記事内に広告を含みます
この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。





















この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
SWELLの引用ブロックのデザインをサルワカ風にしたい人

SWELLの引用ブロックのスタイル「クオーテーションマーク表示」のデザインがシンプルすぎるので、サルワカサイト風にしたいです
コピペ可能なCSSコードや手順を教えてください



今日は「お悩み解決に役立つ内容」をお伝えしていきます!信頼性の担保は下記を参照ください。
SWELLの引用ブロック「クオーテーションマーク表示」のデザインはシンプルなので、「おしゃれなWordPressテーマSANGOで代表的なサルワカサイト風のデザインに変更したい」と思うことありますよね…
ぼくも「引用だって大事な部分だからグレースケールじゃ目立たないよ!」と思い、コピペ可能なCSSコードや手順が知りたくて日々試行錯誤しました。
目次以降では詳細な理由や具体例を、画像も用いて解説します。
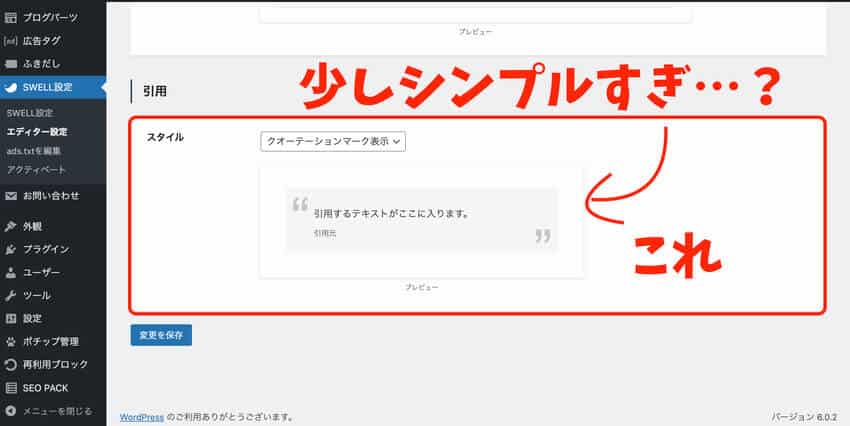
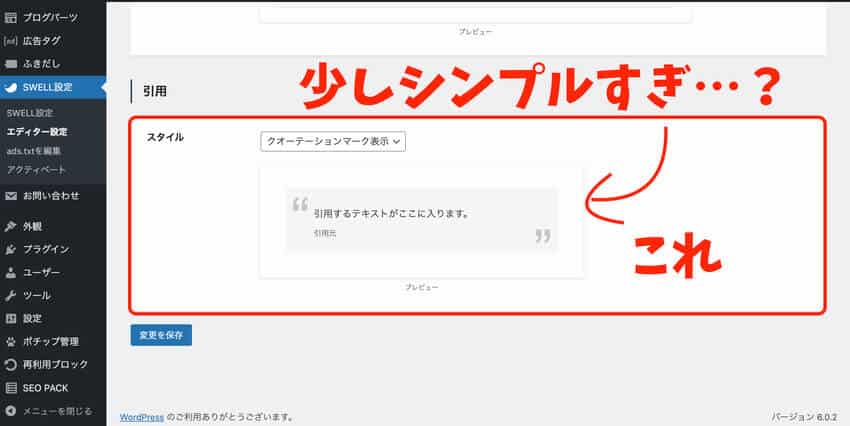
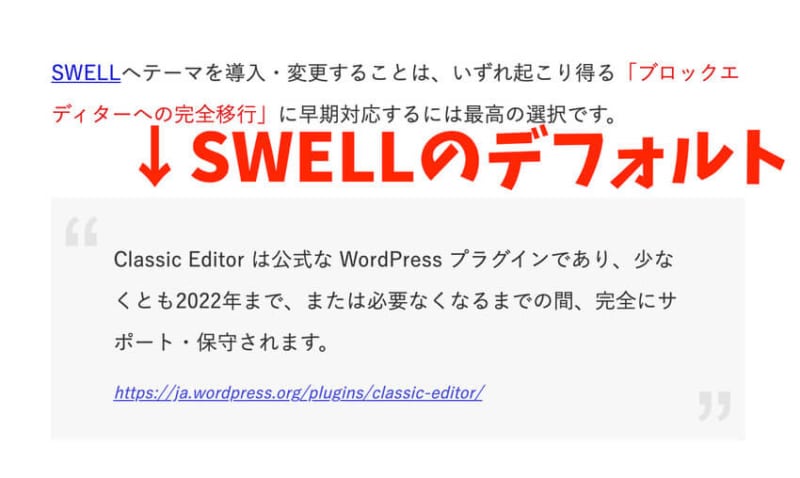
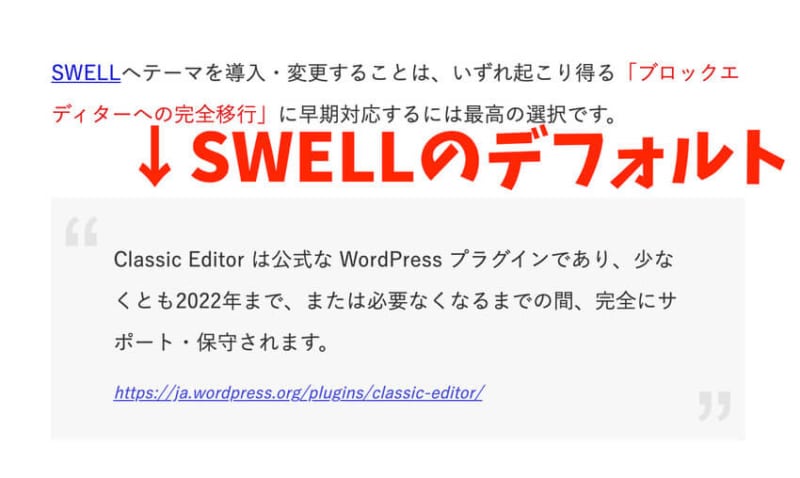
SWELLの引用ブロックのデフォルト


