記事内に広告を含みます
この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。





















この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
SWELLで自動サイズ調整アドセンスをタイトル下やアイキャッチ下に表示したい人

SWELLでアドセンスを貼り付ける方法が知りたいです
デバイスごとで自動調整された横長アドセンスを表示できますか?
横長自動サイズ調整アドセンスをタイトル下やアイキャッチ下にも表示するにはどうしたらいいですか?



今日は「お悩み解決に役立つ内容」をお伝えしていきます!信頼性の担保は下記を参照ください。
SWELLでアドセンスを貼る方法といっても、テーマごとによって設定する箇所が違うので最初は戸惑いますよね。ぼくもアドセンスを貼る位置で収益拡大を考えていたので、デバイスごとにサイズを自動調整する横長表示にも憧れを抱く日々。
SWELLで「タイトル下やアイキャッチ下に表示させる方法」も分からず困っていました…
目次以降では詳細な理由や具体例を、画像も用いて解説します。
SWELL公式サイト
Googleアドセンスの貼り付け方【申請コード・広告ウィジェット・目次前広告・自動広告】にSWELLでアドセンスを貼る方法も書かれているのでおすすめです。
Googleアドセンスコード取得の際は、PCやスマホ別で作成しておくと分析する際に便利。デバイスごとで自動調整される横長アドセンスのサイズ例は、下記のとおり。
スマホ「320px×100px」・タブレット「468px×60px」・PC「728px×90px」のサイズで表示するコードを紹介しています。
スポンサーリンクを入れるコードも紹介します。タイトル下への表示は「PHP編集」が必要なので、難易度が高め。
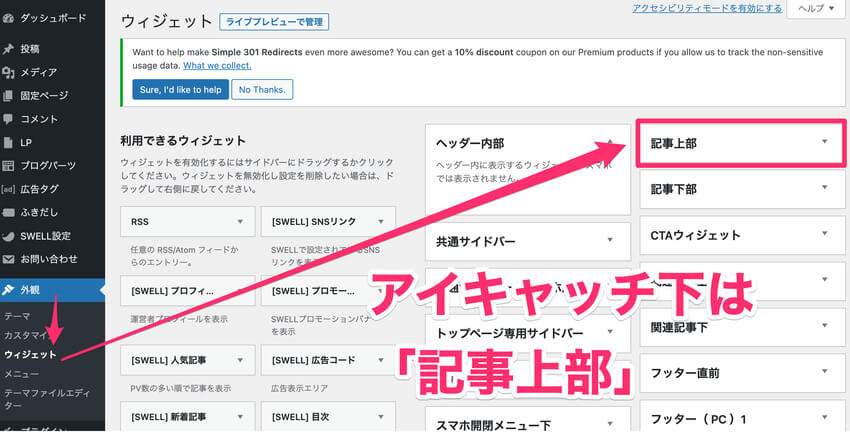
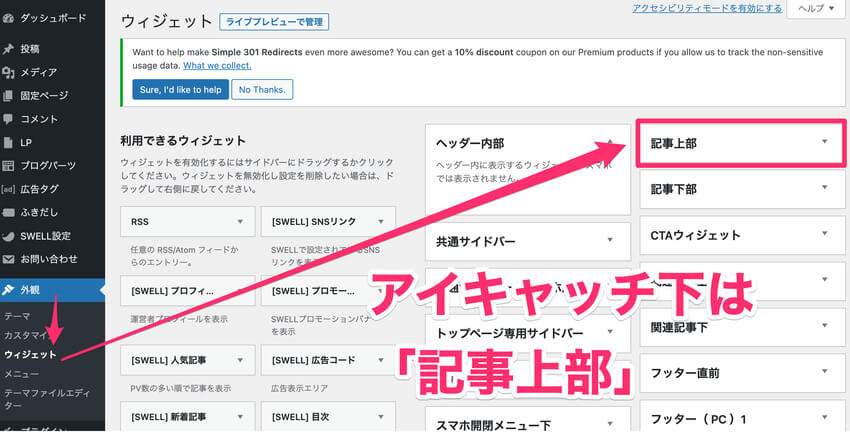
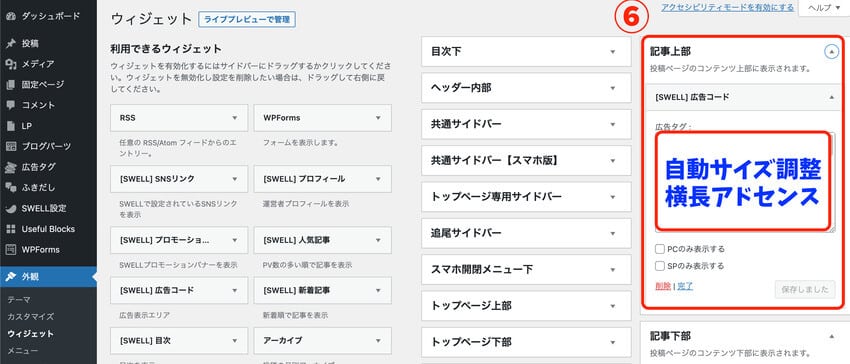
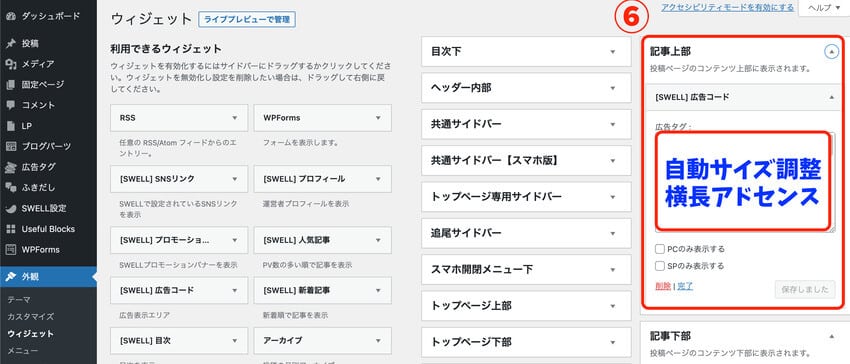
SWELL公式サイトに記事のタイトルとアイキャッチ画像の間に広告を表示させる方法に、カスタマイズ方法が掲載されています。アイキャッチ下への表示はカスタマイズ不要で、外観→ウィジェットから「記事上部ウィジェットに挿入する」ことで可能。


