記事内に広告を含みます
この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。





















この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
想定読者:データセットで着せ替え後にデザインかぶりが嫌でSANGOブログに独自性を出したい人
解決できる読者の悩みは下記のとおり。

ブログをプラットフォームの母体にして、コンテンツメディアの発信で月5桁のWeb収益を得ているぼくが丁寧にお応えします!
データセットでデザイン着せ替え後にオリジナリティを出したいって思いますよね!独自性を出すためにすべきカスタマイズや設定項目が分からず、差別化が難しそうでぼくも困りました…
目次以降では詳細な理由や具体例を、画像も用いて解説します。
データセットでデザイン着せ替えの方法自体は既にConoHa WINGでSANGOブログ立ち上げ【着せ替えから初期設定やプラグインまで徹底解説】の記事で解説済みなので割愛します(未実施の方は下記をどうぞ)。
「作成者の意図」を勉強に関しては「のじはた(@nojihata_com)」さんのデータセットのデザインを例に下記の7パートを分析します。
8つのアクションを実施していくことでオリジナリティがアップします。ぼくも実際に着せ替え後は、作成者の意図を勉強するためトップページやコンテンツブロック、追加CSSのコーディングを隅々まで見ました。
SANGOで運営する3サイトを下記の3つのデータセットで試行錯誤したので、記事内容については担保可能。
本記事を読むことでデータセットのデザインの意図が分かり、オススメの8つの設定でオリジナリティのあるサイトやブログができますよ。

独自性が出たSANGOブログは読者の居心地も良くなるので、滞在時間もアップすること間違いなし。
今日はどうぞ最後まで、お読みくださいね。

2023年1月時点の情報でSANGO Landからデザインを着せ替えできるパターン自体は下記のとおり4種類。
作成者のデザインの意図が含まれるCSSを理解することで、居心地のよい理由をコーティングで捉えることが可能です。当サイトも導入した「Coral Reef」の7パートの分析で勉強しましょう。
デフォルトでは下記の3つのフォントがSANGOに準備されています。
Coral Reefはオリジナルで「Zen Kaku Gothic New」というGoogleフォントに変更済み。
/*Zen Kaku Gothic Newへフォント変更*/
@import url('https://fonts.googleapis.com/css2?family=Zen+Kaku+Gothic+New:wght@300;400;500;700&display=swap');
body {
--wp--preset--font-family--default: "Zen Kaku Gothic New", "Helvetica", "Arial", "Hiragino Kaku Gothic ProN", "Hiragino Sans", YuGothic, "Yu Gothic", "メイリオ", Meiryo, sans-serif;
--wp--preset--font-family--dfont: "Zen Kaku Gothic New", "Helvetica", "Arial", "Hiragino Kaku Gothic ProN", "Hiragino Sans", YuGothic, "Yu Gothic", "メイリオ", Meiryo, sans-serif;
}管理画面→固定ページ→トップページと進みます。
「シェアボタンを非表示にする・コンテンツ上下の余白をなくす・ヘッダーを非表示」にチェック。
メインビジュアル(ヒーローブロック)にSANGOヘッダーブロックを重ねたデザインです。
記事コンテンツのヘッダーとは違う:コンテンツブロックで作成したヘッダーが記事コンテンツのヘッダーとして表示されます
サイトロゴやサイトタイトルもチェックボックスで切り替え可能。Coral Reefのヘッダーはタイトルにふわっとアニメーションがつきます。
/*トップページのヘッダーにアニメーション*/
.sgb-header {
animation: var(--wp--custom--animation--header);
}ヒーローブロックと呼ばれるフルワイドに表示される背景です。サイトコンセプトや読んで欲しい記事への案内をテキストやボタンで可能で、Coral Reefはテキストの位置をCSSで調整済み。
/*ヒーローのメインビジュアルテキストの左寄せ*/
.header-image__text {
text-align: left;
}
/*ヒーローのメインビジュアルの位置やズーム調整*/
.header-image__text {
padding: 13em 20px 11em 20px;
}
/*ヒーローのメインビジュアルメインテキスト文字サイズ*/
.header-image__headline {
font-size: 3em;
font-weight: 700;
}ボタンデザインは白抜きで、カーソルを置く矢印がニョキっと右へ動きます。
/*白抜きデザインボタン矢印ニョキっと*/
.btn {
border: 1px solid var(--sgb--custom--bd-color,#333);
color: var(--sgb--custom--text-color,#333);
border-radius: calc(var(--sgb--custom--box-radius,0)*1px);
font-size: .95em;
position: relative;
padding: 0.4em 4em;
}
.btn:after {
content: "";
position: absolute;
top: calc(50% - 0.3em);