準備から導入までの手順は下記のとおり(先にデザインコードを見る)。
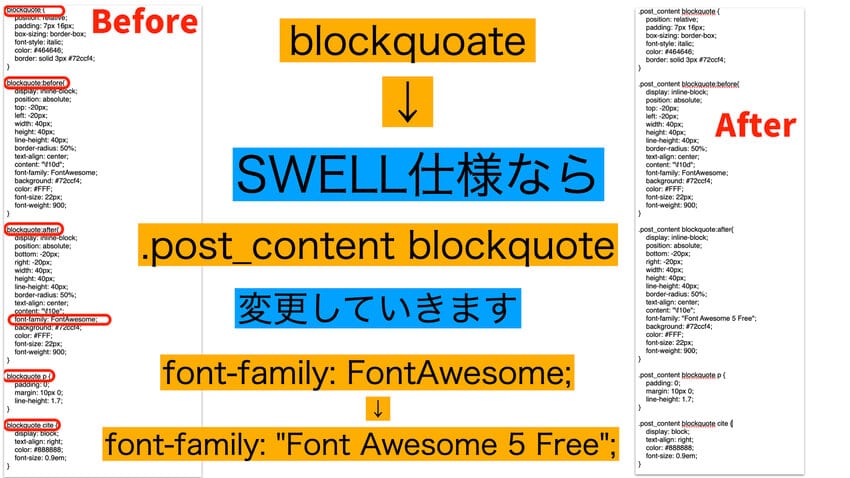
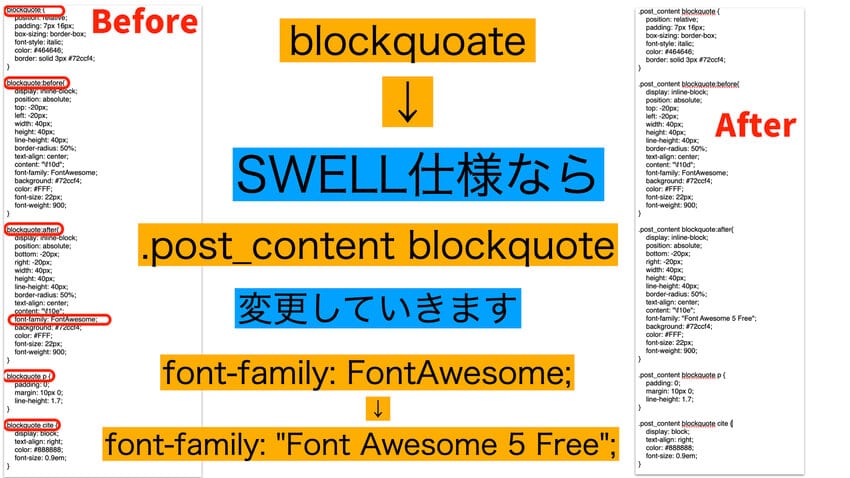
選んだデザインの「CSSコード」をSWELL対応に編集するには2つのポイントがあります。
SWELL対応にコードを編集する2箇所
ぼくも実際に活用して、作業時間はコードの書き換えのみで10分でできました。
