記事内に広告を含みます
この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。





















この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
SWELLの見出しデザインをサルワカ風にしたい人

SWELLの見出しを追加CSSでサルワカサイト風に変更するコードや手順が知りたいです
見出しデザインをCSSで変更するコードを紹介しているサイトってサルワカさんの他にありますか?
おすすめ見出しデザインのコードも知りたいです



今日は「お悩み解決に役立つ内容」をお伝えしていきます!信頼性の担保は下記を参照ください。
SWELLの見出しを追加CSSでサルワカサイト風に変更するコードや手順が気になりますよね。サルワカさんの他に、見出しデザインをCSSで変更するコードを紹介しているサイトがあるか調べるのにぼくも時間を費やす日々…SWELLに合う見出しデザインのコードが知りたくて困っていました。
目次以降では詳細な理由や具体例を、画像も用いて解説します。
SWELLの見出しの特徴
ワンタッチでデザインを変更でき、便利かつデフォルト見出しデザイン自体もおしゃれ(H2見出しだけでも11種類)。


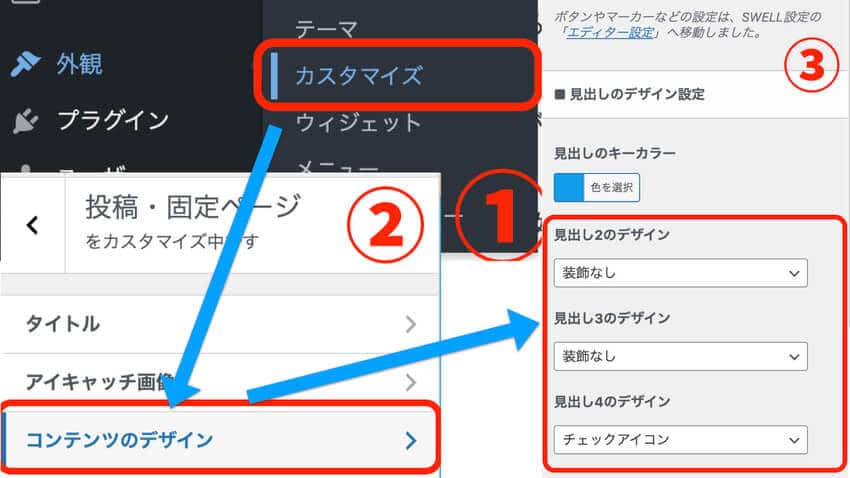
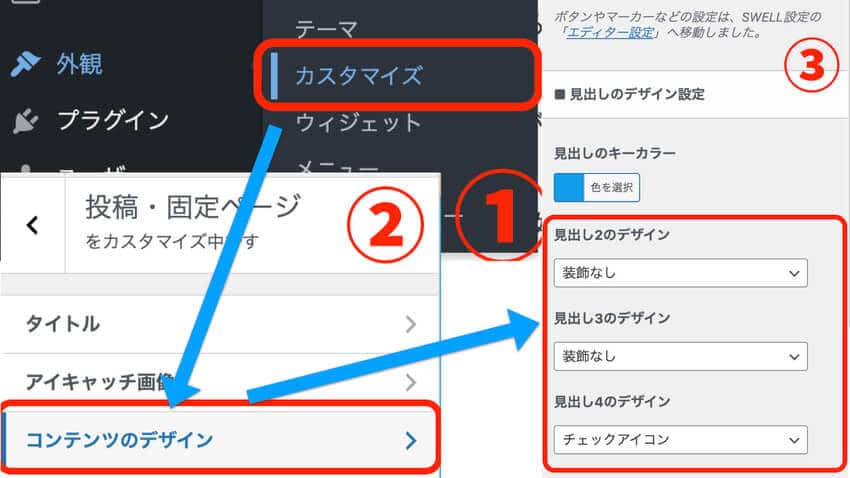
上記画像のとおり「管理画面→外観→カスタマイズ→投稿・固定ページ→コンテンツのデザイン→見出しのデザイン」と設定可能。見出しデザインをオリジナルに変更する準備から設定は下記の3つの手順です(先に見出しデザインコードを見る)。
見出し2なら「.post_content h2」とクラス名を指定するので、引用するコードを書き換えが必要。
サルワカさんサイトの他にも見出しデザインを紹介している3つのサイト概要を紹介します。
コピペだけでブログをカスタマイズできるデザインツール「NomadCode」伝えたい情報を適正に伝えるために、ノマドコードで正しいデザインを。
引用:NOMAD CODE
東京と長野の松本市を拠点とするWeb制作・広告代理会社です。最先端の技術、マーケティング手法は株式会社JAJAAAN(ジャジャーン)にお任せください!
引用:JAJAAAN(ジャジャーン)
WebデザインやWebサイト制作の現場で使えるTipsやアイデアを発信しています。
引用:Pulp Note(パルプノート)
さらに当サイトオリジナルでサルワカサイトのコードをミックスした見出しデザインコードを公開。ぼくも実際に変更したい見出し箇所を「装飾なし」状態に切り替えてから、編集した追加CSSコードで見出しデザインを変更しました。
本記事を読むことで安心して、希望どおりのH2とH3見出しに変更できますよ。



