記事内に広告を含みます
この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。





















この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
JINのCSSおすすめカスタマイズを知りたい人

JINのCSSおすすめカスタマイズが知りたいです
「マガジンスタイルでサムネに重なるカテゴリー名を移動・サイドバーにボックスナビを作成・SNSシェアボタンの上に文字を入れる・検索ボックスやヘッダー下をSANGO調に・プロフィールにボタンをつける」がやりたいです



今日は「お悩み解決に役立つ内容」をお伝えしていきます!信頼性の担保は下記を参照ください。
JINのCSSおすすめカスタマイズが気になりますよね。ぼくもJINを購入したものの「カテゴリー名がサムネに重なりを解消・ボックスナビ・SNSシェアボタンの上に文字・検索ボックスやヘッダー下をSANGO風に・プロフィールにボタン」がやりたくて、ずっと困っていました…
目次以降では詳細な理由や具体例を、画像も用いて解説します。
「JIN(ジン)」はブログで稼ぐためのノウハウを結集して作り上げたWordPressテーマです。ひつじ(@hituji_1234)がこれまで培ってきた「アフィリエイト」と「SEO対策」の知識を集約して、売れるブログ作りを後押しできるテーマに仕上げました。
テーマ制作のプログラミングはATLASの開発者でもある赤石カズヤさん(@cps_kazuya)の協力を得ています。
引用:「JIN(ジン)」の特徴|アフィリエイトのノウハウが凝縮されたWordPressテーマ
JINでCSSカスタマイズする際は追加CSSのみで完結ですが、バックアップ推奨。