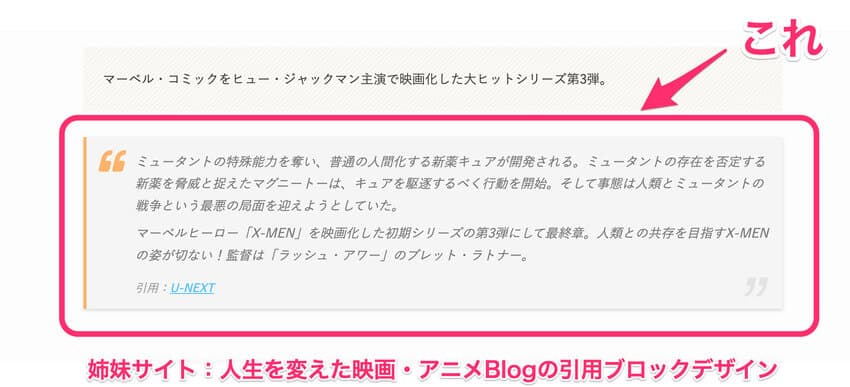
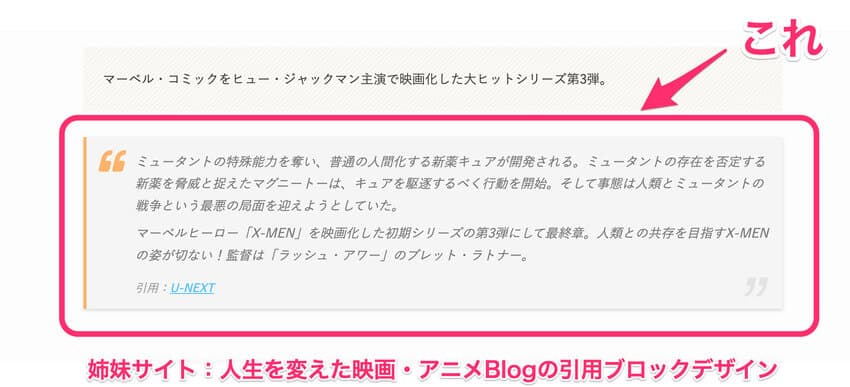
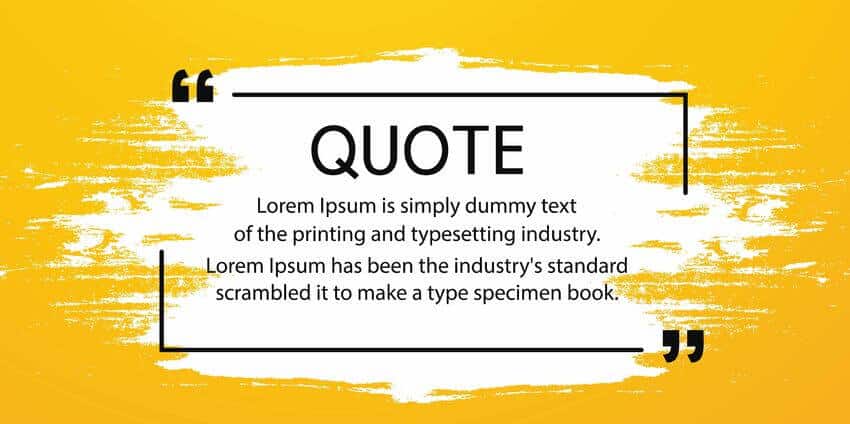
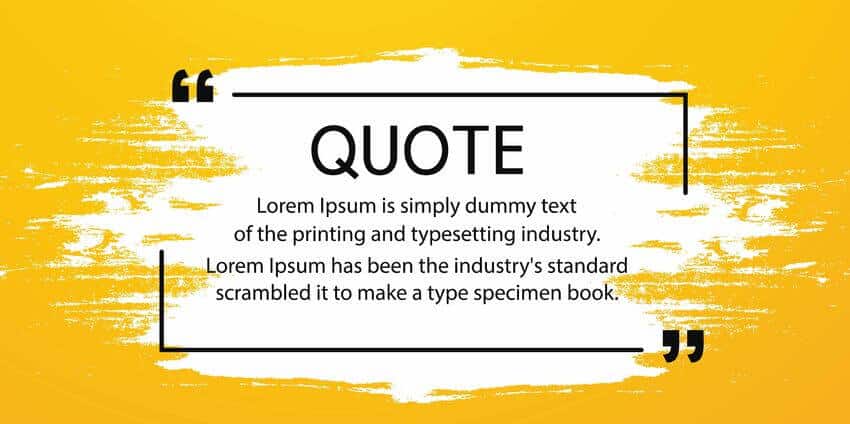
姉妹サイトの引用ブロックデザイン