SWELLをSANGO風にカスタマイズできるので、愛着が増して筆者も読者も大満足ですね!
今日はどうぞ最後まで、お読みくださいね。


サルワカさんサイトの見出し記事からデザインとコードを選んで、少し編集を加えたあと追加CSSにコピペしてみましょう。



難易度はくらいだね。



所要時間は5分だけど、ぼくはデザイン考えるのに1時間悩んだかな。
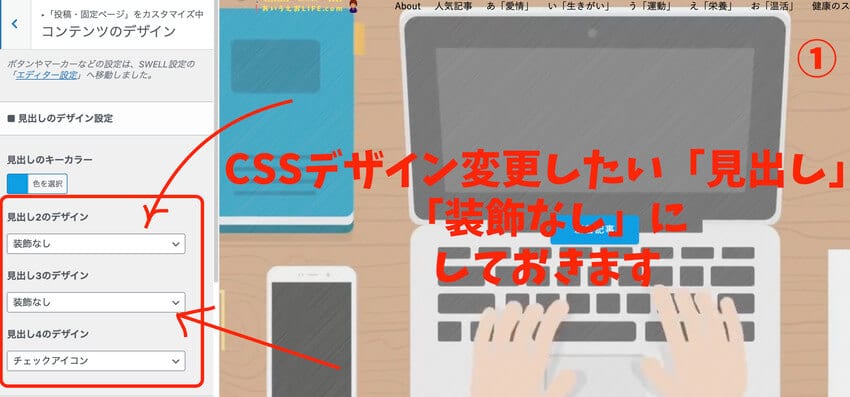
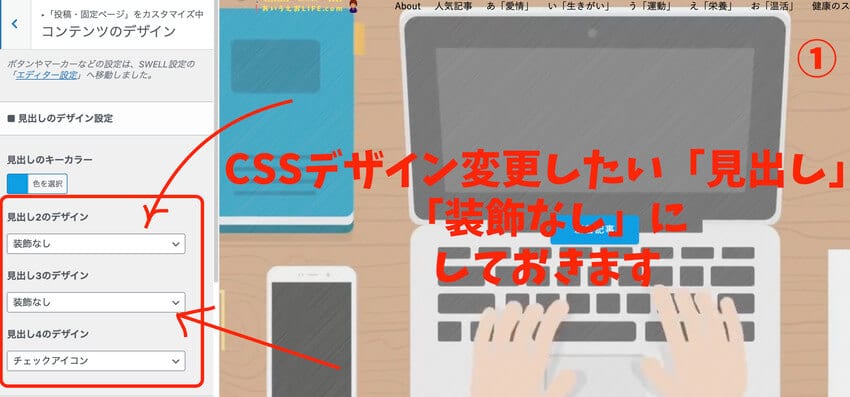
オリジナルCSSデザイン反映させたい「見出し」を「装飾なし」状態にしておきます。WordPress管理画面→外観→カスタマイズ→投稿・固定ページ→コンテンツのデザイン→見出しのデザイン、と変更。