right: 0.5em;
width: 2em;
height: 0.35em;
border-right: 2px solid var(--sgb--custom--bd-color,#333);
border-bottom: 1px solid var(--sgb--custom--bd-color,#333);
transform: skew(45deg);
transition: var(--wp--custom--transition--default,.3s);
}
.btn:hover:after {
right: -1em;
width: 2.2em;
}
.btn:hover {
backdrop-filter: blur(5px);
}SANGO Landのボタン「View Moreボタン」を参照ください。
記事一覧ブロックで作成されていて、PC1行4カラム・スマホ2行2カラムで4記事の表示にアニメーションつき。おしゃれなカード型です。
.nj-ct-0{
animation: nj-fadeIn 0.7s ease 0s 1 normal;
}
.nj-ct-1{
animation: nj-fadeIn 1.1s ease 0s 1 normal;
}
.nj-ct-2 {
animation: nj-fadeIn 1.5s ease 0s 1 normal;
}
.nj-ct-3 {
animation: nj-fadeIn 1.9s ease 0s 1 normal;
}
.catpost-cards--flat .c_linkto_text {
display: var(--sgb--custom--display-title);
font-size: calc(var(--sgb--custom--title-size,12)*1px);
text-align: center;
}
.c_linkto,.catpost-cards--flat .c_linkto_img_wrap {
border-radius: var(--sgb--custom--radius-type,0);
box-shadow: var(--wp--custom--shadow--solid);
}
@keyframes nj-fadeIn {
0% {
opacity: 0;
transform: translateY(35px);
}
100% {
opacity: 1;
}
}ピックアップしなければ新着記事表示。
横棒いっぱい見出しはアクセントカラー設定で、記事一覧ブロックでPC2行2カラム・スマホ4行1カラムで4記事やタイトルの表示にアニメーションつき。詳細はSANGO Landのタイトル「全幅タイトル」をご覧ください。
.sgb-heading__inner {
display: flex;
justify-content: center;
align-items: center;
}
.sgb-heading__inner:before,.sgb-heading__inner:after {
background-color: var(--sgb--custom--bd-color,#333);
content: "";
height: calc(var(--sgb--custom--bd-width,1)*1px);
flex-grow: 1;
border-radius: var(--sgb--custom--box-radius,0);
}
.sgb-heading__inner:before {
margin-right: 1em;
}
.sgb-heading__inner:after {
margin-left: 1em;
}
.sgb-heading__inner.with-icon:not(.hh) {
padding-left: 0;
}read more(もっと見る)ボタンで新着記事一覧ページへの導線に。詳細はSANGO Landの記事一覧「タイトル付き記事一覧」をご覧ください。
カテゴリー名の見出しに横棒でカラーはフリー。PC表示で2カラムにして左側に画像、右側にカテゴリーの紹介文や記事の紹介、下部にread more(もっと見る)ボタンでカテゴリー別記事一覧への導線に。
カテゴリーピックアップ(画像左)とカテゴリーピックアップ(画像右)はSANGO Landのコーポレートにあります。
img {
border-radius: var(--wp--custom--rounded--small);
box-shadow: var(--wp--custom--shadow--medium);
}
.block-editor-block-list__block, .amt {
animation: var(--sgb--custom--animation-style);
animation-duration: calc(var(--sgb--custom--animation-speed) * 1s);
animation-delay: calc(var(--sgb--custom--animation-delay) * 1s);
}