本記事を読むことで、SWELLの引用ブロックデザインをサルワカ風にすることが可能で、難易度は・所要時間は10分。事前準備にすることやコードをSWELL対応に編集する箇所も、細かくお伝えしていきます。



ブログやサイトのテーマに合った表現ができるので、SWELLユーザーとの差別化や、読者満足度アップにもつながりますよ。
今日はどうぞ最後まで、お読みくださいね。


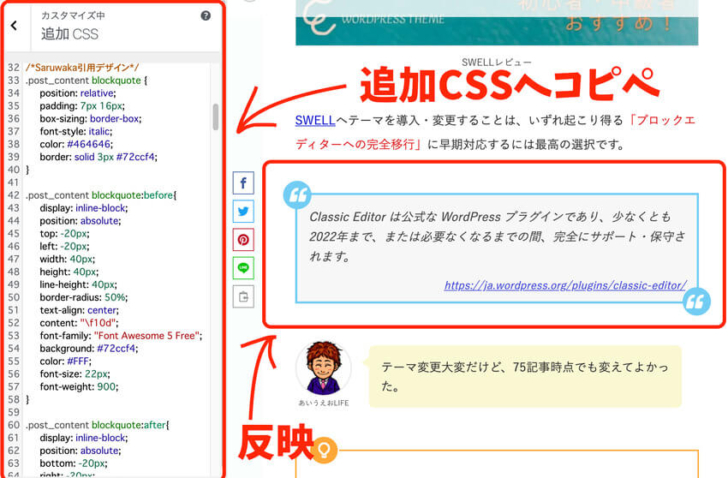
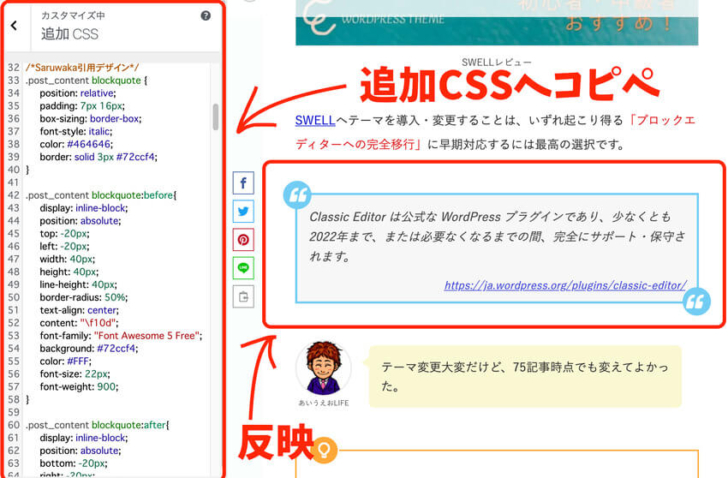
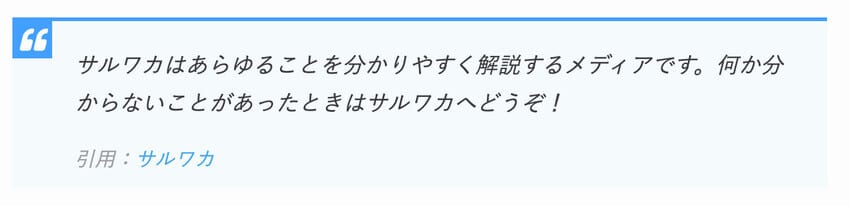
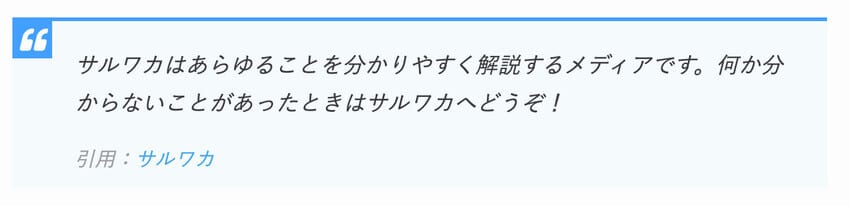
SWELLの引用ブロックを下記のようなデザインに変更する手順を5STEPで解説します。