実際にぼくも実践した結果、目次上のアドセンスよりも「クリック率が高い」アドセンスの配置場所が「アイキャッチ下」。以前は本記事でもピックアップした「タイトル下」でも表示させていました。
SWELLの設定でアドセンスを遅延読み込み実装すると、読者が記事に訪れたファーストビューで表示するのに間に合わないこと。ユーザー体験を重要視する表示速度か、アドセンス収益の拡大のどちらを優先するかで使い分けることがおすすめ。
本記事を読むことで「SWELLで自動調整アドセンスを任意のウィジェット位置へ表示可能」になります。「Google AdSense ヘルプ」の公式コードで、アドセンスに手を加えることでカスタマイズへの理解も深まりますね。
タイトル下への表示もオリジナルウィジェット作成が必要ということで、PHP編集の経験値もアップ。



アドセンス自体は記事に訪れた悩みを解決したい読者には不要なものではあるので、適切な配置ができると「滞在時間の向上」と「アドセンス収益拡大」のWin-Winが実現できますよ。
今日はどうぞ最後まで、お読みくださいね。


「Googleアドセンスから広告コードの取得方法」から「SWELL設定」を解説します。


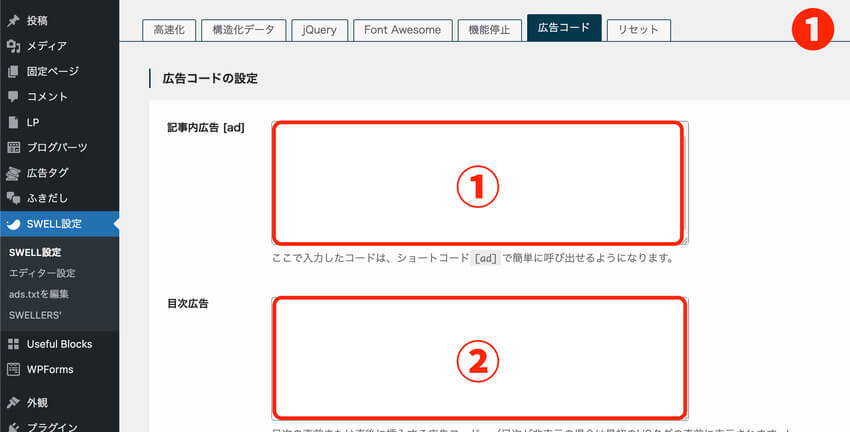
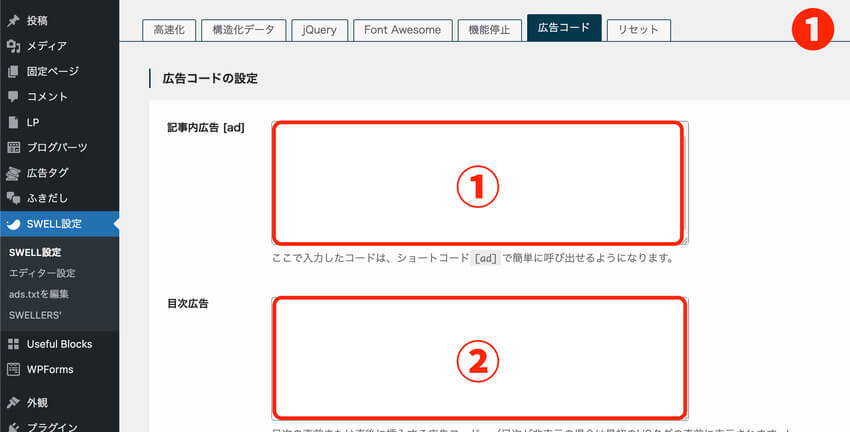
コードはウィジェットでも、記事コンテンツ内へのコピペでも任意で可能ですが、下記で紹介する「SWELL設定」に入れておくのは必須。ショートコードで呼び出す記事内広告は「記事内広告」で、目次広告は「ディスプレイ広告」で作成しておきましょう。
「タイトル下・アイキャッチ下・記事下・CTA・関連記事上下」などアドセンスは挿入できるので、「PCとスマホ」に分けて作成。




記事内広告に貼る場合は①です。①に貼ったコードは、後述しますが「ショートコード:{ad}(←アドセンス表示しちゃうので、カッコの表記変えてます)」を記事編集画面で入力すると、呼び出すことができます。
目次の前後に貼る場合は②となります。
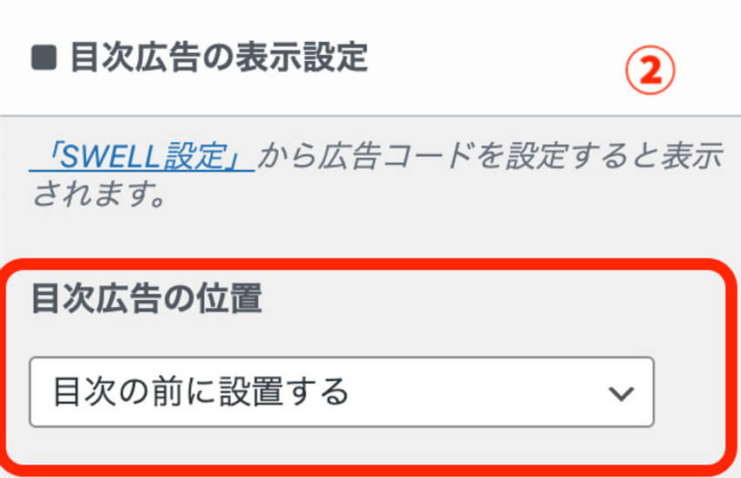
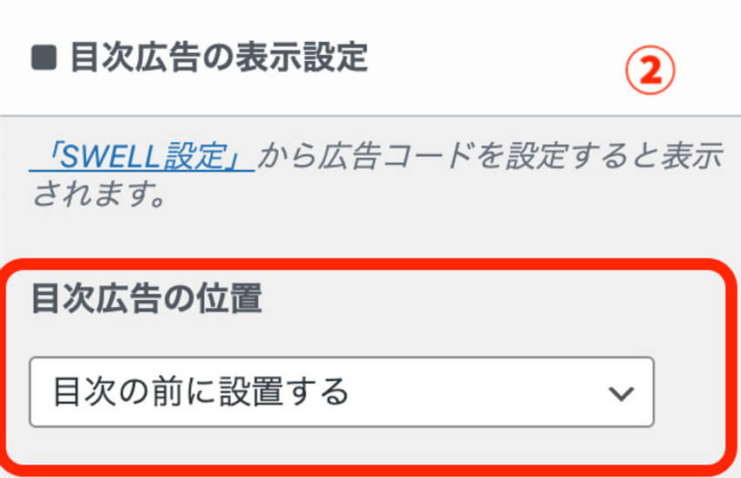
WordPress管理画面→外観→カスタマイズ→投稿・固定ページ→目次の「目次広告の表示設定」を変更します。