@keyframes fadeInbottom{0%{opacity:0;-webkit-transform:translateY(-30px);transform:translateY(-30px)}100%{opacity:1}}@keyframes fadeInright{0%{opacity:0;-webkit-transform:translateX(30px);transform:translatex(30px)}100%{opacity:1}}@keyframes fadeInleft{0%{opacity:0;-webkit-transform:translateX(-30px);transform:translateX(-30px)}100%{opacity:1}}@keyframes zoomIn{0%{opacity:0;transform:scale(.9)}100%{opacity:1;transform:scale(1)}}@keyframes bounceAnim{0%,40%,60%,80%{transform:scale(1)}50%,70%{transform:scale(.9)}}@keyframes slideIntop{0%{transform:translateY(-50px)}100%{transform:translateY(0)}}@keyframes slideInbottom{0%{transform:translateY(50px)}100%{transform:translateY(0)}}@keyframes slideInleft{0%{transform:translateX(-50px)}100%{transform:translateX(0)}}@keyframes slideInright{0%{transform:translateX(50px)}100%{transform:translateX(0)}}@keyframes fliptop{0%{transform:rotate(0)}100%{transform:rotateX(360deg)}}@keyframes flipbottom{0%{transform:rotate(0)}100%{transform:rotateX(-360deg)}}@keyframes flipright{0%{transform:rotate(0)}100%{transform:rotateY(360deg)}}@keyframes flipleft{0%{transform:rotate(0)}100%{transform:rotateY(-360deg)}}@keyframes blinkAnim{0%,100%{opacity:1}50%{opacity:0}}@keyframes rotateAnimRight{0%{transform:rotate(0)}100%{transform:rotate(359deg)}}@keyframes rotateAnimLeft{0%{transform:rotate(0)}100%{transform:rotate(-359deg)}}@keyframes fuwafuwaAnim{0%,100%{transform:translateY(0)}50%{transform:translateY(-5px)}}@keyframes shivAnim{0%,100%{transform:translate(0) rotateZ(0)}25%{transform:translate(2px,2px) rotateZ(1deg)}50%{transform:translate(0,2px) rotateZ(0)}75%{transform:translate(2px,0) rotateZ(-1deg)}}@keyframes blurAnim{0%{opacity:0;transform:scale(.92);filter:blur(8px)}100%{opacity:1;transform:scale(1)}}
@media only screen and (max-width: 768px) {
.is-layout-flex {
flex-direction: column-reverse;
}
}SANGO Landでも人気のオリジナルブロックで、検索とキーワードピックアップの両面でユーザビリティをアップさせています。
.sgb-heading__inner:before {
display: inline-block !important;
width: 20px !important;
height: 2px !important;
border-radius: 3px !important;
background-color: #d8dae1 !important;
transform: rotate(
50deg);
left: 30px !important;
}
.sgb-heading__inner:after {
display: inline-block !important;
width: 20px !important;
height: 2px !important;
border-radius: 3px !important;
background-color: #d8dae1 !important;
transform: rotate(
-50deg);
right: 30px !important;
}
.sgb-heading__inner {
margin: 0 auto !important;
}
.sgb-heading {
margin-bottom: -3px;
}
.pickup-search {
font-size: calc(var(--sgb--custom--text-size)* 1px);
text-align: var(--sgb--custom--box-align,center);
}
.pickup-label {
display: inline-block;
padding: .4em;
vertical-align: middle;
line-height: 1.1;
margin: 3px 5px;
font-weight: bold;
border-radius: 4px;
background-color: var(--sgb--custom--bg-color,#fff);
color: var(--sgb--custom--text-color,#333);
border: solid 1px var(--sgb--custom--bd-color,#dcdcdc);
}
a {
color: var(--sgb--custom--text-color,#333);
text-decoration: none;