サルワカはあらゆることを分かりやすく解説するメディアです。何か分からないことがあったときはサルワカへどうぞ!
引用:サルワカ
WordPressテーマ「SANGO」でおなじみのサルワカさんです。
おしゃれで魅力的な「引用ブロックデザイン」が30種類を掲載しているサルワカさん記事、CSSで作る!魅力的な引用デザインのサンプル30(blockquote)から選びます。
「SWELL設定」>「エディター設定」>「その他」>「引用」と進みます。
SWELLのエディター設定で「引用ブロック」のスタイルを切り替え


デフォルトではスタイルが「シンプル」になっているので変更。
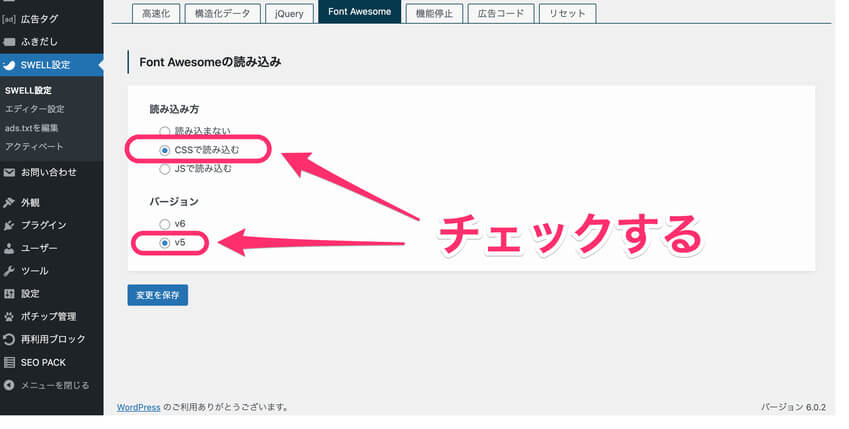
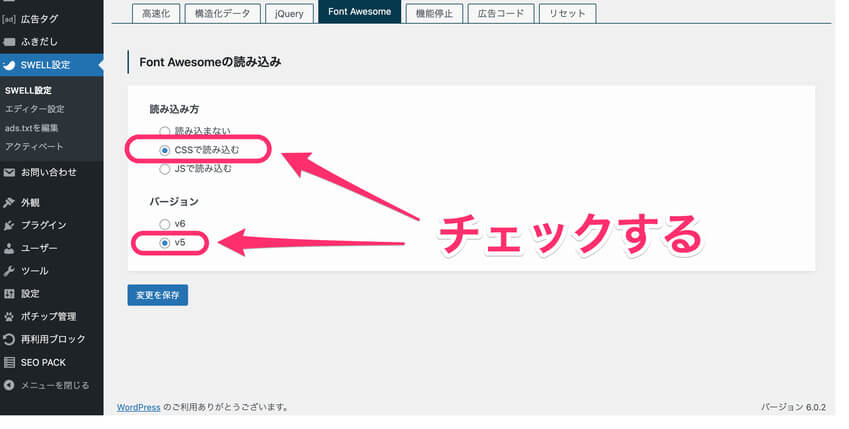
「SWELL設定」>「FontAwesome」>「FontAwesomeの読み込み:読み込み方」と進みます。FontAwesomeアイコンを使うので、読み込み設定が必要。
※表示速度が遅くなることはないです





