記事内に広告を含みます
この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。





















この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
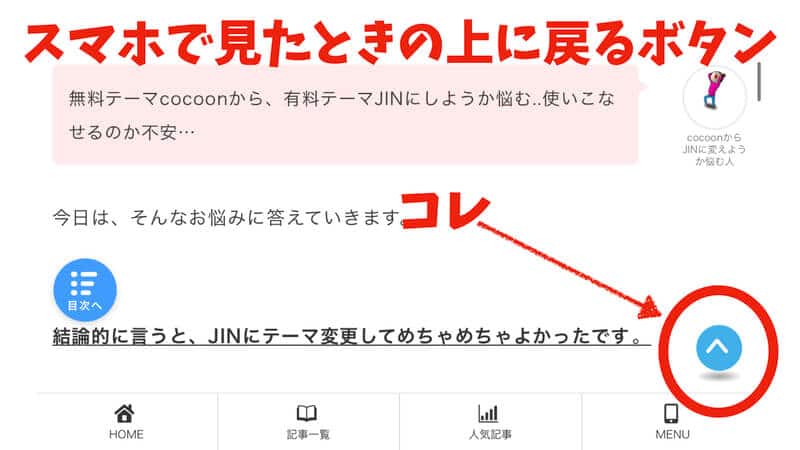
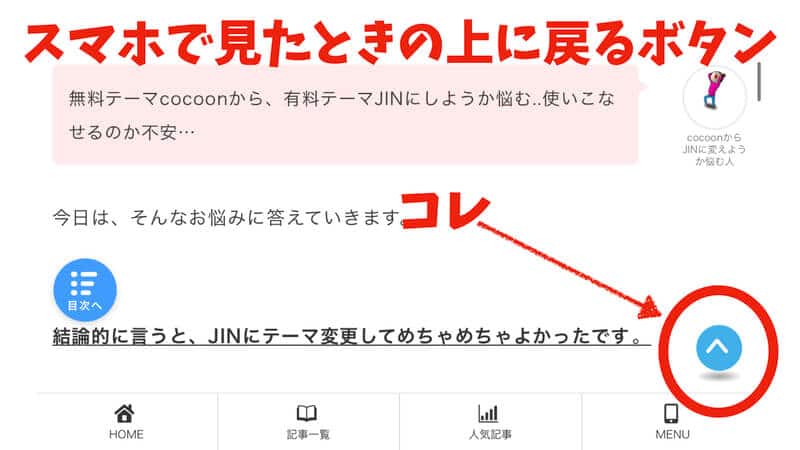
JINで上へ戻るボタンに影をつけたい人

JINの上へ戻るボタンに影をつけるCSSカスタマイズの手順が知りたいです
上へ戻るボタンをデフォルトで実装するWordPressテーマはJINの他にもありますか?



今日は「お悩み解決に役立つ内容」をお伝えしていきます!信頼性の担保は下記を参照ください。
JINの上へ戻るボタンに影をつけるCSSカスタマイズの手順が気になりますよね。ぼくも上へ戻るボタンをデフォルトで実装するWordPressテーマがJINの他にもあるか、調べつつもボタンデザインを真似したくて時間を費やす日々…
目次以降では詳細な理由や具体例を、画像も用いて解説します。
JINの上へ戻るボタンが表示されないと悩まれた人は、JIN上へ戻るボタンの矢印が出ない!SNSアイコンが出ないときの対処法がおすすめ。
影をつけるカスタマイズは「SANGO」風なマテリアルデザインになりますが、シンプルに大きくしたいときは「For JIN」のJINカスタマイズ|上に戻るボタンを大きくするを参考にしてください。
CSSカスタマイズをする際は、バックアップをお忘れなく。テーマ変更に重要なバックアップの手順とやり方【FTPソフトやプラグインを解説】をご参照ください。
上へ戻るボタンをデフォルトで実装するWordPressテーマの種類は多いです。WordPressテーマには「無料と有料」に分かれますが、【2022年版】WordPressでおすすめの無料・有料テーマ10選!がわかりやすくおすすめ。
ぼくも実際に「上へ戻るボタンCSSカスタマイズ」をしましたが、所要時間は5分でした。
本記事を読むことでJINの上へ戻るボタンに影をつけるCSSカスタマイズの手順や、上へ戻るボタンをデフォルトで実装するWordPressテーマも把握可能。



上へ戻るボタンに影をつけるカスタマイズをすることで、人と違ったデザインを実装できるので差別化間違いなし。
今日はどうぞ最後まで、お読みくださいね。


JINの上へ戻るボタンに影をつけるCSSカスタマイズの手順を解説します。
トップへ戻るボタンが表示されないときは?
「高速化」のために入れる「Autoptimize」プラグインでのCSSの圧縮などを実装していると、一部起こることがあります。
表示を確認したい場合は、Autoptimizeのプラグインは停止しておくことがおすすめ。
WordPress管理画面→「外観」→「カスタマイズ」→「追加CSS」にCSSコードをコピペします。
/* トップへ戻るボタンに影 */
#page-top :after {
position: absolute;
z-index: 3000;
content: "";
top: 100%;
left: 5%;
height: 10px;
width: 90%;
opacity: 1;
background: radial-gradient(ellipse at center, rgba(0, 0, 0, 0.25) 0%, rgba(0, 0, 0, 0) 80%);
}解説:「#page-top」→「#(シャープ)ID名」の記述をすることで、指定のIDに装飾が適用されます
以上の2ステップとなります。