上記の画像は、「H2とH3」見出しをCSSデザイン変更した例なので、見出し2と見出し3のデザインを「装飾なし」にしています。
WordPress管理画面→外観→カスタマイズ→追加CSS→コピペ。
見出しを変更する注意点
見出しを変更する際は、見出し2なら「.post_content h2」とクラス名を指定するので、引用するコードを書き換えが必要です。
トップページに並んだ記事一覧のタイトルにCSSが反映して見た目が煩雑になります。
デザイン変更したH2やH3の部分は、記事編集画面だと大きい文字に太字のようにしか見えないので、H2やH3の境界線が分かりにくいことが挙げられます。



事前準備できてたら、意外と簡単でしょ?



注意事項までわかりやすく、ありがとうございます。
下記では「H2見出し」を実際に変更するコードを紹介します。


.post_content h2 { /*SWELLのH2*/
padding: 0.4em 0.5em;/*文字の上下 左右の余白*/
color: #494949;/*文字色*/
background: #f4f4f4;/*背景色*/
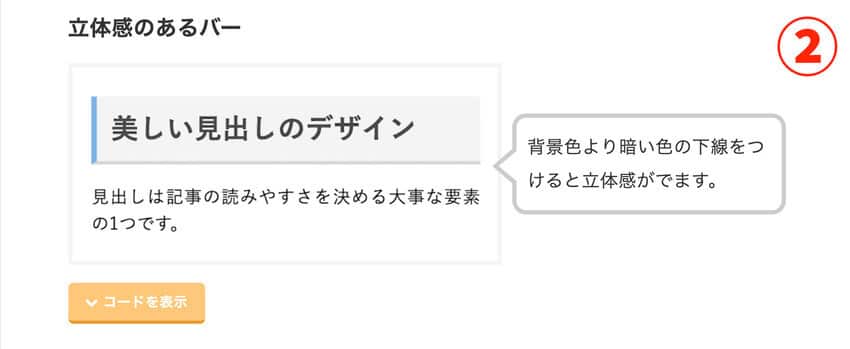
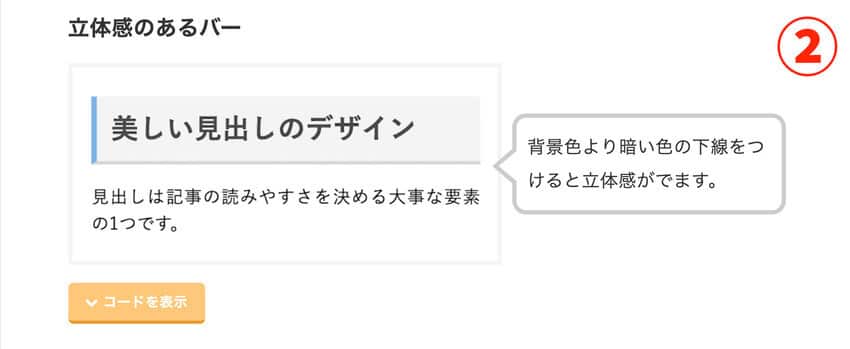
border-left: solid 5px #7db4e6;/*左線*/
border-bottom: solid 3px #d7d7d7;/*下線*/
}color: #494949;の「#英数字」を好きなカラーコードに。
上記のサイトから、カラーコードを変更できますよ。