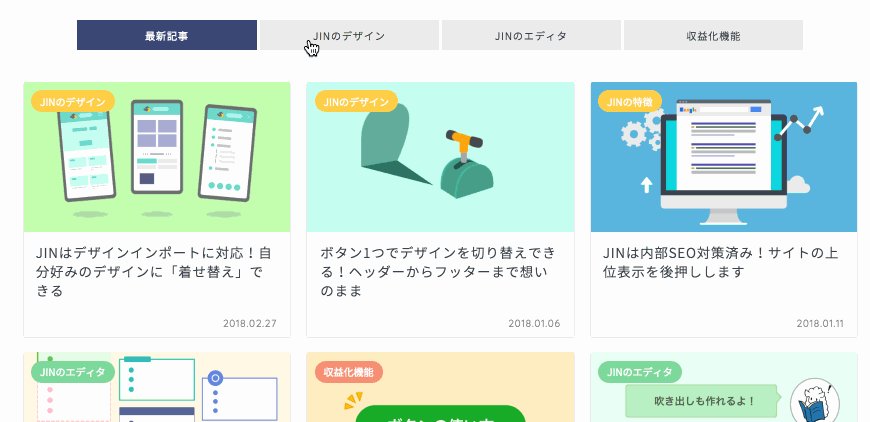
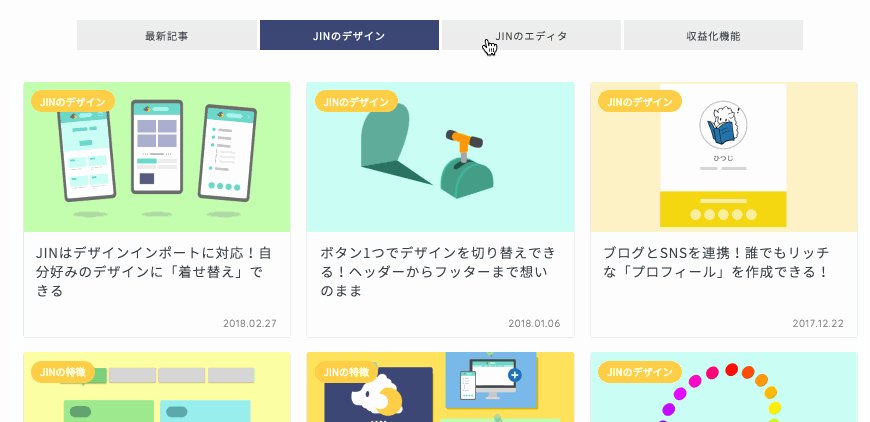
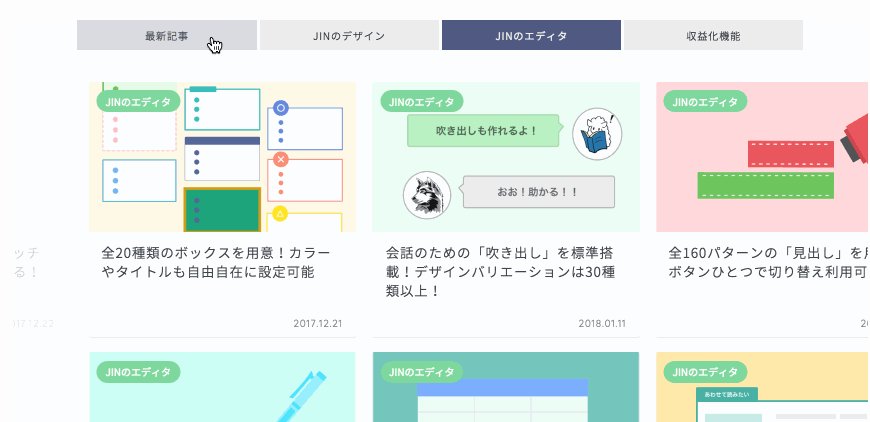
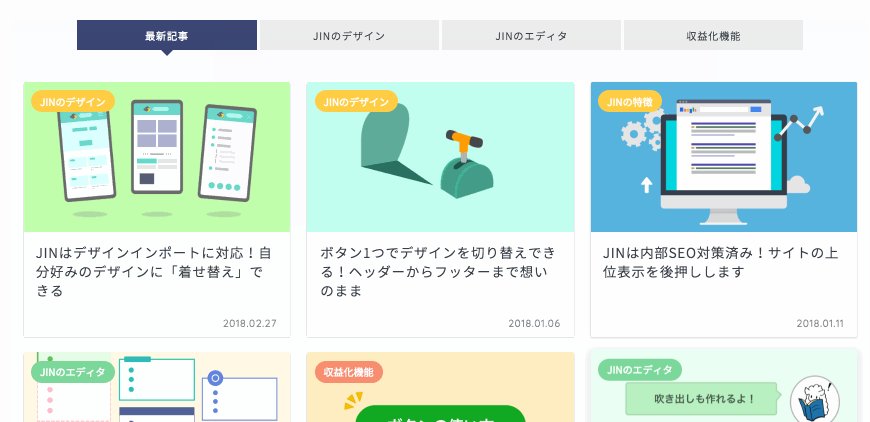
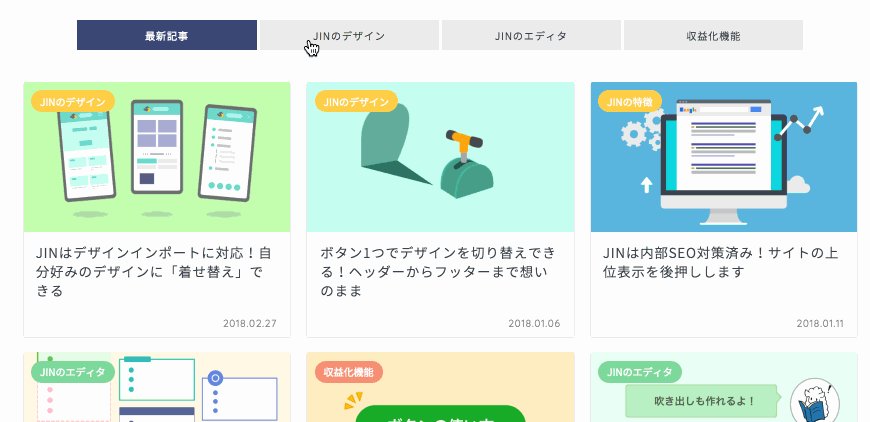
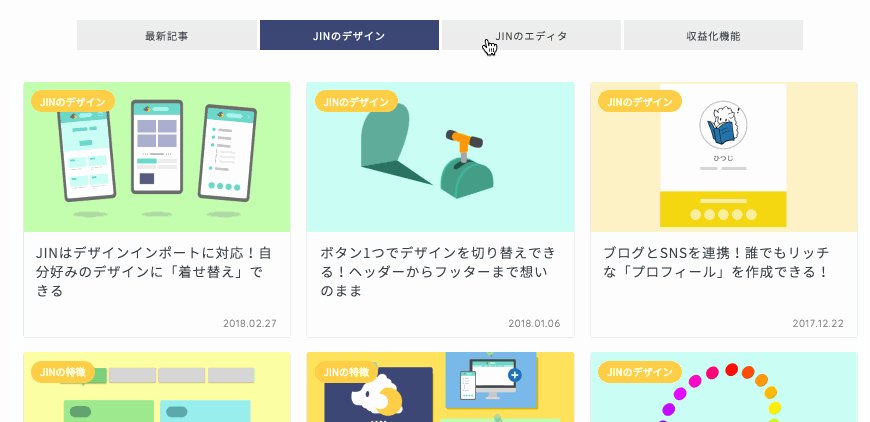
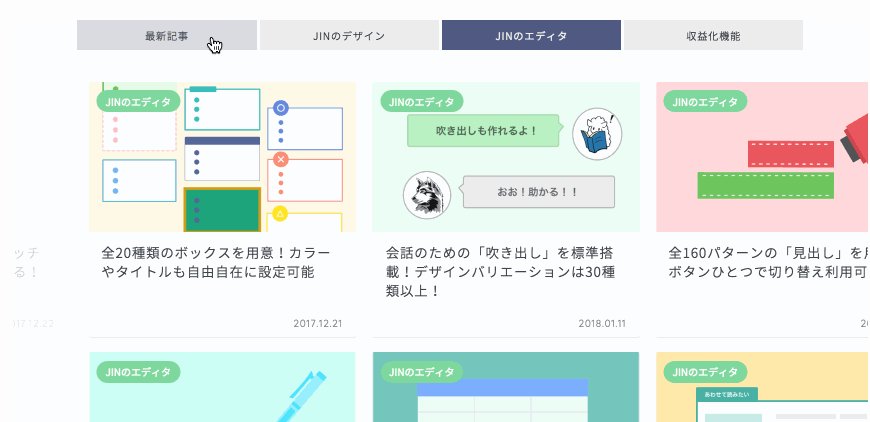
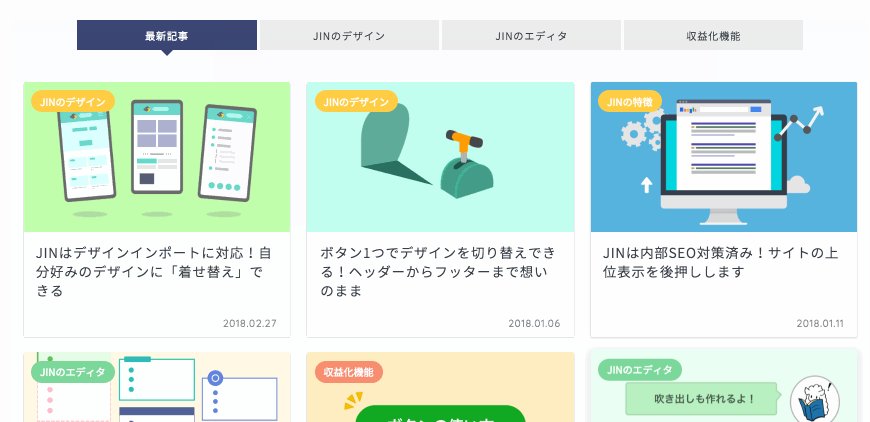
JINのマガジンスタイルとはカード型で記事一覧が表示されるデザイン(下記GIF参照)ですが、「カテゴリー名」がアイキャッチに重なってしまうと、おしゃれさが半減しますよね…