CSSコードを追加すると、上へ戻るボタンに影がつきます。




z-indexとは?
CSSのプロパティの一つで要素の重なりを指定するために使用します。通常、HTMLで要素を並べて行くと自然と縦・横に要素が並んで行き重なることは無いですが、CSSに指定によっては要素が重なり合うケースが発生します。
この重なりの順番を指定するのがz-indexです。HTMLでは縦方向・横方向の位置をそれぞれX軸・Y軸で表現するため、立体的な重なりをZ軸で表現するためz-indexというプロパティ名になっています。
引用:z-indexについて簡単にまとめた
:after擬似要素とは?
:after擬似要素は、要素の直後に内容を挿入する際に使用します。挿入内容はcontentプロパティで指定しますが、例えば、文字列・引用符・カウンタ・画像・音声などを挿入することができます。
引用:HTMLクイックリファレンス
トップへ戻るボタンのカラー変更と透明化をしたい場合は、CSSコードを追加します。
/*トップへ戻るボタンのカラー変更と透明化*/
#page-top a {
background-color: #0e9de4;/*背景色*/
opacity: 0.8;/*透明度80%*/
}background-color: #0e9de4;/背景色/←のカラーコードで「#0e9de4;」部分をお好きな色のコードに変えてください。


| SWELL | STORK19 | AFFINGER6 | THE THOR | 賢威 | DIVER | スワロー | SANGO | JIN | |
|---|---|---|---|---|---|---|---|---|---|
| 有無 | あり | あり | あり | あり | あり | あり | あり | あり | あり |
2022年12月時点の情報で有料テーマの多くは、「上へ戻るボタン」デフォルトで実装済み。
| Cocoon | Luxeritas | Xeory | Write | LION BLOG | |
|---|---|---|---|---|---|
| 有無 | あり | あり | あり | なし | あり |
無料テーマの一部は「上へ戻るボタン」が非実装。
【ブログには諸説あってオモロ】
— あいうえおLIFE@SWELL🌊大好きブロガー (@pledge17uchs) October 10, 2022
●上へ戻るボタンの必要性
●ヘッダー固定の必要性
●フッター固定の必要性
●テキストリンクに下線の必要性
●目次ボタンの必要性
●関連記事はテキストかカード型か
●アイキャッチの必要性
本質論ではないので、好きにしたらいいよね笑
意外と読者は気にしてない
ユーザビリティーを考えると、気になる箇所へはスクロールして探しながら戻ることが多いのが実状。ブラックリストのキリンですには、「記事画面上にボタンがあると視界に入って邪魔」という意見もありました。
当サイトも「上へ戻るボタン」は非表示にし、目次ボタンで何かあればアクセスしやすくするでカバー。



上へ戻るボタンが必要だと言う主張や、目次は閉じた方がいいとか色々あるんだね。



WordPressテーマではできることが多いから「細かいテクニック的なこと」に目がいきがち…
2022年12月時点の情報で当サイトでは、リード文に「目次内容を予めリンク付きで列挙しておく」ことで、「目次を閉じるをデフォルト」にしました。
SWELLカスタマイズ【目次を閉じるをデフォルト】にしてみた🌊
— あいうえおLIFE@SWELL🌊大好きブロガー (@pledge17uchs) November 28, 2022
理由は3点。
①リード文でコンテンツの目次となるような箇条書き実施
②目次ボタンが画面上でもフッターでも置けるのでいつでも確認可能
③リード文長めなのでコンパクト設計(ぼくの場合)
目次必要・不要
閉じる・開く
人によるが結論。


今日はJINで上へ戻るボタンに影をつけたい人に向けて、下記を解説しました。



JINの上へ戻るボタンに影をつけるCSSカスタマイズの手順や、上へ戻るボタンをデフォルトで実装するWordPressテーマも把握可能できましたね。
JINで上へ戻るボタンに影をつけるカスタマイズをしている人は少ないので、差別化したデザインは滞在時間やSEO評価アップにつながりますよ。他にも「上へ戻るボタンをデフォルトで実装する」SWELLは当サイトでも使用中(2022年12月時点の情報)。
ブロックエディター執筆に役立つブロック数は20あるので、装飾やサイト制作もサクサク作業が進みます(詳細はSWELLはおすすめ!【評判・レビューに忖度なくメリット・デメリットを解説】をどうぞ)。
今日は最後までお読みいただき、ありがとうございました!


この記事が気に入ったら
フォローしてね!