.post_content h2 { /*SWELLのH2*/
color: #6cb4e4;
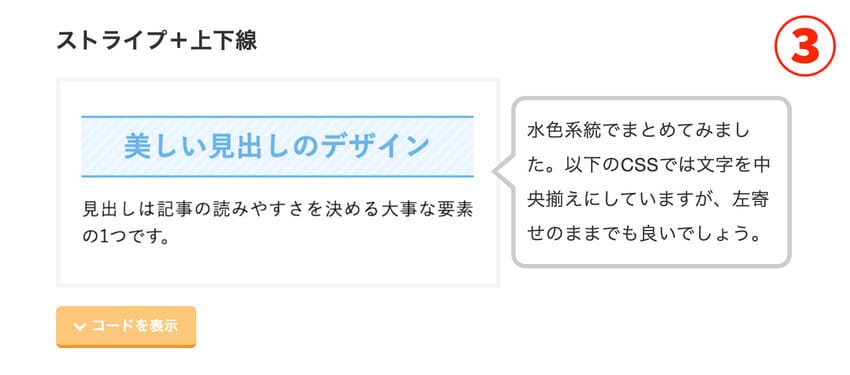
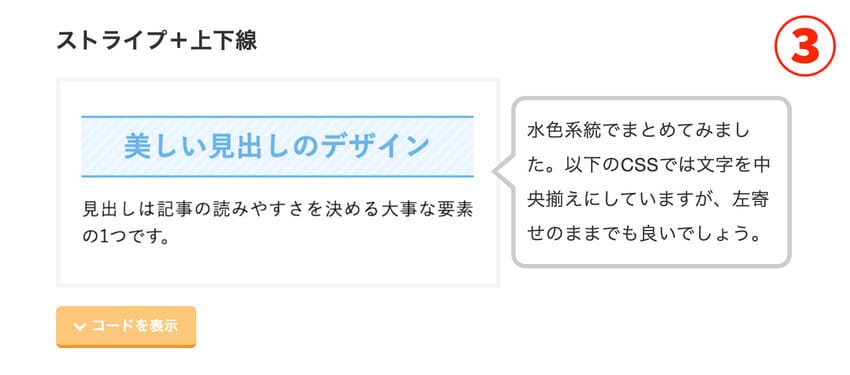
text-align: center;
padding: 0.25em;
border-top: solid 2px #6cb4e4;
border-bottom: solid 2px #6cb4e4;
background: -webkit-repeating-linear-gradient(-45deg, #f0f8ff, #f0f8ff 3px,#e9f4ff 3px, #e9f4ff 7px);
background: repeating-linear-gradient(-45deg, #f0f8ff, #f0f8ff 3px,#e9f4ff 3px, #e9f4ff 7px);
}color: #6cb4e4;の「#英数字」を好きなカラーコードに。
border-top: solid 2px #6cb4e4; border-bottom: solid 2px #6cb4e4; の「solid ○px」のピクセルの数字を変更【太さ】、「soid ○px #英数字」の英数字を変更。
コードをコピペしたままでは「h1」になっているので、見出し2を変えるなら「.post_content h2」に書き換えることをお忘れなく。


姉妹サイト:人生を変えた映画・アニメBlogのH2(2022年11月時点の情報)。
.post_content h2 {
font-size:1.5em;/*文字サイズ*/
padding: 0.4em 1.0em;/*文字の上下 左右の余白*/
margin-bottom: 1.0em;/*見出し下との余白*/
background:repeating-linear-gradient(-45deg,transparent 0 2px,rgba(51,51,51,.05) 2px 4px);/*ストライプ目次のデフォルト背景*/
border-left: solid 18px #ffb36b;/*左線*/
}border-left: solid 18px #ffb36b;「18px」と「#ffb36b」を変更します。


姉妹サイト:人生を変えた映画・アニメBlogのH3(2022年11月時点の情報)。
.post_content h3 {
font-size:1.4em;/*文字サイズ*/
padding: 1.0rem 1.2rem;/*見出し内の上下左右余白*/
margin-bottom: 1.5em;/*見出し下との余白*/
border-bottom: 3px solid #ffb36b;
background: #f9f9f9;
}
.post_content h3:before {
left: 50px;
bottom: -21px;
width: 0;
height: 0;
content: '';
border-width: 21px 21px 0 0;
border-style: solid;
border-color: #ffb36b transparent;
}
.post_content h3:after {
position: absolute;
left: 53px;
bottom: -14px;
width: 0;
height: 0;
content: '';
border-width: 14px 14px 0 0;
border-style: solid;
border-color: #f9f9f9 transparent;
}border-bottom: 3px solid #ffb36b;とborder-color: #ffb36b transparent;の「#ffb36b」のカラーコードを変更します。