タブの切り替えで「目次の前か後ろ」どちらに広告を出すか決定。目次の後ろはH2見出し1つ目の直上に当たります。目次の前後のアドセンスは目に留まることが多いので、クリック率が高い印象。



やってみるとシンプルで簡単ですよね。
「まだアドセンス合格してないよ!」という方は、【Googleアドセンス合格】PREP法は必須のスキル【低品質コンテンツ解決】を書きましたのであわせてどうぞ。
「ショートコード:ad」に[ ]つけて投稿編集画面で入力すると呼び出せます。



もしくはショートコードブロック呼び出して、「ad」に[ ]をつけて入力することでも表示可能。


デバイスごとにサイズを自動調整する横長アドセンスのコード作成方法を「2STEP」で解説します。
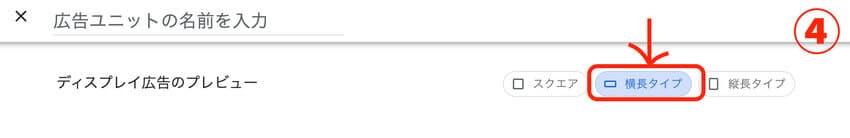
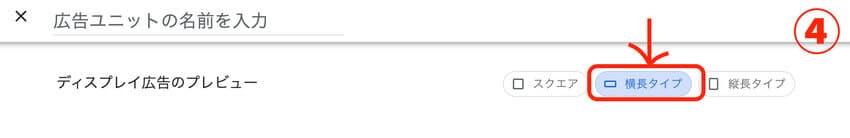
Googleアドセンス→広告→広告ユニットごと→ディスプレイ広告(推奨)→名前をつける→横長タイプを選択。


名前→作成完了→広告コードを取得。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-0123456789123456"
crossorigin="anonymous"></script>
<!-- SWELL目次下広告横長Respo -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-0123456789123456"
data-ad-slot="0123456789"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
横長アドセンスコードのデフォルトは上記のとおり。
※IDはサンプルです
Google見本コードを編集していきます。
<style>
.example_responsive_1 { width: 320px; height: 100px; }
@media(min-width: 500px) { .example_responsive_1 { width: 468px; height: 60px; } }
@media(min-width: 800px) { .example_responsive_1 { width: 728px; height: 90px; } }
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-XXXXXXX11XXX9" crossorigin="anonymous"></script>
<!-- example_responsive_1 -->
<ins class="adsbygoogle example_responsive_1"
style="display:inline-block"
data-ad-client="ca-pub-XXXXXXX11XXX9"
data-ad-slot="8XXXXX1"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
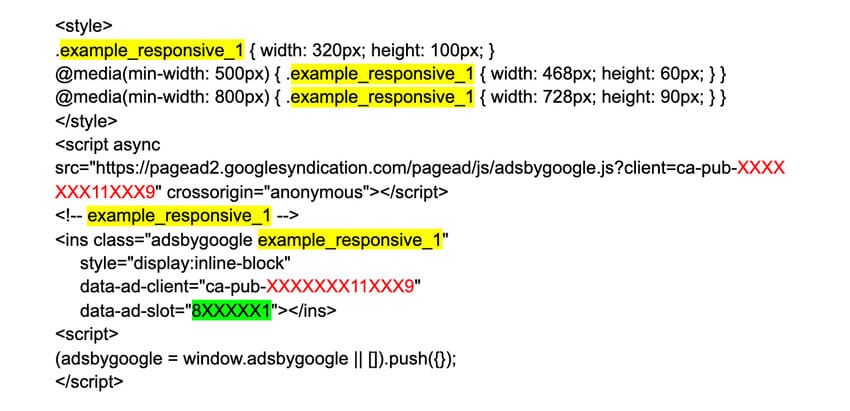
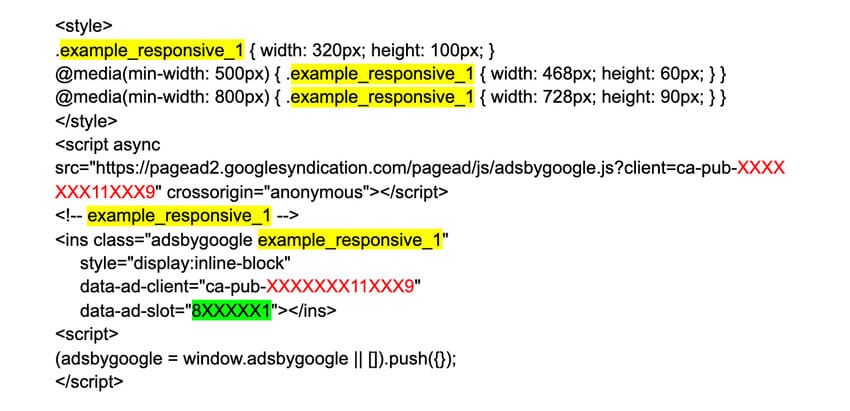
下記画像の蛍光イエローの5カ所を編集(英数字で名前をつける)(.swell_responsive_1とかでも可)します。