表示速度が遅くなるかもしれないと思って、「読み込まない」設定にしてたよ…


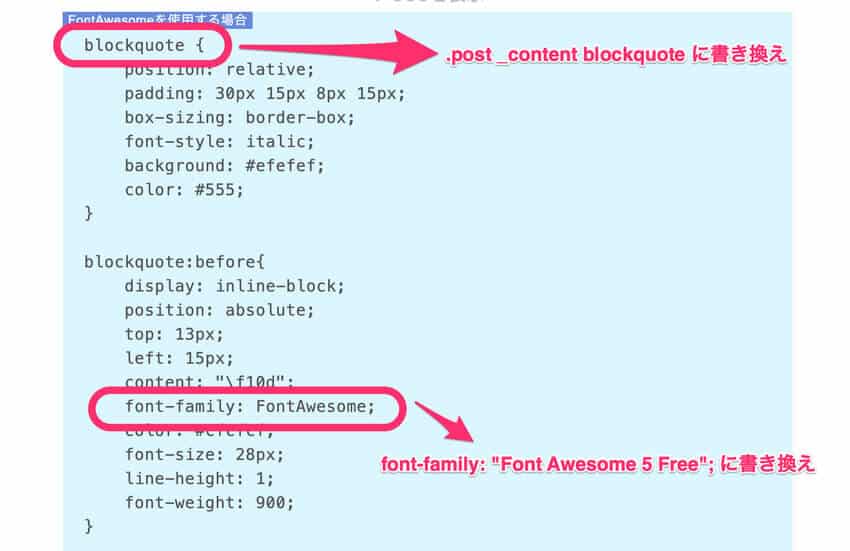
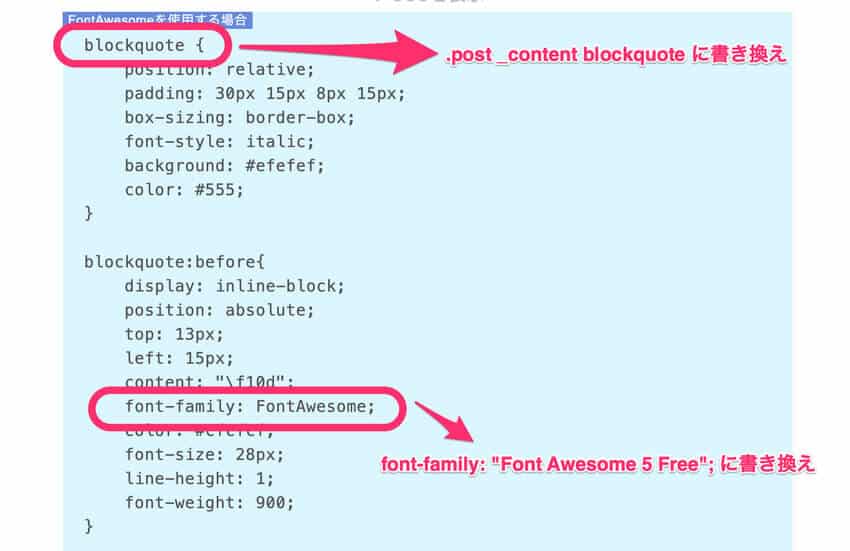
サルワカさんコードを書き換える箇所



該当箇所はすべて変更するので、長いコードだと複数箇所書き換えが必要です。


コードをコピペするときは「半角入力や半角スペース」など間違えないように注意。
以上の5ステップです。サルワカデザインをSWELLに対応させた引用部分ブロックCSSコードを下記から紹介(サルワカさん、ありがとうございます)。


/*SWELL引用デザインCSS*/
.post_content blockquote {
position: relative;
padding: 10px 15px 10px 60px;
box-sizing: border-box;
font-style: italic;
background: #f5f5f5;
color: #777777;
border-left: 4px solid #9dd4ff;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.14);
}
.post_content blockquote:before{
display: inline-block;
position: absolute;
top: 15px;
left: 15px;
content: "\f10d";
font-family: "Font Awesome 5 Free";
color: #9dd4ff;
font-size: 30px;
line-height: 1;
font-weight: 900;
}
.post_content blockquote p {
padding: 0;
margin: 7px 0;
line-height: 1.7;
}
.post_content blockquote cite {
display: block;
text-align: right;
color: #888888;
font-size: 0.9em;
}