}
a:hover {
opacity: .6;
}
.sgb-custom__content a {
pointer-events: none !important;
}
.sgb-custom__content:before {
content: "検索ピックアップブロック";
}
.sgb-custom__content:after {
content: "検索ピックアップブロック終わり";
}詳細はSANGO Landの検索「検索(ピックアップ検索つき)」をご覧ください。
管理画面→外観→ウィジェットと進みます。
サイドバーウィジェットに設置されています。詳細はSANGO Landの検索「検索(角丸)」をご覧ください。
/*検索(角丸)デザイン*/
.wp-block-search {
position: relative;
margin: 1em auto;
transition: .3s;
background-color: #fff;
border-radius: 24px;
border: none;
}
.wp-block-search .wp-block-search__button {
margin-left: 0;
color: transparent;
font-size: 0;
box-shadow: none;
background: #fff;
border: 1px solid #e6e6e6;
border-left: 0;
}
.wp-block-search__button:before {
content: "\f002";
font-size: 20px;
color: #333;
-webkit-font-smoothing: antialiased;
display: inline-block;
font-style: normal;
font-variant: normal;
text-rendering: auto;
font-weight: bold;
font-family: "Font Awesome 5 Free";
}
.wp-block-search .wp-block-search__label {
display: none;
}
.wp-block-search .wp-block-search__input {
height: 45px;
padding-right: 48px;
border: none;
background: #fff;
outline: none;
transition: 0.3s ease-in-out;
-webkit-appearance: none;
border-radius: 24px;
border: 1px solid #e6e6e6;
-webkit-box-shadow: 0 0 0 1000px #ffffff inset;
-webkit-text-fill-color: #333333;
}
.wp-block-search__button {
position: absolute;
top: 0;
right: 0;
width: 45px;
height: 45px;
padding: 0;
border: none;
border-radius: 0 24px 24px 0;
color: #fff;
font-size: 20px;
text-align: center;
vertical-align: middle;
line-height: 44px;
}
.wp-block-search__button {
justify-content: center;
}
.wp-block-search:hover {
background-color: #fff;
box-shadow: 0 2px 6px rgb(176 177 179 / 33%);
border-radius: 24px;
border: none;
}サイドバーウィジェットに設置されています。詳細はSANGO Landのサイドメニュー「プロフィールウィジェット(ソーシャルボタン化)」をご覧ください。
/*プロフィールのテキスト部分の背景色*/
.my_profile {
background-color: #c2eced29;
}サイドバーウィジェットに設置されています。デフォルトのようにFont Awesomeのpinアイコンを加えるには「ブロックウィジェット」の状態で右側のツールバーからアイコンを選択。
表示順:日付順「降順」
サイドバーウィジェットに設置されています。デフォルトのようにFont Awesomeのchartアイコンアイコンを加えるには「ブロックウィジェット」の状態で右側のツールバーからアイコンを選択。
表示順:人気順「降順」
PC追尾サイドバーに設置されています。表示スタイルを「サイド用目次」に。
.sgb-toc-menu .active {
background-color: #bdebeb;
border-radius: 8px;
}
a:hover {
background: #bdebeb;
border-radius: 8px;
}
.sgb-toc-menu {
background-color: #c2eced29;
}
a {
color: #333;
margin: 2px;
}管理画面→コンテンツブロックと進みます。
ヘッダーをコンテンツブロックで作成可能。
ヘッダーを固定するには、「ヘッダーを固定する」にチェックを入れておきます。PCとスマホ表示でカスタマイズ可能。カラーはキーカラーにしておくと便利です。CSSでスマホ表示ヘッダーのメニューや検索アイコンの下に「文字」を追加する方法を記事後半で解説します。
さらにフッターもコンテンツブロックで作成可能で、上部フッターと下部フッターに分かれています。管理画面→外観→ウィジェットに「左・中央・右」に3種類フッターを設置できますが、データセット導入済みの際は不要です。