姉妹サイト:人生を変えた映画・アニメBlogのH4(2022年11月時点の情報)。
H4見出しを「装飾なし」状態にすることをお忘れなく。「WordPressダッシュボード-SWELL設定」→「SWELL設定-Font Awesome」→「Font Awesomeの読み込み-CSSで読み込むとv5にチェック」をしておきます。
.post_content h4 {
font-size:1.1em;/*文字サイズ*/
margin-bottom: 1.0em;/*見出し下との余白*/
border-bottom: 1px dashed #ffb36b;
}
.post_content h4:before {
font-family: "Font Awesome 5 Free";
content: "\f14a";/*アイコンコード*/
font-weight: 900;
font-size: 1.1em;
padding-right:0.5em;
color: #ffb36b;/*アイコンのカラー*/
}content: "\f14a";の「\f14a」とcolor: #ffb36b;の「#ffb36b」を変更します。Font Awesomeを変更するにはFont Awesomeのバージョン5を参照ください。


サルワカさんのほかに「見出しを変更するデザインCSSを無料で公開しているサイト」を紹介します。


デザインのシンプルさとおしゃれさが抜群で、HTMLとCSSをコピペするだけで、ブログデザインが見違えるほどに整います。
①:NOMAD CODE
NOMAD CODEさんでは、「JIN・Cocoon・AFFINGER・SANGO・その他のテーマ」に見合うコードを公開中。
NOMAD CODEの中の人が解説しているYouTube
おしゃれなWordPressテーマ「NOMAD」も開発


ブログよりも、企業サイトやオウンドメディアのデザインに向きそう。
②:JAJAAAN(ジャジャーン)


特徴的な「見出し+背景文字」のように2種類表示させるデザインがあります。
③:Pulp Note(パルプノート)


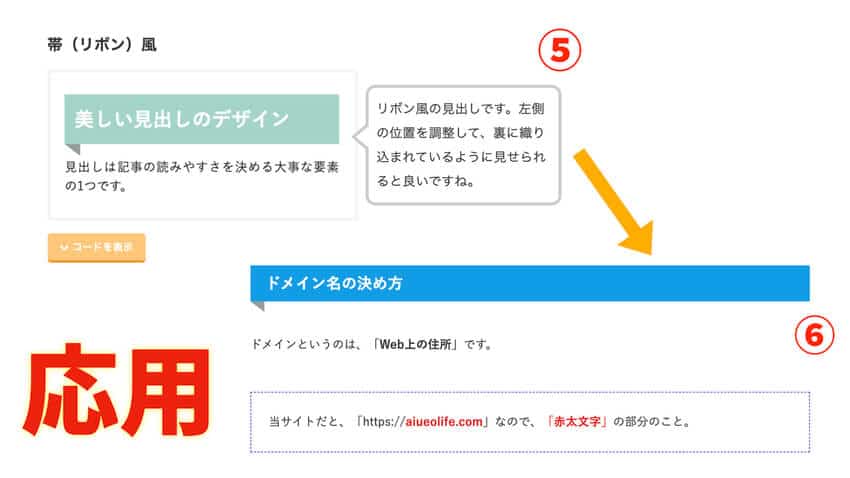
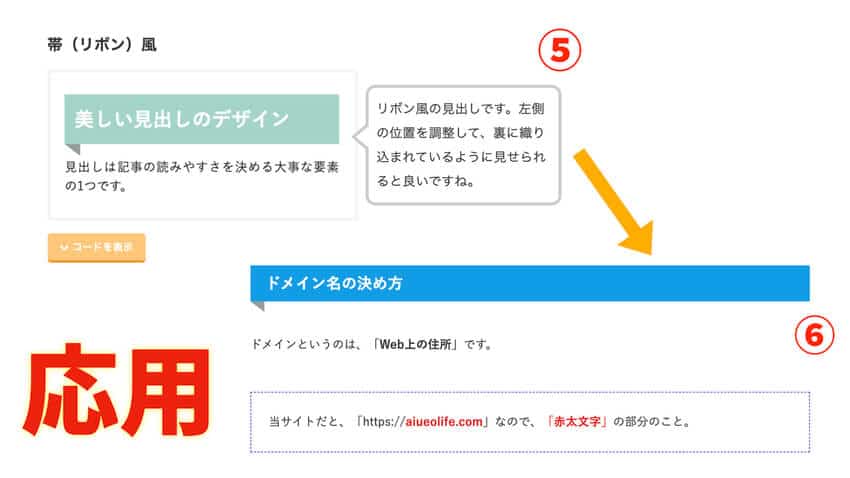
本記事をお読みいただいた方に、「応用したオリジナルH2とH3見出し」を解説。
追記:2023年1月時点の情報では別サイト「春夏秋冬びより」にてデザイン採用中。