ぼくが運営している他のサイトで以前使用していました。


/*SWELL引用デザインCSS*/
.post_content blockquote {
position: relative;
padding: 10px 15px 10px 50px;
box-sizing: border-box;
font-style: italic;
border: solid 2px #464646;
color: #464646;
}
.post_content blockquote:before{
display: inline-block;
position: absolute;
top: 20px;
left: 15px;
content: "\f10d";
font-family: "Font Awesome 5 Free";
color: #77c0c9;
font-size: 25px;
line-height: 1;
font-weight: 900;
}
.post_content blockquote p {
padding: 0;
margin: 10px 0;
line-height: 1.7;
}
.post_content blockquote cite {
display: block;
text-align: right;
color: #888888;
font-size: 0.9em;
}

/*SWELL引用デザインCSS*/
.post_content blockquote {
position: relative;
padding: 7px 16px;
box-sizing: border-box;
font-style: italic;
color: #464646;
border: solid 3px #72ccf4;
}
.post_content blockquote:before{
display: inline-block;
position: absolute;
top: -20px;
left: -20px;
width: 40px;
height: 40px;
line-height: 40px;
border-radius: 50%;
text-align: center;
content: "\f10d";
font-family: "Font Awesome 5 Free";
background: #72ccf4;
color: #FFF;
font-size: 22px;
font-weight: 900;
}
.post_content blockquote:after{
display: inline-block;
position: absolute;
bottom: -20px;
right: -20px;
width: 40px;
height: 40px;
line-height: 40px;
border-radius: 50%;
text-align: center;
content: "\f10e";
font-family: "Font Awesome 5 Free";
background: #72ccf4;
color: #FFF;
font-size: 22px;
font-weight: 900;
}
.post_content blockquote p {
padding: 0;
margin: 10px 0;
line-height: 1.7;
}
.post_content blockquote cite {
display: block;
text-align: right;
color: #888888;
font-size: 0.9em;
}