プロフィール・新着記事・検索ボックス・タグクラウド・カテゴリーという内容があり、検索ボックスの背景色のみキーカラーにしておくのがオススメです。Coral Reefに類似したデザインはSANGO Landのフッター「3カラムフッター」をご覧ください。
/*Coral Reefデフォルト3カラムフッター*/
.wp-block-search {
position: relative;
}
.wp-block-search .wp-block-search__button {
margin-left: 0;
color: transparent;
font-size: 0;
box-shadow: none;
background-color: var(--wp--preset--color--sango-main);
}
.wp-block-search__button:before {
content: "\f002";
font-size: 20px;
color: #fff;
-webkit-font-smoothing: antialiased;
display: inline-block;
font-style: normal;
font-variant: normal;
text-rendering: auto;
font-weight: bold;
font-family: "Font Awesome 5 Free";
}
.wp-block-search .wp-block-search__label {
display: none;
}
.wp-block-search .wp-block-search__input {
height: 45px;
padding-right: 48px;
border: none;
border-bottom: 0;
background: #fff;
outline: none;
box-shadow: none;
border-radius: 0;
transition: 0.3s ease-in-out;
}
.wp-block-search__button {
position: absolute;
top: 0;
right: 0;
width: 45px;
height: 45px;
padding: 0;
border: none;
border-bottom: 0;
border-radius: 0;
color: #fff;
font-size: 20px;
text-align: center;
vertical-align: middle;
line-height: 44px;
}
.wp-block-search__button {
padding-left: 12px;
padding-right: 12px;
}
select {
background-color: #fff;
margin: 2em 0;
border-radius: 0;
transition: var(--wp--custom--transition--default);
cursor: pointer;
}
select:hover {
opacity: .7;
}
.wp-block-tag-cloud a {
display: inline-block;
color: #fff;
background: var(--wp--preset--color--sango-main,#6bb6ff);
border-radius: 4px;
line-height: 1.3;
margin: 0 5px 5px;
padding: 0.2em 0.8em;
text-decoration: none;
transition: var(--wp--custom--transition--default);
}
.wp-block-tag-cloud a:hover {
opacity: .7;
}ホームアイコンと「ホーム」のテキストとフッターメニューが表示されます。管理画面→外観→メニューでプライバシーポリシーやサイトサイトマップ・問い合わせページの文頭にアイコンをつけておくのがオススメ。
パンくずリスト・記事タイトル(H1)の大きさ・アイキャッチの角丸・見出しデザインに工夫が施されています。
/*パンくずリスト文字サイズ*/
#breadcrumb li {
font-size: .8em
}
/*パンくずリスト文字カラー*/
#breadcrumb a {
color: #949495
}.single-title {
font-size: 1.15em
}
/*PC表示時のH1サイズ*/
@media only screen and (min-width:1030px) {
.single-title {
font-size: 1.35em
}
}/*タブレットやPC表示の時*/
@media screen and (min-width:769px) {
.post-thumbnail img {
border-radius: calc(var(--wp--custom--rounded--small)*2);
box-shadow: var(--wp--custom--shadow--small)
}
}編集の際は「ブロックウィジェット(管理画面のSANGO設定からレガシーウィジェットのチェックを外す)」です。目次をデフォルトで閉じる状態にしたり、背景色をメインカラーに変更するなども可能。
/*目次Coral Reefデザイン*/
.toc_title {
margin: 0;
padding: 0;
font-size: 1.2em;
text-align: center;
display: block;
background: var(--sgb--custom--bg-color, #009ef3);
border-radius: var(--sgb--custom--radius-type,6px) var(--sgb--custom--radius-type,6px) 0 0;