以上2ステップで横長アドセンスを、デバイスごとの切り替えコードに編集できます。



STEPの中身自体は細かいけど、ぼくもできたよ。
<style>
.swellundertitle_responsive_1 { width: 320px; height: 100px; }
@media(min-width: 500px) { .swellundertitle_responsive_1 { width: 468px; height: 60px; } }
@media(min-width: 800px) { .swellundertitle_responsive_1 { width: 728px; height: 90px; } }
</style>
<!-- swellundertitle_responsive_1 -->
<ins class="adsbygoogle swellundertitle_responsive_1"
style="display:inline-block";
data-ad-client="ca-pub-0123456789123456"
data-ad-slot="0123456789"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>合法アドセンスコードで「PC・タブレット・モバイル」に応じて、広告が横長で自動サイズ調整されます。









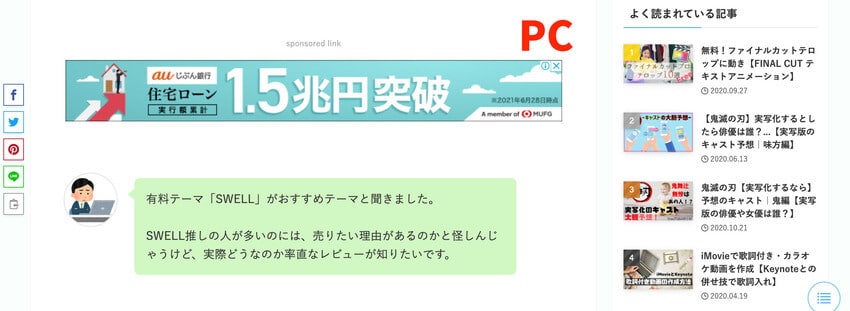
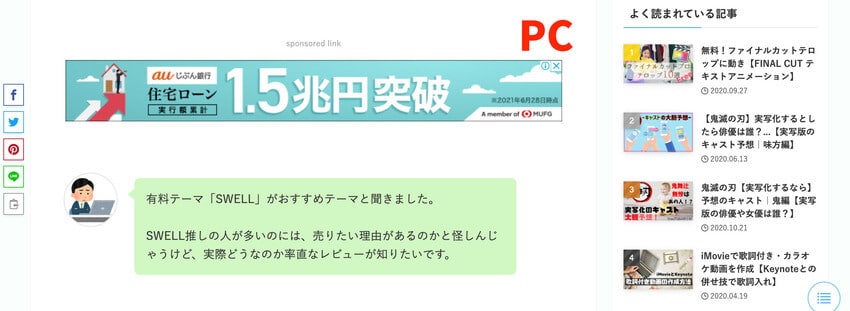
タブ切り替えで、デバイスごとの横長広告の変化を見てくださいね。
<style>
.swellundertitle_responsive_1 { margin-top: 2em; width: 320px; height: 100px; }
@media(min-width: 500px) { .swellundertitle_responsive_1 { margin-top: 2em; width: 468px; height: 60px; } }
@media(min-width: 800px) { .swellundertitle_responsive_1 { margin-top: 2em; width: 728px; height: 90px; } }
</style>
<!-- swellundertitle_responsive_1 -->
<ins class="adsbygoogle swellundertitle_responsive_1"
style="display:inline-block";
data-ad-client="ca-pub-0123456789123456"
data-ad-slot="0123456789"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>「margin-top」を指定することで上部要素から余白を広げます。
※IDを書き換えることでコードはコピペ可能