ボックスナビは「Cocoon」使用時に、ぽんひろさんの記事で出会いました。【WordPress比較】CocoonからJINへテーマ変更【メリット・デメリット】に、ボックスナビ使用の経緯は執筆済み。
SNSシェアボタンの上に文字は、「 \ この記事がよかったらシェアしてね! / 」というマイクロコピーのようなメッセージを入れるイメージです。JINの「検索ボックスやヘッダー下」にSANGO風のマテリアルデザインを施すとおしゃれ。




プロフィールにボタンの設置は、JINデモサイト01のイメージです。


JINやSANGOブロガーは多いので、デザインを融合させていくことで読者満足度やブログ運営の意欲も急上昇間違いなし。実際にぼくもカスタマイズしてみて、記事を書くのが楽しくなりました。本記事を読むことでJINをCSSデザインする参考記事やコードが分かります。



編集する過程でデザイン知識や読者ファーストの視点が身につくので稼げるブロガーの素養がつきますよ。
今日はどうぞ最後まで、お読みくださいね。


基本的なおしゃれカスタマイズは、「FOR JIN」さんのコードをぼくもたくさん活用させていただきました。
控えめに言って【神】
FOR JINさんサイトのカスタマイズにはないものを6つピックアップ。
JINおすすめカスタマイズ6選
詳しく紹介します。
困った人が多いのではないでしょうか?トップページをベーシックスタイルではなく、マガジンスタイルにしているとき、サムネにカテゴリ名が重なってモザイクみたいになるのが悩みでした。
/*マガジンスタイルでカテゴリー名のアイキャッチ重なりを解消*/
@media (min-width: 768px) {
span.post-list-cat {
top:auto!important;
bottom:11px!important;
}
}
@media (max-width: 767px) {
span.post-list-cat {
top:auto!important;
bottom:7px!important;
}
}重なりが解消されてありがたいカスタマイズでした。
大人の可愛いを追求した女性向けデザインで、「JIN」専用デザインプラグインの「CARAT」は2,480円(税込)。
プラグインによりボタン1つでサムネに表示するカテゴリの位置を変更できるようになっていますが、気の利いた助かった記事です。
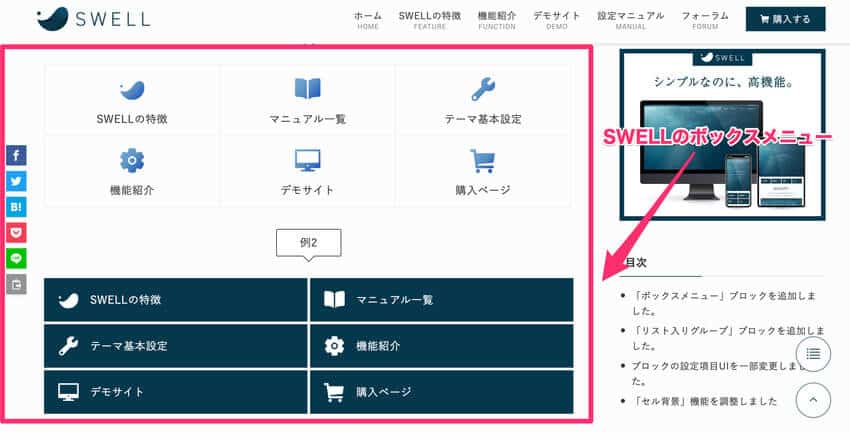
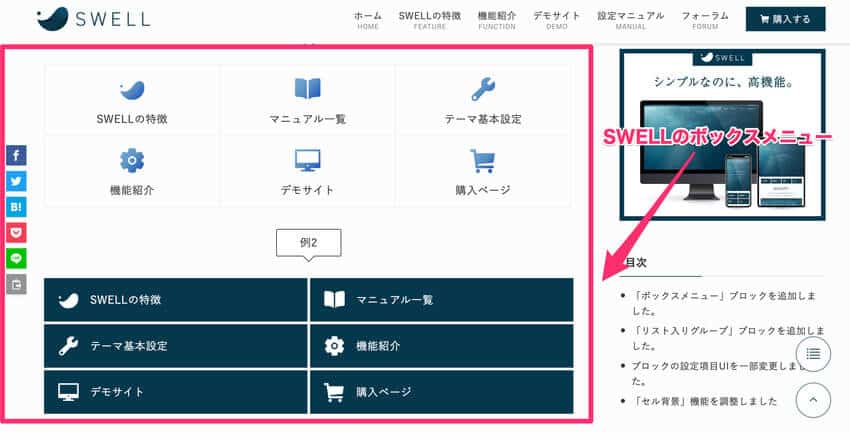
JINでもCocoonでもカスタマイズ可能ですが、ボックスナビが作成できると視認性が上がるので楽しいです。
テーマがJINの場合ならFontAwesomeではなく、JINのアイコンフォントにすると表示速度が早くなるのでおすすめです。【14個の手順】JINからSWELLへテーマ変更(移行・乗り換え)のやり方に、現在はSWELLで運営しているので「アイコンの修正コード内容」を書きました。
SWELLは【SWELL – ver. 2.6.1 アップデート情報】にて、「ボックスメニュー」ブロックとして追加。