color: var(--sgb--custom--text-color, #fff);
}
#toc_container {
padding: 0;
border-top: none;
border-radius: var(--sgb--custom--radius-type,6px);
overflow: hidden;
background: #fff;
box-shadow: 0 2px 4px 1px #9343bb12;
}
#toc_container .toc_title:before {
background: none;
position: relative;
}
#toc_container .toc_list {
margin: 0;
padding: 1em 2em 1em 3em;
}
.toc_toggle {
background: #ffffff;
color: var(--sgb--custom--bg-color, #009ef3);
position: absolute;
right: 1em;
top: 0.9em;
}詳細はSANGO Landの目次の「目次(影・タイトル背景)」をご覧ください。
H2もH3データセットでのデザインを活かすのであれば「通常の見出しブロック」を使いましょう。「SANGO見出しブロック」ではデータセットのデザインは未反映。H2は下部にラインが引かれ、H3はデフォルトの左線を活かした背景色デザインによりラベル風の見出しになっています。
/*H2のデザイン*/
.entry-content h2:not(.sgb-heading) {
margin: 2.5em 0 1em;
border-bottom: 2.5px solid var(--wp--preset--color--sango-main);
padding: 0em 0 0.3em
}
/*H3のデザイン*/
.entry-content h3:not(.sgb-heading) {
background: #f2fbfb;
border-left-width: 5px;
padding: 14px 0 14px 14px;
font-size: 1.22em;
margin: 2.5em 0 1em;
}管理画面→外観→ウィジェット→スマホ用ナビドロワー(ハンバーガーメニュー)と進みます。
サイドバーの「検索ボックス」と同じですが、「寸法=18px」に収まりよく調整。
ともにサイドバーと同様ですが、「タイトルを中央表示」して「タイトル背景色」を「キーカラー」に設定し「タイトル文字色」を「#fff(白色)」にするとおしゃれです。サイドバーよりもスッキリかつスペースは広めにするCSSが入っています。
6つあるうちの右下の記事一覧タイプを選択。
/*スマホ用ナビドロワー内の新着記事など見栄え調整*/
ul,li {
border: none;
}
h4 {
margin: 0.3em 0 0.7em;
font-size: 1.3em;
letter-spacing: 0.07em;
}
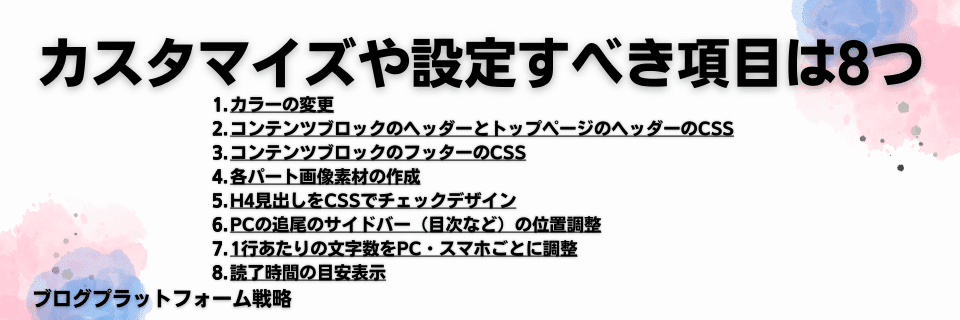
データセット導入のままでは他の人とデザインかぶりになるので、差別化できるポイントを解説します。
管理画面→外観→カスタマイズからキーカラーなど変更。下記は「Coral Reef」に着せ替えた状態のカラーセットです。
| 背景色 | メインカラー | 薄めメインカラー | アクセントカラー | リンクカラー | ヘッダー背景 | ヘッダータイトル | ヘッダーメニュー文字色 | ウィジェットタイトル | ウィジェット背景色 | フッターウィジェット背景色 | フッターウィジェット文字色 | フッターコピー文字色 | フッターコピー背景色 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| #fff | #f59f9f | #c2eced | #8bc7c9 | #4f96f6 | #f2b8b8 | #fff | #fff | #97eaed | #fff | #c2eced | #3c3c3c | #3c3c3c | #c2eced |
カラーをカスタマイズする際に参考にしたのは下記のサイト記事。
SANGO2系デザインのデータセットにして、2系カラー用のデータセットも読み込んだ場合は不要。
スマホヘッダーのメニューと検索のアイコン下に文字表示させていく調整です。のじはたさんCoral Reefデータセットの固定トップページのメインビジュアルと重ねたヘッダーにも「カスタムCSS」で適用可能。
コンテンツブロックのヘッダーでSANGO Landからアイコン文字付ヘッダーブロックをコピペして、CSS修正しながら位置調整。
「MENU」をメニューに、「SEARCH」を検索に変更しました。
.drawer__open:after, .header-search__open:after {
font-size: 10px;
font-weight: 900;
display: block;
position: absolute;
top: 2.2em;
text-align: center;
}
.drawer__open,.header-search{line-height:49px;}
.drawer__open:after{content:"メニュー";left:calc(35% - 1.0em)}.header-search__open:after{content:"検索";left:calc(75% - 2.14em)}のじはたさんCoral Reefのデータセットについてくるデザインの調整をします。
.wp-block-search {
position: relative;
}
.wp-block-search .wp-block-search__button {
margin-left: 0;
color: transparent;
font-size: 0;