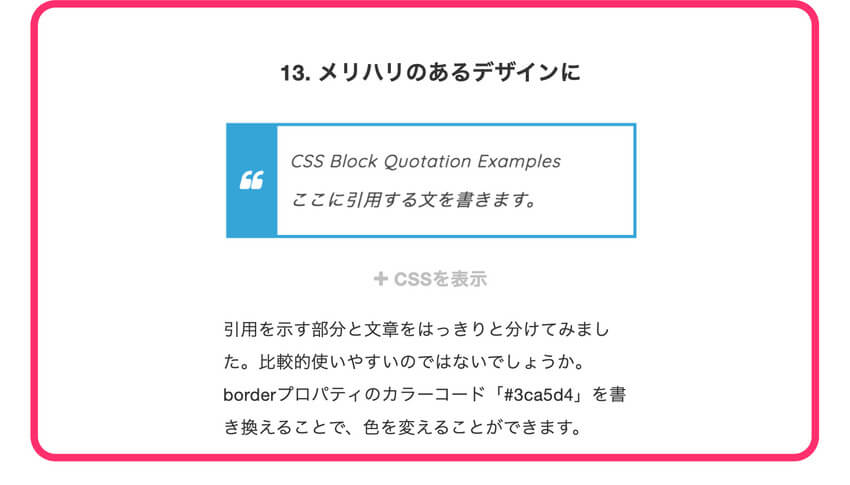
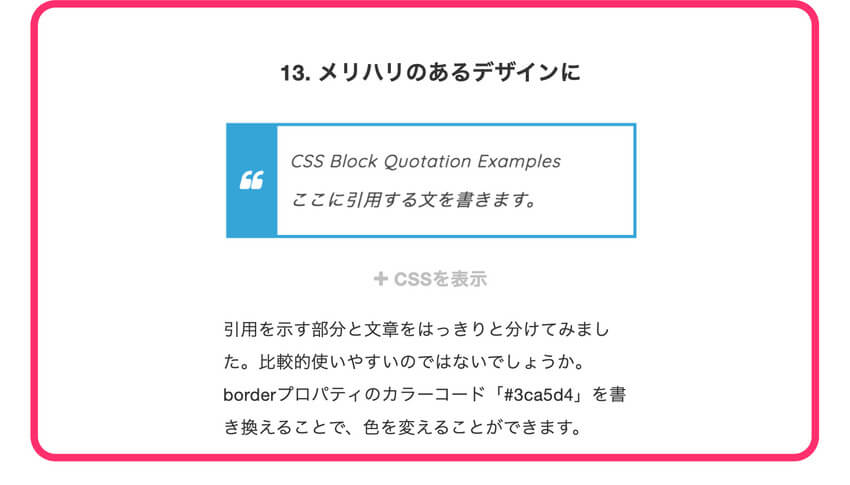
2022年11月時点の情報で当サイトが採用する「SWELL仕様」の引用ブロックデザインで、参考コードを少し調整して使いやすくしました。
上部線とアイコンの背景色を「サイトに設定しているメインカラー」にブロック背景色を「サイトに設定している薄いメインカラー」に
/*サルワカ引用デザインCSS-22青バージョン*/
.post_content blockquote {
position: relative;
padding: 20px 20px 5px 50px;
box-sizing: border-box;
font-style: italic;
color: #555; /*テキストカラー*/
background-color: var(--color_main_thin)!important;
border-top: solid 3px var(--color_main)!important;
}
.post_content blockquote:before{
display: inline-block;
position: absolute;
top: 0;
left: 0;
width: 32px;
height: 30px;
text-align: center;
content: "\f10d";
font-family: "Font Awesome 5 Free";
color: #fcfcfc;
font-size: 20px;
line-height: 30px;
background: var(--color_main)!important;
font-weight: 900;
}
.post_content blockquote p {
position: relative;
padding: 0;
margin: 10px 0;
z-index: 3;
line-height: 1.7;
}
.post_content blockquote cite {
display: block;
text-align: left;
color: #888888;
font-size: 0.9em;
}
.post_content blockquote::after {
display:none;/*右下の引用符アイコンなし*/
}うまくCSSが反映しない…←まずはキャッシュのクリアを試す
確認すること


コードの書き換えや「半角表示・半角スペース」を確認。
サルワカ記事「CSSで作る!魅力的な引用デザインのサンプル30(blockquote)」から、好きなデザインを選び、本記事で紹介したSWELLユーザーが編集すべきポイントだけコード変更します。


下記のCSSをコードに追加してください。
.post_content blockquote::after {
display:none;/*右下の引用符アイコンなし*/
}

下記のデザインのとおり、非常にシンプルです。





シンプルがゆえに飽きちゃったから、SANGOのサルワカさん風におしゃれデザイン変えたいんだよな。



引用部分って、流し読まれることも多いけど、SWELLに慣れてきたらデザインこだわりたいよね。





装飾が目に止まらないと、「あー、引用だから読み飛ばしていいか」って思っちゃうのが本音かも。



引用部分もコンテンツとして、妥協せずこだわれたら最高だよね。
本記事では「そのままコピペできるSWELL用に編集したCSSコード」を紹介したので、ぜひ使ってくださいね。SWELLでオリジナル「見出しデザイン」にしたい場合は、SWELLの見出しをCSSでサルワカデザインに【SANGO風でおしゃれ】を参照してください。


今日はSWELLの引用ブロックのデザインをサルワカ風にしたい人に向けて、下記を解説しました。



SWELLのデフォルト引用ブロックデザインがサルワカさんサイト風になるとおしゃれ度が一気に増しますし、記事内に抑揚がついて読者満足度もアップしますね。
SWELLでのブログ運営が楽しくなると記事投稿数やSEO評価も増えるので、収益アップにつながっていくこと間違いなし。
読者満足度の高い記事が増えてきたら、SWELL導入時のテーマ購入費用の回収や、アドセンスより報酬単価の高いASPアフィリエイトで稼ぐことに挑戦しましょう。A8.netでASP登録や、合計5万円以上のセルフバックからスタート。
A8.netのセルフバック【自己アフィリ】で5万円稼ぐ案件とは?【体験談】の記事をあわせてお読みください。
今日は最後までお読みいただき、ありがとうございました!


この記事が気に入ったら
フォローしてね!