スマホの場合はサイドバーが記事下にくる悩みがありますよね…ハンバーガーメニュー内に入れると、ボックスナビへの導線を置いておくことが可能。
難易度高めですが、ハンバーガーメニューをウィジェット化するというカスタマイズもあります。
JINのスマホメニューをカスタマイズ!アイコン付きでわかりやすく!の記事では、ボックスナビのみでしたが「プロフィール」なども追加可能に。
SNSシェアボタンの上に、「 \シェアしてね!/ 」とか入れたらおしゃれですよね。ぼくはSNSシェアボタンは上部非表示にして、記事下にのみ表示。
SNSシェアボタンの上に文字を入れるのをマイクロコピーと言います。
「外観→カスタマイズ→投稿・固定ページ→SNSシェアボタン」で「記事下部シェアボタン」の上に表示するメッセージを入力できます。
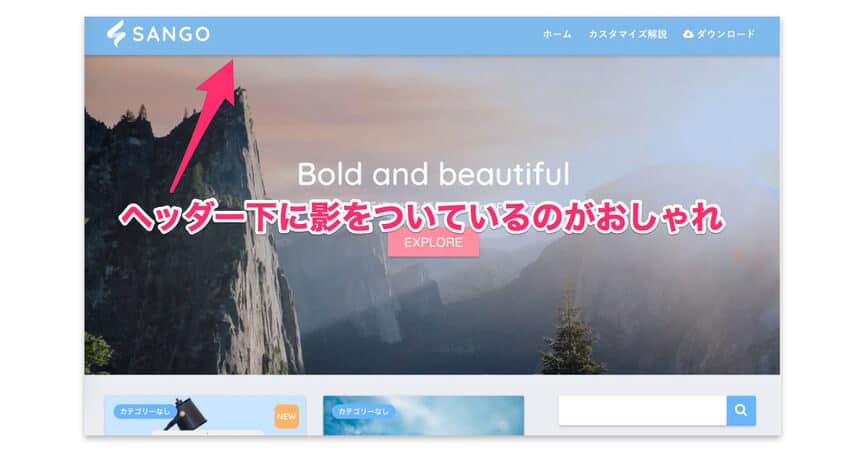
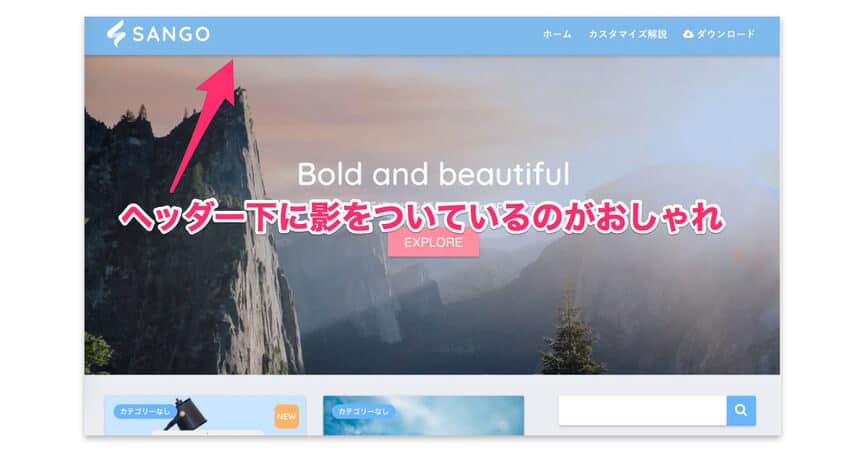
SANGOの特長としてはマテリアルデザインで、影がついた感じやポップな優しい色合いが柔らかいのでJINにも取り入れたくなりますよね。
カスタマイズ難易度は
他のJINのブログと差別化できるポイントの1つです。
/*ヘッダーに影をつける*/
#header-box {
box-shadow: 0 3px 6px rgba(0,0,0,0.2);
}box-shadowのCSSはヘッダーだけでなく、コンテンツマガジンの切り替えタブのナビにも影をつけることができます。
/*切り替えタブに影をつける*/
.tabBtn-mag li {
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.15), 0 3px 3px -2px rgba(0, 0, 0, 0.1);
}影をつけるカスタマイズを「上に戻るボタン」にも実装した内容を、【JIN】上(トップ)へ戻るボタンに影をつけるカスタマイズ【CSS】に書きました。
切り替えタブは「タブブロックで呼び出し可能」。
デフォルトのトップページは「新着記事・人気記事」の切り替えタブのみ。
トップページを「固定ページ」で作成して、「タブブロック」でカテゴリごとに「投稿リストブロック」で表示可能。
イメージは冒頭でも伝えた「JINデモサイト01」のサイドバープロフィールにあるボタン。