box-shadow: none;
background-color: var(--wp--preset--color--sango-main);
}
.wp-block-search__button:before {
content: "\f002";
font-size: 20px;
color: #fff;
-webkit-font-smoothing: antialiased;
display: inline-block;
font-style: normal;
font-variant: normal;
text-rendering: auto;
font-weight: bold;
font-family: "Font Awesome 5 Free";
}
.wp-block-search .wp-block-search__label {
display: none;
}
.wp-block-search .wp-block-search__input {
height: 45px;
padding-right: 48px;
border: none;
border-bottom: 0;
background: #fff;
outline: none;
box-shadow: none;
border-radius: 0;
transition: 0.3s ease-in-out;
}
.wp-block-search__button {
position: absolute;
top: 0;
right: 0;
width: 45px;
height: 45px;
padding: 0;
border: none;
border-bottom: 0;
border-radius: 0;
color: #fff;
font-size: 20px;
text-align: center;
vertical-align: middle;
line-height: 44px;
}
.wp-block-search__button {
padding-left: 12px;
padding-right: 12px;
}上部フッターの検索ボックスのアイコン背景が黒(#333)が設定されているので、メインキーカラーのみに修正。検索ボックス以下の「タグクラウドやカテゴリトグル選択」にもCSSでデザインされています。
select {
background-color: #fff;
margin: 2em 0;
border-radius: 0;
transition: var(--wp--custom--transition--default);
cursor: pointer;
}
select:hover {
opacity: .7;
}
.wp-block-tag-cloud a {
display: inline-block;
color: #fff;
background: var(--wp--preset--color--sango-main,#6bb6ff);
border-radius: 4px;
line-height: 1.3;
margin: 0 5px 5px;
padding: 0.2em 0.8em;
text-decoration: none;
transition: var(--wp--custom--transition--default);
}
.wp-block-tag-cloud a:hover {
opacity: .7;
}SANGOのブログやサイトに合う適した素材をCANVAで作成します。推奨サイズは下記。
| 記事のアイキャッチ | 見出し下画像 | ヘッダーロゴ | メインビジュアル | カテゴリーピックアップセクションの画像 | サイトアイコン | プロフィール背景 | プロフィール画像 | |
|---|---|---|---|---|---|---|---|---|
| サイズ | 680×390 | 960×320 | 1,200×250~300 | 960x540 | 400×400 | 512×512 | 600×428 | 250×250 |
| 縦横比 | 1.74:1 | 3:1 | 4:1 | 16:9 | 1:1 | 1:1 | 1.4:1 | 1:1 |
680×390のSANGO推奨アイキャッチサイズの390×390中心部正方形でサムネイルを切り取られる部分があります。文字入れには注意。
アイキャッチの横幅680に合わせると見出しより横幅が短くて不恰好になるので、960×320の3対1の縦横比で作成すると綺麗な見栄えになります。

サイズ感が難しく小さく見えるので要調整。カスタマイズガイドにヘッダーロゴ横幅いっぱいにするCSSがあるのでヘッダーのロゴ画像を横いっぱいに表示するカスタマイズも独自性があってオススメ。
とはいえPCヘッダーを中央寄せ表示で活きてくるデザインなので注意が必要です。
コンテンツブロックでフッターをSANGO Landから「HOMEボタンをロゴ画像にするブロック」をコピペしてHOMEボタン代わりにするというのもアリです。フッター(サイト画像)を参照ください。
3カラムフッター(SANGO FUN)は上部フッターと下部フッターのセットで、サイト画像をHOMEボタン位置に設定できるのでオススメ。
SANGO Landのデータセットのトップページや独自で作ったトップページやLPのメインビジュアルを変更しましょう(ヒーローブロック)。ブログプラットフォーム戦略のホームをご覧いただくとわかりやすいです。
2カラムで正方形画像とテキストでデザインで構成されたオリジナルブロックで、下記画像は実際の使用例(Coral Reefではデフォルト)。


CANVAで「カスタム」よりサイズ入力して作成。


ユーザープロフィール画像と背景の設定を「サイドバーやフッターのウィジェット」や「管理画面」より編集。
「ONE user avatar」を「SANGO設定→カスタマイズ→おすすめプラグイン」からインストール→有効化しましょう。
