: #51a7e8 !important; /* 背景色 */
border: 2px solid #51a7e8 !important; /* 外枠 */
box-shadow: 0px 3px 7px 0px rgba(0,0,0,.25); /* 影 */
}
/*マウスオーバー時のボタン色*/
a:hover.easyLink-info-btn-amazon {
opacity: 1 !important; /* 透明度(1.0=不透明 0.0=完全透明) */
background: #fff !important; /* 背景色 */
color: #f6a306 !important; /* 文字色 */
}
a:hover.easyLink-info-btn-rakuten {
opacity: 1 !important; /* 透明度(1.0=不透明 0.0=完全透明) */
background: #fff !important; /* 背景色 */
color: #cf4944 !important; /* 文字色 */
}
a:hover.easyLink-info-btn-yahoo {
opacity: 1 !important; /* 透明度(1.0=不透明 0.0=完全透明) */
background: #fff !important; /* 背景色 */
color: #51a7e8 !important; /* 文字色 */
}
/*fontawesomeを文字の前に*/
.easyLink-info-btn a:before {
font-family: "Font Awesome 5 Free";
content: "\f138";
padding-right: 3px;
}
/*PC以外の時の設定*/
@media screen and (max-width: 480px) {
div.easyLink-box div.easyLink-info p.easyLink-info-btn a {
width: 100%!important;
position: relative; }
.easyLink-info-btn a:before { padding-right: 5px;
right: 5px;
position: absolute;
} }
@media screen and (max-width: 480px){
div.easyLink-box.easyLink-size-s {
max-width: 340px !important;
}}
冒頭STEP2で「矢印アイコン」をJINオリジナルからFont Awesomeに修正。
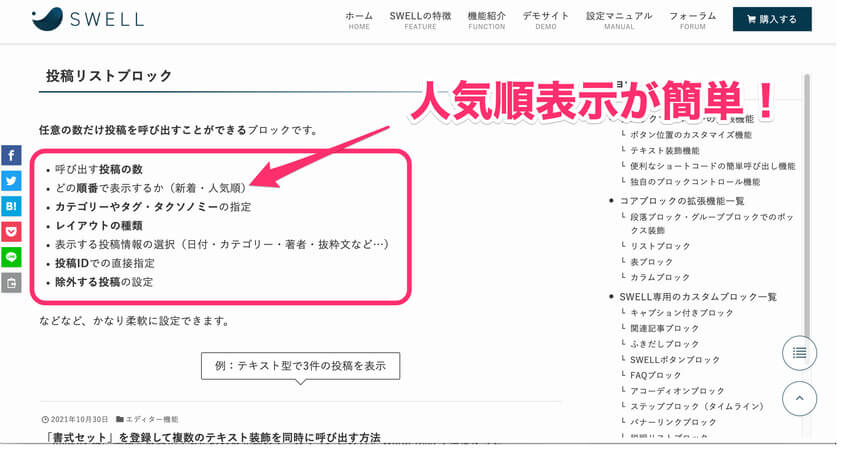
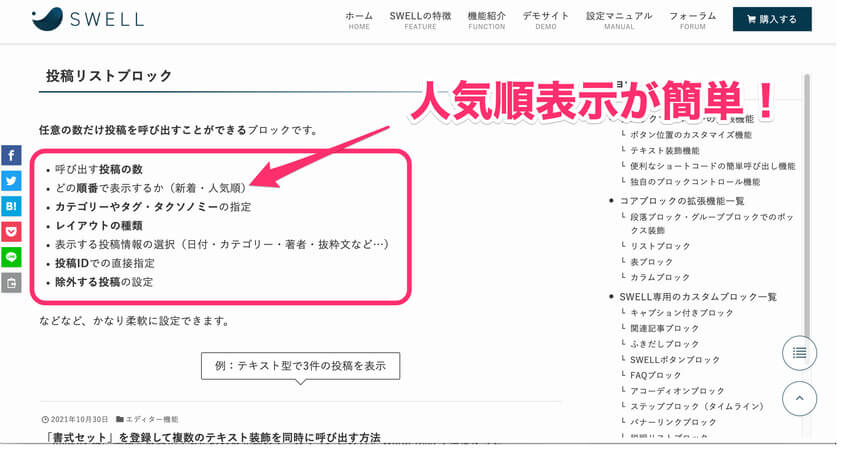
人気記事ランキングページはWordPress Popular Postsのショートコードを削除して、SWELLの「投稿リストブロック」で表示しました。


プラグインやショートコードなしで表示可能
ブログパーツを有効活用すれば、カテゴリごとの記事ページへ飛ぶバナー作成を作成可能。ブログパーツについては登録したコンテンツを自由に呼び出せる「ブログパーツ」機能をお読みください。
使用例についてはくうかんシンプルライフさんのこんな使い方してます!SWELLブログパーツの利用例がおすすめです。スマホメニュー内に運営者情報をブログパーツ化したものを設置することもできます。
「タブブロックと投稿リストブロックやグループ化機能」でブログパーツ化すると、様々な場所に配置可能。
以上の14個に大別した手順と詳細をお伝えしました。


今日はJINからSWELLへテーマ変更したいけど手順が分からず悩む人に向けて、下記を解説しました。



本記事を実践することでテーマ変更前のデザインを引き継げますし、SWELLと相性のよいプラグインやCSSと設定が可能になるので、安心してJINからテーマ変更できますよ。
作業時間は4時間確保して丁寧に作業していけば問題ないので、準備万端で取り掛かりましょう!JINも14,800円(税込)かかりましたが、SWELLはさらに高い17,600円(税込)というお値段です。
使い勝手やサイトスピード・SEO対策に加えデザインは損させないテーマなので、自信を持って乗り換えていくためにもまずはSWELL公式サイトからダウンロード
無事に乗り換え作業完了した後は、SWELL乗り換えを機に「セルフバック5万円達成やアフィリエイト」にチャレンジするのがおすすめ。ASPへの登録やセルフバック案件についても、A8.netのセルフバック【自己アフィリ】で5万円稼ぐ案件とは?【体験談】に書きました。
今日は最後までお読みいただき、ありがとうございました!


この記事が気に入ったら
フォローしてね!