本記事で紹介した、横長アドセンス自動サイズ調整コードを、タイトル下とアイキャッチ下に挿入する方法の解説。



オリジナルの呼び方が、とにかく長いよね。。



上記のブログで「SWELL
ただし参考記事のままのやり方だと注意が。デバイスによって、サイズが調整されない「横長アドセンス」なので、PCにしかフィットしない仕様になっていました。
下記のとおり実践してみてくださいね。
PHPコードいじるので、バックアップ必須。「うわっ、こわ、訳わからん」となる方は、アイキャッチ下(記事上部)のみの挿入にとどめておきましょう。
「外観→テーマファイルエディター→編集するテーマを選択でSWELL CHILDを確認→テーマのための関数(function.php)をクリック」。
//以下のコードを追加
add_action('swell_before_post_thumb', function( $post_id ) {
?>
<div class="widget widget_swell_ad_widget">
ここに広告コードをペースト
</div>
<?php
}); 「ここに広告コードをペースト」に事前に作成した「デバイスに自動調整するコード」を貼り付けます。ブログパーツや広告タグに「横長自動調整アドセンスコード」を作成した場合は、ショートコードをコピペ。



fuction.phpの編集に慣れている方は「FTPソフト」で作業すると「半角英数字やコピペミスがない」ですよね。
以上の方法で「タイトルとアイキャッチの間」に、自動サイズ調整の横長アドセンス表示完了。
アイキャッチ下に「自動サイズ調整の横長アドセンス」を表示させる手順を紹介します。





アイキャッチ下はウィジェットでは「記事上部」だと冒頭で言ってたよね。
<style>
.swellundertitle_responsive_1 { width: 320px; height: 100px; }
@media(min-width: 500px) { .swellundertitle_responsive_1 { width: 468px; height: 60px; } }
@media(min-width: 800px) { .swellundertitle_responsive_1 { width: 728px; height: 90px; } }
</style>
<!-- swellundertitle_responsive_1 -->
<ins class="adsbygoogle swellundertitle_responsive_1"
style="display:inline-block";
data-ad-client="ca-pub-0123456789123456"
data-ad-slot="0123456789"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>アイキャッチ下への表示は「タイトル下に広告表示コード」よりもコピペのみで簡単。
よくある質問なので、お答えします。
必須ではありません。なぜなら、Googleアドセンスの自動広告で出るときは、スポンサーリンクの明記はありません。
下記のコードをウィジェットにコピペする時に、1番上に書いてください。
<p style="text-align: center; font-size: 80%; color: #d8d8d8; padding-top:35px; margin-bottom:-15px;">sponsored link</p>スポンサーリンク入りの「横長自動調整アドセンスのコード」を紹介しておきます。
<p style="text-align: center; font-size: 80%; color: #d8d8d8; padding-top:35px; margin-bottom:-15px;">sponsored link</p>
<style>
.swellundertitle_responsive_1 { width: 320px; height: 100px; }
@media(min-width: 500px) { .swellundertitle_responsive_1 { width: 468px; height: 60px; } }
@media(min-width: 800px) { .swellundertitle_responsive_1 { width: 728px; height: 90px; } }
</style>
<!-- swellundertitle_responsive_1 -->
<ins class="adsbygoogle swellundertitle_responsive_1"
style="display:inline-block";
data-ad-client="ca-pub-0123456789123456"
data-ad-slot="0123456789"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>

今日はSWELLで自動サイズ調整アドセンスをタイトル下やアイキャッチ下に表示したい人に向けて、下記を解説しました。



本記事を実践することで横長アドセンスをデザイン崩さずに、表示できるようになりました。
アドセンス自体は読者が「お悩み解決に」記事へ訪れたときに、必要なものではありませんよね。「横長自動調整アドセンス」は読者の視線を独占せず控えめで好印象なので、読者滞在時間とアドセンス収益もWin-Win間違いなし。
アドセンス報酬が得られたあとは、報酬単価が大きいことが魅力的なASPアフィリエイトをおすすめします。A8.netへ登録してまずはセルフバックから挑戦。未登録の方はA8.netのセルフバック【自己アフィリ】で5万円稼ぐ案件とは?【体験談】を読んで、無料登録しましょう。
今日は最後までお読みいただき、ありがとうございました!


この記事が気に入ったら
フォローしてね!

