記事内に広告を含みます
この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。





















この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
JINで吹き出しを横幅いっぱいにカスタマイズしたい人

JINで吹き出しを横幅いっぱいにする手順やコードが知りたいです
JINで吹き出しを使うメリットはどんなことがありますか?



今日は「お悩み解決に役立つ内容」をお伝えしていきます!信頼性の担保は下記を参照ください。
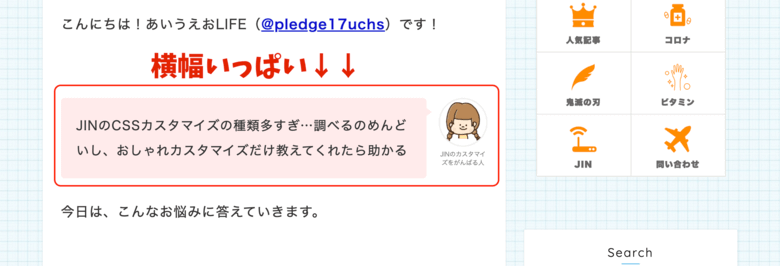
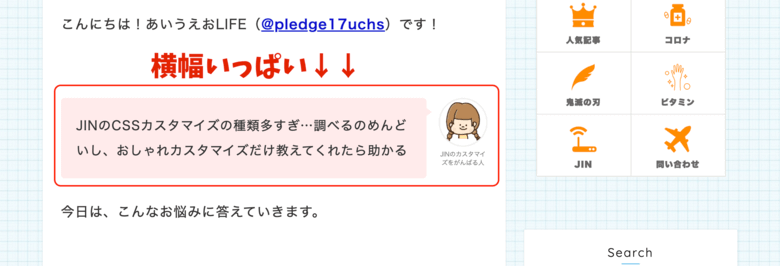
JINで吹き出しを横幅いっぱいにする手順やコードが気になりますよね。ぼくもJINで吹き出しを使うメリットが何か気になりつつも、JINの「吹き出し」ブロックはPC表示では横幅が狭いのでUI低めで困りました…
目次以降では詳細な理由や具体例を、画像も用いて解説します。
JINの吹き出しコード(テキストエディター)
[chat face="画像情報"
name="キャラクター名"
align="配置"
border="枠の色"
bg="背景色"]
吹き出しの内容
[/chat]JINのテキストエディターで吹き出しを使うには、JIN MANUALの吹き出しの使い方を参照ください。
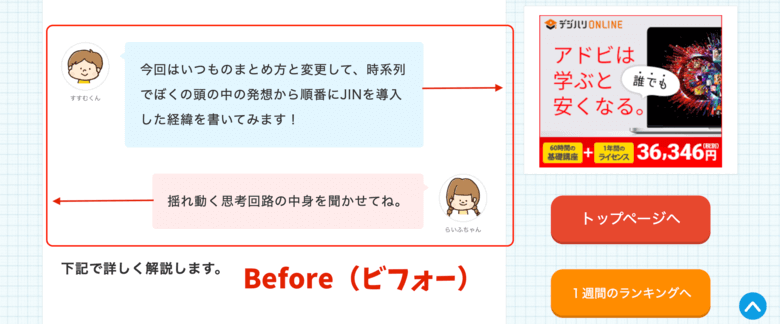
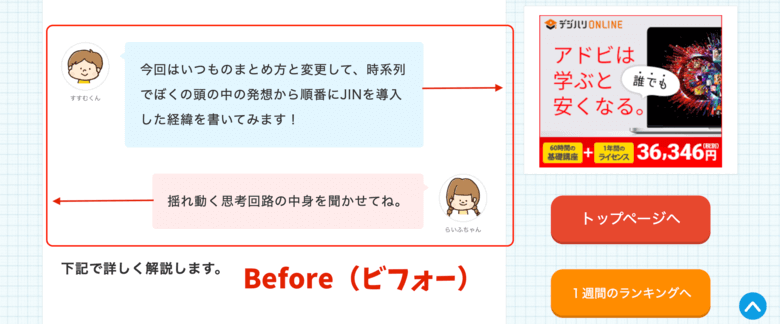
ブロックエディターであれば、「吹き出しブロック」から簡単に画像や配色など設定可能です。JIN MANUALのGutenbergでの吹き出しの使い方で詳細をどうぞ。デフォルトの横幅は下記のとおり狭めです。