<div id="profile_link">
<a href="https://URL/プロフィールページ">プロフィール</a>
</div>外観→ウィジェット→サイドバー→プロフィールで、プロフィール欄の1番最後にHTMLの<div>〜</div>をURL編集した状態でコピペします。
追加CSSへコピペ
/*プロフィールボタン*/
#profile_link a{
display:block;
text-align:center;
padding:0.7em 1em;
background:#81D0CB; /*ボタンカラー変更*/
width:50%;
margin:0 auto;
margin-top:20px;
border-radius:20px;
border:3px double #fff;
font-size: 0.75em;
color:#fff;
}
#profile_link a:hover{
opacity:0.75;
color:#fff;
}ぼくのプロフィールの部分にも【ごあいさつ】という【自己紹介固定ページ】へのリンク先ボタンを設置することができました(JINテーマ使用時)。プロフィールから自己紹介や、アフィリエイトリンク先などに案内したいときに便利なので押したくなりますよね。


今日はJINのCSSおすすめカスタマイズを知りたい人に向けて、下記を解説しました。



本記事を実践することで「マガジンスタイルでサムネに重なるカテゴリー名を移動・サイドバーにボックスナビを作成・SNSシェアボタンの上に文字を入れる・検索ボックスやヘッダー下をSANGO風に・プロフィールにボタンをつける」カスタマイズが可能になります。
JINのもつおしゃれさにSANGOのもつマテリアルデザインが融合することで、デザイン知識や読者ファーストの視点が身につくので稼げるブロガーの素養アップ間違いなし。
記事内でも追加CSSなしで「ボックスメニュー・ヘッダー下や切り替えタブに影」の実装ができるSWELLを紹介しました。SWELLはおすすめ!【評判・レビューに忖度なくメリット・デメリットを解説】に詳しく書きましたので、あわせてどうぞ。
今日は最後までお読みいただき、ありがとうございました!


この記事が気に入ったら
フォローしてね!