管理画面→プロフィール→画像選択【プラグイン有効化により画像を任意で決定できる】して、CANVAなどで作成した「250×250のプロフィール画像」を反映させます。
背景画像は600×428で作成:データセットでSANGO公式の場合は作成者CAT NOSEさんのが入っているので変更しておきましょう
【SWELL】Canvaで事前に用意しておきたい画像サイズまとめを引用させていただきました。
| サイトアイコン(ファビコン) | ヘッダーロゴ | PC版メインビジュアル | スマホ版メインビジュアル | メインビジュアル文字 | アイキャッチ画像・OGP画像・NO IMAGE画像(or SWELL投稿リスト表示を優先) | フルワイドブロック背景 | トップページ用の見出し | コンテンツヘッダー | |
|---|---|---|---|---|---|---|---|---|---|
| サイズ | 512×512 | 1600×200〜400 | 1600×900 | 800×900〜1200 | 1600×400〜600 | 1200×630(or 1200×675) | 2400×1600 | 1600×200〜400 | 2400×400〜600 |
| 縦横比 | 1:1 | 16:9 | 1.9:1 or 16:9 | 3:2 |
記事編集画面で「SANGO見出し」に設定しているブロックには適用不可。通常のWordPress見出しブロックに適用されます。カラーはキーカラーに設定。
/*h4見出しの文頭にチェックアイコンはオリジナルでカラーはキーカラー*/
.entry-content h4:before {
font-family: "Font Awesome 5 Free";
color:var(--wp--preset--color--sango-main);
padding-right:0.5em;
content: "\f00c"
}データセットのH3見出しデザインがデフォルトの左線を活用している場合は不要ですが、データセット不使用でオリジナルH2見出しやH3見出しを設定する場合は必要なカスタマイズです。
追加CSSでオリジナルデザインのCSSと一緒に追記します。
/*H2見出し*/
.entry-content h2:not(.sgb-heading) {
padding: 0.5em 0.5em;/*文字の上下 左右の余白*/
background: -webkit-repeating-linear-gradient(-45deg, #f0f8ff, #f0f8ff 3px,#e9f4ff 3px, #e9f4ff 7px);
background: repeating-linear-gradient(-45deg, #f0f8ff, #f0f8ff 3px,#e9f4ff 3px, #e9f4ff 7px);
border-left: solid 9px var(--wp--preset--color--sango-main);/*左線*/
border-bottom: solid 3px #dadada;/*下線*/
}
/*H3見出し*/
.entry-content h3:not(.sgb-heading) {
position: relative;
border-left:none;/*デフォルトのH3左線削除*/
padding: 0.5em 1.0em;/*文字の上下 左右の余白*/
background: var(--wp--preset--color--sango-main);/*背景色*/
color: #fff;/*文字色*/
}
.entry-content h3::before {
position: absolute;
content: '';
top: 100%;
left: 0;
border: none;
border-bottom: solid 10px transparent;
border-right: solid 20px rgb(149, 158, 155);
}ヘッダー固定カスタマイズの際に確認します。
初期から着せ替えのデータセットがヘッダー固定されている場合は設定入りなので不要ですが、SANGO2系デザインデータセットにした場合はヘッダーは未固定なので、あとからコンテンツブロックのヘッダーを作成した場合は調整が必要になります。
外観→カスタマイズ→デザイン・レイアウト→サイドバーで「固定サイドバーの位置」調整64px
PC・スマホ表示にあわせた読みやすいと推奨される文字数に設定。読みやすいとされるWEBコンテンツの目安となる1行あたりの文字数があります(下記のツイートをどうぞ)。
管理画面→外観→カスタマイズ→デザイン・レイアウト→フォントサイズを設定します。
| メインコンテンツのフレーム有り | メインコンテンツのフレーム無し | |
|---|---|---|
| スマホ | 105 | 105 |
| タブレット | 97 | 100 |
| PC | 87 | 92 |
SANGO Landでのじはたさんの「その他機能」SANGO Land 読了時間ブロックを「記事タイトル下広告(PC)(スマホ)」ウィジェットへコピペ。
ブロックウィジェット推奨:正しくコピペするためにSANGO設定で「ブロックウィジェット」にしておきます(レガシーウィジェットへのチェックが外れた状態)
1分間に読める目安を読み飛ばしも考慮した800文字/分に設定とフレーズを任意で入力できます。

今日はデータセットで着せ替え後にデザインかぶりを気にしてSANGOブログに独自性を出したい人に向けて、下記を解説しました。

本記事を読むことでデータセットのデザインの意図が分かり、オススメの8つの設定で独自性を出したサイトやブログが作成可能ということでしたね。
オリジナリティのあるSANGOブログは読者の居心地も良くなるので、滞在時間もアップすること間違いなしですよ!
今日は最後までお読みいただき、ありがとうございました!

この記事が気に入ったら
フォローしてね!