横幅いっぱいにできると、縦長にならずレイアウトできるのでユーザーファースト。JINで吹き出しを使うメリットは下記のとおり。
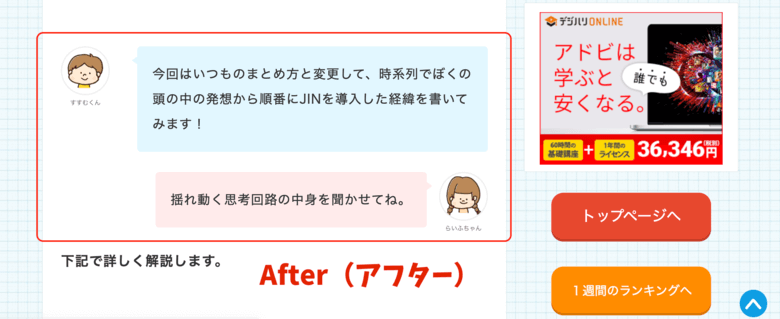
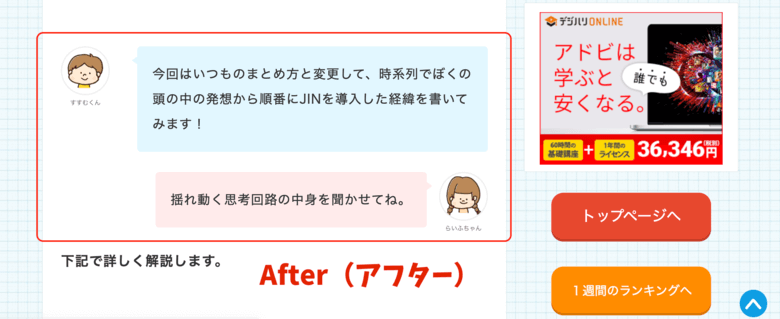
ぼくも実際にカスタマイズすると、左右どちらからでもJINの吹き出しを横幅いっぱいにできました。




本記事を読むことでJINの吹き出しを横幅いっぱいにするCSSコードやカスタマイズ手順を理解することができますよ。



レイアウトが縦長になることを回避できて、ユーザーファーストになることが読者滞在時間がアップにつながり、SEO評価も上昇間違いなし!
今日はどうぞ最後まで、お読みくださいね。


今回のカスタマイズは「外観」→「カスタマイズ」→「追加CSS」にコード追加してもらうと作業時間5分でサクッと可能。


/*左側からの吹き出しを横幅いっぱいにする*/
@media (min-width: 768px){
.balloon-left .balloon-serif {
margin: 0 0px 40px 125px;
}}上記のとおりですが、JINのForumから拝借したコードを追加CSSへコピペします。左からの吹き出しが「見出し」の端まで吹き出し内容が表示されるようになりました。
次は、右からの吹き出しを横幅いっぱいに表示していきます。
/*右側からの吹き出しを横幅いっぱいにする*/
@media(min-width: 768px){
.balloon-right .balloon-serif {
margin: 0 100px 30px 0px;
}}ずれてしまう時は?
margin: 0 100px 30px 0px;を調整します(数字は左から上・右・下・左の余白)。


読者の目線の流れを意識して、Zスタイルで配置する。上記のとおりで吹き出しの1つ上の文章が短ければ、右側から吹き出しがおすすめ。吹き出しの1つ上の文章が長ければ、左側から吹き出しがおすすめです。
PCとスマホでは1段落ごとで表示される文字数は異なるので、どちらのデバイスで閲覧表示が多いか確認してみましょう。
PCファースト
スマホファースト


「JINで吹き出し使うメリット」を2つピックアップ。代表的なプラグインは下記のとおりですが、JINは不要です。
JINデフォルトの吹き出しブロックを使うメリットを解説します。
文章がずっと続くと、読者は疲れてしまいます(下記のとおり)。
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト



テキストテキストと文章がひたすら続いていたら、マジで読みにくいし、疲れるし、論文かよってなっちゃう…
目が止まること、注目させることが大事。ブログの特性上、読者は文字を1つずつ捉えていません。ほぼ流し読みで、画像のように捉えて読んでいます。
なので「吹き出しの画像や話し言葉」を入れて、目を止めさせたり、注目させることが読者満足度を上げるポイント。
文章を読んでいて、スッと入ってくるのは「話し言葉調」ですよね。例え話が皆無で、ただただ自分語りをしている文章では飽きます。



ぼくも読者の側にいるときは、文章だけだと置いていかれる感を持ってしまいます。



吹き出しあると、「ツッコミ」できるんよね。「いやいや、そうは言うけど、こうじゃん!」とか。



文章の中に、主張や言いたいことの反論的なこと書いてあっても、他の文章と違いが目につきにくいし、普通にスルーしてしまうよね。
会話のように「心の声」が書いてあると、共感しやすいので読了率が上がりますよ。


今日はJINで吹き出しを横幅いっぱいにカスタマイズしたい人に向けて、下記を解説しました。



JINの吹き出しを横幅いっぱいにするCSSコードやカスタマイズ手順を理解・実践ができるので、読者に寄り添ったライティングが可能です。
読者は悩みの解決に検索行動を起こすので、話し言葉を「吹き出しで代弁」できると「共感や読者満足度が向上」すること間違いなし。2022年11月時点の情報で当サイトが使用する「SWELLテーマ」も、ブロックエディターで「ふきだし」ブロックを活用可能です。
SWELLでは「ふきだしセット一覧」に事前登録できるので、ライティング中の呼び出しがスムーズなメリットがあり、他にもSWELLはおすすめ!【評判・レビューに忖度なくメリット・デメリットを解説】に書きました。


この記事が気に入ったら
フォローしてね!