/*h2見出しsaruwakaMIX*/
.post_content h2 {
padding: 0.5em 1.0em;/*文字の上下 左右の余白*/
color: #333;/*文字色*/
background: -webkit-repeating-linear-gradient(-45deg, #f0f8ff, #f0f8ff 3px,#e9f4ff 3px, #e9f4ff 7px);
background: repeating-linear-gradient(-45deg, #f0f8ff, #f0f8ff 3px,#e9f4ff 3px, #e9f4ff 7px);
border-left: solid 9px #0e9de4;/*左線*/
border-bottom: solid 3px #dadada;/*下線*/
}解説
本記事でも紹介しました「デザイン①:立体感のあるバー」と「デザイン②:ストライプ+上下線」を合体。



うっすらストライプ入っててかっこいいな。


/*h3見出しsaruwaka帯(リボン)風*/
.post_content h3 {
position: relative;
padding: 0.5em 1.0em;/*文字の上下 左右の余白*/
background: #0e9de4;
color: #fcfcfc;
}
.post_content h3::before {
position: absolute;
content: '';
top: 100%;
left: 0;
border: none;
border-bottom: solid 15px transparent;
border-right: solid 20px rgb(149, 158, 155);
}解説



コピペのまま使うと個人的には文字の始まりと上下の余白が窮屈な感じがしたので、少し余白をとりました。
事前準備編の「見出しのワンタッチ反映デザイン」が「装飾なし」に設定できてるか確認してください。あとはコピペが間違ってないか、要確認。
引用マーク付きの「引用ブロック」のCSSカスタマイズは【SWELLカスタマイズ】引用部分をサルワカ風に変更するCSS【コピペOK】に書きました。


今日はSWELLの見出しデザインをサルワカ風にしたい人に向けて、下記を解説しました。



サルワカさんサイトから見出しデザインの選び方や、コードを編集する注意点、SWELL側の設定まで丁寧に実践すれば、作業自体は10分もかかりませんよ。
お気に入りのSWELLを「好みの見出しデザイン」にすれば、ライバルに差をつけ有益コンテンツで読者を満足させること間違いなしですね!
見出しデザインをCSS変更後は、「SWELLテーマ購入投資額を回収+アドセンスより報酬単価が高いASPアフィリエイト収入を稼ぐ体験をする」ためにも、A8.netへのASP登録やセルフバックをしておきましょう。「まだやってないよ」という人におすすめの記事を書きました。
A8.netのセルフバック【自己アフィリ】で5万円稼ぐ案件とは?【体験談】をあわせてお読みください。
今日は最後までお読みいただき、ありがとうございました!


この記事が気に入ったら
フォローしてね!

